Multi Restaurant Pro [MRP] FAQs #
1. Can I get demo login details for customer & driver app of Multi-Restaurant in Play Store & App Store?
Ans: Yes, Please place a request for demo/credentials by clicking here
2. What will I get with my Multi-Restaurant purchase?
Ans: The purchase of an Eatance MRP license includes the following deliverables:
- Customer Application: An intuitive mobile application for food ordering on both iOS and android devices
- Driver Application: A streamlined mobile application for delivery partners, facilitating efficient order delivery on both iOS and android devices.
- Admin Mobile Application: Restaurant/Store admin mobile application for order acceptance and easy order management on iOS and android devices.
- Frontend/Website: A user-friendly customer-facing frontend/website, enhancing accessibility and convenience for order processing.
- Admin Panel: An inclusive data intelligence administrative system provides a centralized interface to view customers, orders, management, and configuration and provides various reports with role-based access.
- Application Connector: A REST API designed for connecting with mobile applications and compatible with third-party integrations.
3. What kind of enhancement do we expect in new Eatance Food Ordering App?
Ans: We took over 500 reviews from our existing customers and developed a new advanced version as per the new Food Ordering App startup demands.
You will get all the following:
- The all-new backoffice with much improved UI/UX aesthetics.
- The improved database structure to enhance the data storing and retrieval speed.
- The UX enhancements in the entire customer mobile applications.
- Easier and shorter checkout process.
There are plenty of new enhanced features, and many bugs have been resolved.
4. What kind of support will you get?
Ans: We provide two types of support:
FREE Support: You will get FREE technical bug support and new version enhancement for two months from the date of purchase. Also, You will receive all of the below included in a total 40-hour customization, which includes:
- Your Branding Customization
- Predefined Payment Gateway Configuration
- Code Deployment
- Setup & Installation
- Functional Review
- Support & Assistance
Paid Support: We have twenty-plus dedicated technical experts for this product, and we can help you with all the following as paid technical Support.
- New feature enhancement
- Customization of the existing features
- Design and UI changes
- Product Training
- Marketing services
- Design and UI services
Please raise a support ticket as per your support requirements at: support portal.
5. Will every restaurant have its own dashboard to manage its orders?
Ans: Eatance Multi Restaurant Pro [MRP] provides each restaurant with its dashboard to manage items, food menu, pricing, and images. From master admin, you can add a user as an admin user to create restaurant admin.
6. Is there an option for managing restaurant payments on a daily, weekly, or monthly basis?
Ans: Payment needs to be managed outside of the food ordering system. However, if required, we can always take a customization request for integration of payment or settlement cases. The payouts also depend on which payment gateway is integrated in the platform and what provisions does it provide for the payouts.
7. Will the app support the split payment option between restaurant and owner?
Ans: All payment types & modes are based on the payment gateway Integration; for example, PayPal offers customization of split payment. Before proceeding, please make sure your payment gateway provides the split payment option.
8. Does the app work hand in hand with both driver and Eatance customer, Or can I buy one and use it?
Ans: Certainly, you can buy either of them as per your requirement, but the current food ordering system: integration for the driver app is connected with the customer app. If you would like to use the delivery app with any of your current applications, then the integration would require extra effort for customization.
9. Where do you integrate payment gateway?
Ans: The Payment gateway gets integrated from the mobile app side and website. All payment gateways do not have the same nature, and some of them provide directly ready to integrate React Native SDKs, which can be used for mobile apps. If SDKs or libraries are not available, we either have to check the REST API or consider a web-page-based solution if provided by that payment gateway. Upon request, we can always create a management within the backend/master admin to configure the payment gateway details.
10. Do you have a mobile application for restaurant or staff users?
Ans: Yes, We also have a mobile application for store admin/restaurant users. However, the current mobile app only includes the store to accept and reject orders. The other functionalities such as menu item or category updates, creating restaurants, and others need to be managed from web admin only.
11. Does the app have functionality integrated, such as social media login or SMS gateway?
Ans: For easier and faster onboarding process, we provide the users onboarding via phone number and OTP using the Twilio integration. We can always integrate as much functionality as a customization request to integrate any of the social medias.
12. Can we add another payment gateway to the Eatance Food Delivery Application?
Ans: As of Now, Our Online Food Delivery App comes along with standard payment gateway integration of PayPal & Stripe and we provide one of them without any additional cost.
13. Is there an add-on category option?
Ans: Yes, we have provided both multiple and single selection options for restaurants to create all kinds of add-on menu items. The add-ons categories are managed by the master admin only. For example; if the restaurant admin needs to create a product that has an add-on with single select & multi-select they can do so. Eg: Pizza with single select-size & topping as a multi-select option.
14. Is this model more cash-intensive or online payments?
Ans: Our Online Food Delivery App comes with PayPal or Stripe integrated. It is also compatible with many other major payment gateways. It depends on the target audience more but as per our experience, the majority of the payments are done online by the customers.
15. Can the payment settlement be done via the system?
Ans: The Restaurant Ordering System in MRP provides the functionality to manage and access the orders. However, the payment settlement depends on the payment gateway, and we can always take customization requests based on your requirements and build a financial settlement module as per your need.
16. Can I add multiple branches for the restaurant?
Ans: Yes, the restaurant admin can create the branches and assign a dedicated branch admin to that newly created branch
17. As a restaurant, can I add my own drivers?
Ans: Absolutely, we have provided the functionality to the restaurant admin for adding drivers
18. How can we track the drivers to the last mile in real time?
Ans: The customer can track the order once it is picked up by the driver. The driver’s location will be visible over the map.
19. Can I get real-time order status?
Ans: Yes, we have this option to display the real-time order status in the customer app. Also, the customers will get the notifications sent by the system for the order.
20. Can I use 3rd party delivery executives for my delivery?
Ans: Yes, we have integrated 3rd party services based on customization requests from the client. For example, third-party delivery services: Shadowfax, DoorDash, Relay, etc.
21. How many methods of payment are available? How many gateways have you integrated?
Ans: We have integrated major standard payment gateways such as Stripe, PayPal based on clients’ customization requests. You also get PayPal/Stripe & cash as a default option.
22. First-line support: It’s important not to neglect the value of the support that handles orders, complaints, and delivery problems – is this anywhere available in your application?
Ans: We can integrate 3rd party support systems such as Zoho or chat-based systems or any other CRM upon request. You can share your requirements with us.
23. If there is a sudden inflow of users to the service, will it handle significant traffic of orders?
Ans: Yes, what we have created is an MVP (Minimum Viable Product). Sustainable for 4000-5000 daily orders, which give enough room for your customer to order at once as we have tested the product with real data and already have various satisfied customers. The performance of the application differs depending on the infrastructure and the server.
24. How scalable is your system?
Ans: Sustainability and scalability: It is an MVP, and it is scalable as you want. The system is highly compatible for customization as per your requirement. The mobile applications are built in React Native and the admin panel is built in CodeIgniter, which are scalable technologies.
25. Does your application support multi-currency and multilingual?
Ans: Yes, our application supports multi-currency and multilingual. In case you want our help with translation, we require the translation files from your end to change the content entirely, but that will be a custom request.
26. Can I get the taxes displayed in the price details?
Ans: Yes, certainly. We do provide an option in the admin panel to add the taxes and service charges.
27. Can I place an order as a guest if I am not a registered user?
Ans: Yes, we do have a guest ordering feature in Multi-Restaurant Solutions customer side’s app.
28. Also, when I check out, the delivery charges do not show but are added only to the final total at payment?
Ans: As a customer, you will be able to see the service or delivery charge at the checkout page if it is applicable
29. Is there any way in the event booking option to ensure customers don’t cancel at the last minute to avoid food wastage in the packages they might have ordered?
Ans: The customers can cancel the booking at any point. However, please do note that this is not a slot booking so the customer and restaurant will need to get connected to discuss the details of their booking and accordingly proceed. Sole purpose of event management is to organize your events booking such as office parties, anniversaries etc., and to generate the inquiries.
30. Push notification messages are free? How do I set it up by myself? Or is there a limit if chargeable?
Ans: No charge or no fee and unlimited push notifications, They are system generated using Firebase and need to be set up. SMS are based on 3rd parties and are chargeable and also limited.
31. Can I create restaurant admin?
Ans: Yes, the master admin can create a restaurant admin for a multi-branch restaurant.
32. Do you provide hosting and domain services?
Ans: No, we do not provide these services as of now. But, we can always assist you with the list of requirements for the Application.
Sales #
1. May I upload this app directly to the Play Store and App Store without doing any coding?
Ans: You need to change branding and make some changes before uploading to the respective store. It will require minor work hence we recommend getting the help of a tech expert or professionals. You can also connect with us.
2. Do you provide hosting and cloud services with your application?
Ans: Unfortunately, at the moment, we don’t provide any of the hosting services.
3. Are there any other charges involved in app/package purchase? Or What is the app costing, including other charges?
Ans: There are no hidden charges involved on top of the total product price. The only thing you will require to pay extra will be taxes or customization if any. This is for the entire package available. (For Indian/Canadian customers: Yes, GST/HST will be added on top of the product price, this can further be discussed with our sales team.)
4. Do you have a list of required items for getting the product setup complete?
Ans: We will share you the prerequisites document upon the purchase of our Eatance Multi Restaurant Aggregator product purchase which contains all the information regarding the upfront setup required from your end.
5. What are the server configuration required for the app?
Ans: Certainly, please find the following server requirements for the app purchase:
- Operating System – Linux
- Web Server – Apache
- Database – MySQL
- RAM: 8GB RAM
- CPU: 2vCPU
- Disk Space: 100GB SSD
Please note before purchasing any server:
- The database should support PHP with the latest version of PHP 8.1 and MySQL 5+ server
- Any cloud hosting can also work for the app configuration. However, the setup and installation fees are applicable as per the server purchased, and it is not covered in the license purchase cost.
7. Which technology stack/platform is being used for mobile apps, websites and backend?
Ans: The Mobile applications are built in React Native. Therefore, it can work for android and iOS both.
Following is the new technology stack
- Backend: PHP CodeIgniter (V3)
- Mobile Application: React Native (V 0.72.3)
- Website: HTML, CSS, Bootstrap, PHP
8. Should I buy a developer to change the logo, company name and other things or can I change it directly from the admin panel?
Ans: After purchase, you need to change branding, app name, content, and images. You cannot use the content, images and app name anywhere to promote your product. You can change it directly or you can hire our team for branding changes and contact us on [email protected]
9. After I purchase the app, Do you provide any kind of document to assist us to set up on our own?
Ans: Certainly, you can just purchase the code directly, and set up on your own or do any changes you need. Please refer to FAQs for the assistance on setup.
10. Can I just purchase the code and use it to resell for white-label purposes?
Ans: No, the app comes with a regular license only. In which you can’t resell the app or code for white labeling purposes. Doing such activity is to breach the terms and conditions while purchasing the app and hence, Eatance team is liable to take legal action to the reseller.
11. Can I just purchase the code and modify the app at my end?
Ans: Certainly, after purchase of the app, you can always update the code as per your requirements. However, if Eatance is involved in customization support after the app purchase then we request you not to update the code by yourself and discuss with the Eatance team before updating any code. If the code is updated from your end, then for any functional breakdown or crash, Eatance will not take responsibility for the code you have updated at your end.
12. Do I need my own developer account for App Store & Play Store?
Ans: Yes, you will need to create your own developer account for both the App Store and Play Store. You can learn more about the developer memberships here:
- App Store: https://developer.apple.com/support/compare-memberships(Individuals will work) $99/yearly
- Play Store: https://play.google.com/apps/publish/signup/ $25 One time payment
13. What is so different with the Eatance App?
Ans: We provide the source code for our applications to all our customers. Depending on the additional services you buy from us, If you buy our install/setup or branding services, We will provide the support for the app or package you purchase to assist on app submission and take your business live. Certainly, there are many of our competitors selling similar products at very low cost but again you are hardly able to find their support. With Eatance, you will always have premium services such as branding for all the material for marketing your business.
Admin Panel #
1. Will the Admin panel show me the number of available delivery executives?
Ans: You will only be able to view the drivers created in the application. However, to display the linking of driver occupancy is not there, and we need to take the request as an add-on.
2. Delayed orders alert? Average delay time on those orders?
Ans: The orders are marked as delayed if they are not delivered/completed within the stipulated time interval defined in the general configurations
3. Will admin, be able to allocate orders to delivery people or has a manual assigned?
Ans: Yes, it is already provided in the application for sending the alerts of new order to nearby or all drivers. Even the master admin can assign the order to the driver manually as well.
4. Does it have route optimization to enable food delivery on time?
Ans: Yes, as we integrate with Google Maps, it does provide the best route to deliver the food package at that particular time. So, the delivery app gets connected with the customer app for tracking purpose and display the live tracking or location of the driver
5. Do you have a driver app for delivery boys?
Ans: Yes, we already provide delivery for tracking and managing drivers in both iOS and android.
6. Does the delivery app have/consist of an in-app collection of barcodes, photos, signatures, and notes.?
Ans: We can always take up the request of customization as per the current app is for food delivery where we don’t require the signature or barcode reading for delivery purposes.
7. Customers have the option to connect with the driver via chat, call, and text?
Ans: Yes, customers can always connect to the drivers via call only. But we can provide further features based on custom requests.
8. Is there any way to keep an eye on the logistics/inventory of each Restaurant
Ans: Currently as we are working with food delivery business, so management of quantity is itself a different application all together. We have created our app in React Native module with CI backend which helps any of our customers to integrate any of the third-party application such as CRM, ERP or any inventory management but it would be an additional request.
9. Does this allow them to manage the orders in sequence coming to the kitchen to ensure they get priority based on the ticket?
Ans: Yes, the orders placed first will be shown on top to the restaurant admin, so we can consider this as first come, first serve ideology implemented.
10. Does the customer get notified about order status?
Ans: Yes, the customer receives a push notification for all order status changes.
11. How robust is your admin panel?
Ans: Administrative interface and utility usability: Extensively developed with the goal to save time and improve the efficiency of the entire service. Imagine a couple of seconds saved on a frequent operation and multiplied by the number of operators in the call center. It can play a big part in the outcome for the potential client.
As mentioned earlier, we have MVP setup for Food Delivery Network, and currently, you can have almost 4k to 5k orders per day and 1k concrete user ordering. Most importantly, we have created the application in React Native and using CI for the backend, which gives core functionality to extend the app at high scalability, including the front-end development.
12. Does this allow managing any staff on the floor at the restaurants?
Ans: This is primarily for the food ordering and delivery only. However, we can always add any more functions you require specifically for your business as an additional request.
13. Can Admin manage taxes and service fees for individual restaurants in the web admin panel?
Ans: Yes, we have created management in the backend to set taxes and service fees as percentages or by amount.
14. Can I also generate the report for all taxes, service fees, and commissions based on individual restaurants from the web admin panel?
Ans: We have created the general reporting system which you can also export in CSV or spreadsheet. So you can view the accurate commission earnings done from all or individual restaurants, filtering the data by date.
15. Do you have a mobile app for restaurant admin?
Ans: Yes, we have created a mobile app for restaurant admin which helps admin to just accept/reject orders, change order status, assign drivers. To update menu and all other features, you need to access the web admin panel.
16. Can I bulk import products rather than add a single item at a time to the system?
Ans: Yes, Master admin can always upload bulk products within the system. To perform bulk upload at ease we have also provided sample CSV/spreadsheet reference to bulk upload with dummy data. Admin just needs to follow the same format field by field and upload products efficiently within the system.
17. Can I set/manage payment of drivers: paid and unpaid for deliveries?
Ans: Yes, the master admin can view the order based commissions and tips earned by the drivers and can mark them as paid from the backoffice.
Developer Help
The Eatance community welcomes you, and we would like to thank you for showing your esteemed interest in our product.
Eatance Multi Restaurant Pro[MRP] App is a robust multi restaurant management app that allows business owners to manage their online food delivery business seamlessly.
The Eatance setup package comes with a thorough explanation for the manual setup guide and all the query resolutions. It is advisable to review the support and workflow documents for understanding the back-end architecture of Eatance designed by our product architects. We are always reachable at [email protected] in case of any further issues.
The below article is a step-by-step guide for manual installation and understanding the Eatance application with a closer look. For your convenience, the article is divided into 3 significant verticals of the application, namely Eatance Admin Module, Eatance Mobile Application for Android, and iOS.
Admin Setup
Admin Configuration
Step 1:- Logging into cPanel application
As an administrator, you will be required to log in through valid credentials into your hosting cPanel. The below screenshot is attached for your reference.

Step 2:- Upload application source code
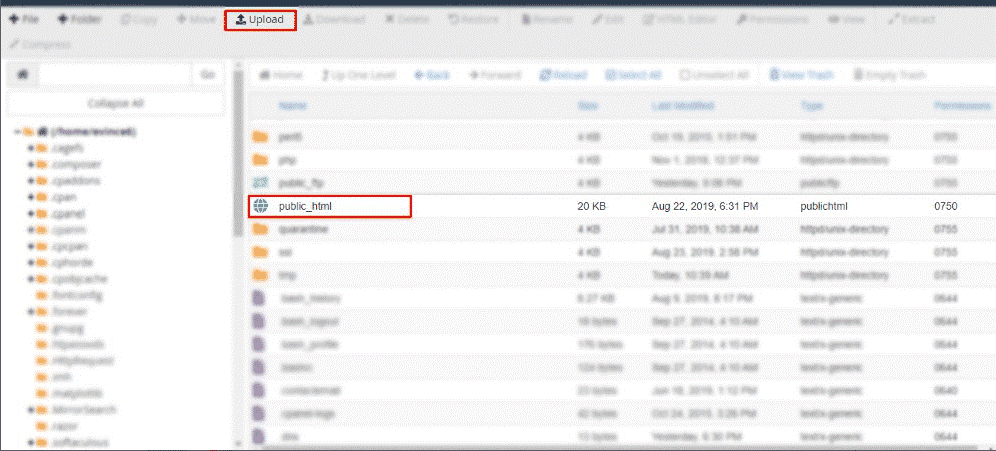
As a part of the next step, you will be required to upload the Eatance Package to your domain. Click on Files in the top-left toolbar, and inside it, visit the Files Manager icon.

After clicking on the Files Manager icon, you will view the Files Manager Dashboard and, under this folder, select the public_html option.

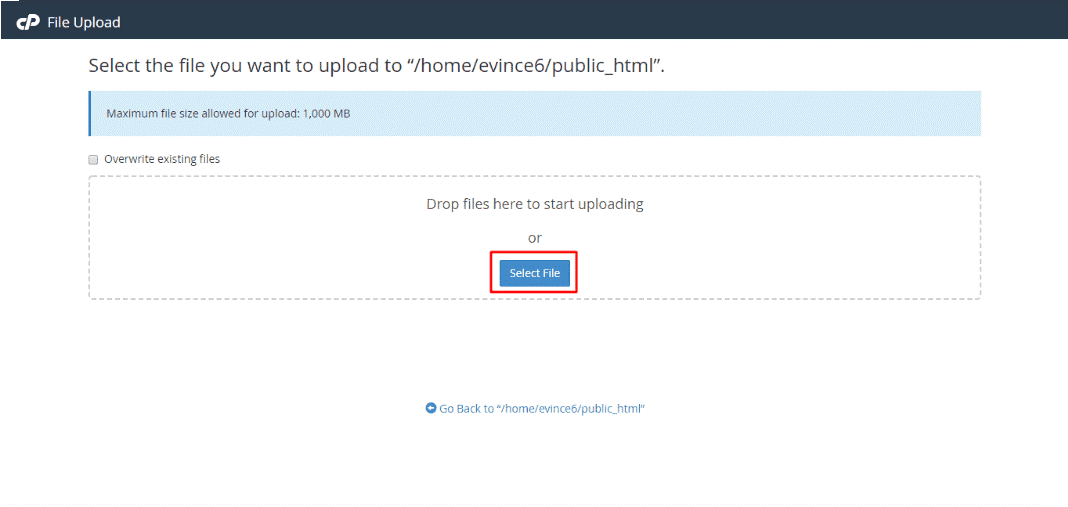
The next step involves uploading the eatance.zip file, for the Click on Upload option is available on the toolbar in Files Manager Dashboard. Make sure to check the file path as “/home/evince6/public_html,” You can either upload the file from your computer or drag & drop it on the upload section.

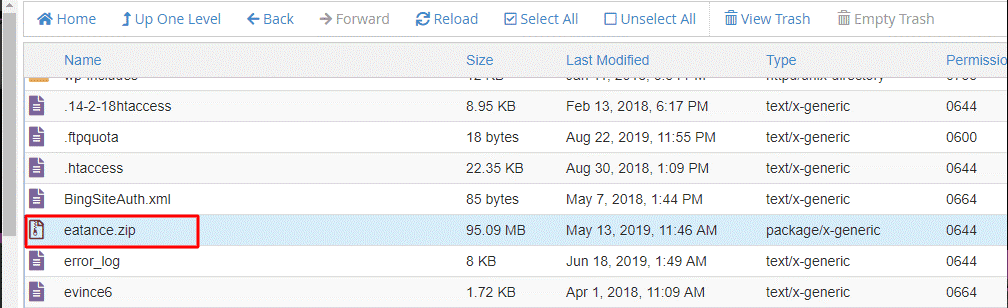
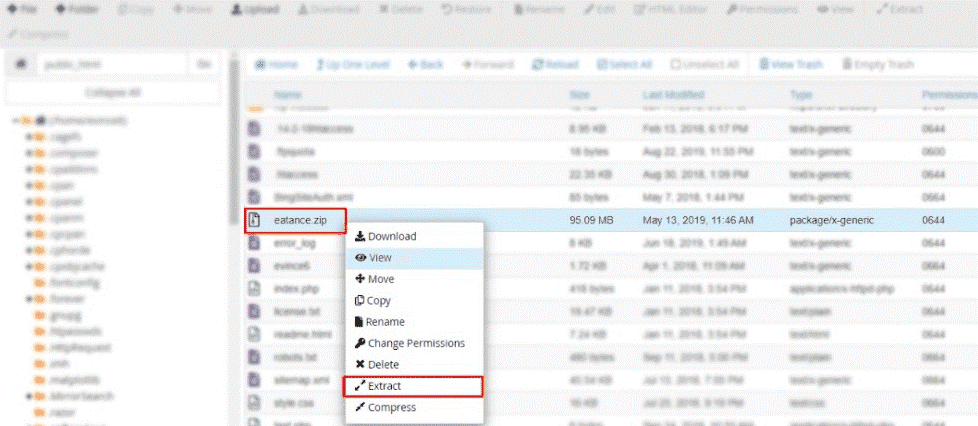
Once the file is uploaded, click on the .zip file as shown in the below figure

After selecting the .zip file, You will need to extract the .zip file, which can be done by right-clicking on the selected .zip file as shown in the below figure.

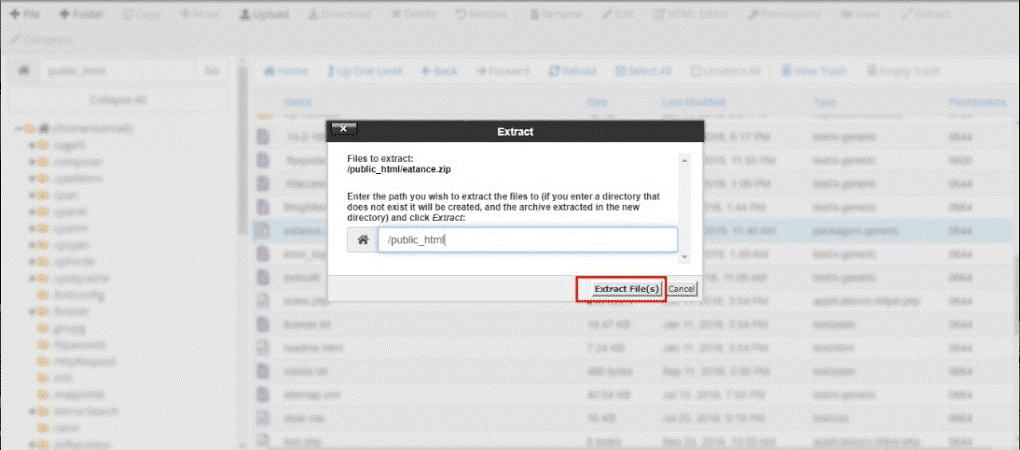
A popup will appear once you have selected the extract option, where you will need to enter the location path where the application code is stored.
If the application code is stored inside the public_html folder, then mention the path as /public_html/ and click on extract file(s) button as shown in the below figure.

If stored at any other location, copy and paste the file path in the placeholder provided in the popup and then click on the extract files(s) button. The application code will be automatically uploaded to the web domain.
Step 3:- Create database
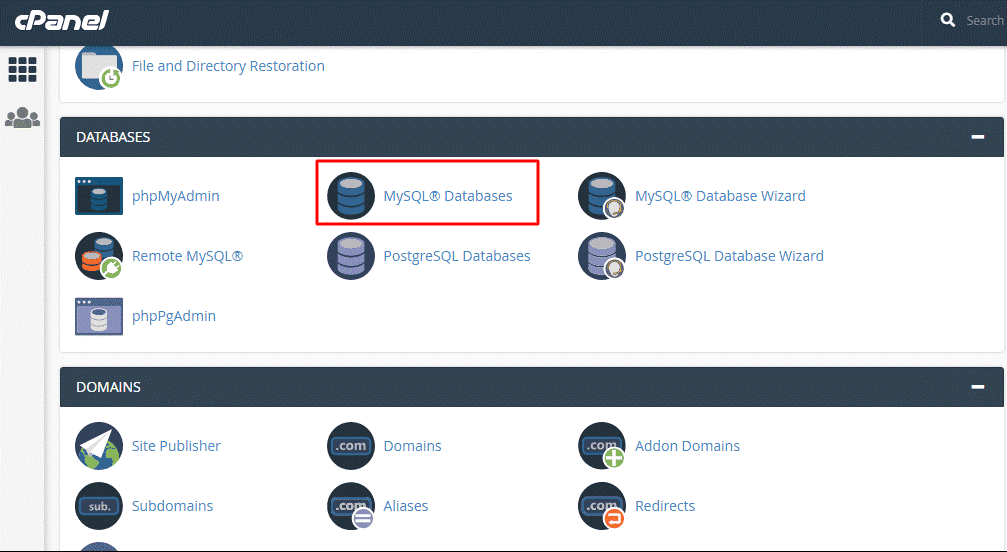
The next step: you will be required to perform is setting up the database. The database section is available under the files manager section in the cPanel dashboard. Under the database section, click on MySQL databases.

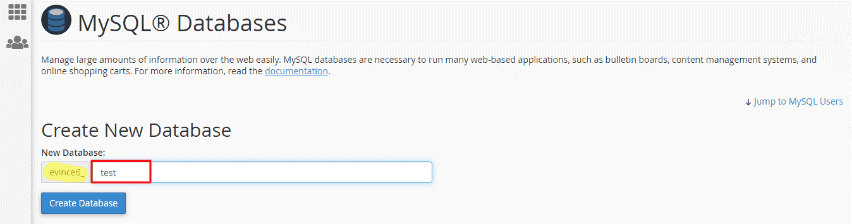
As an application administrator, you will be required to create a separate database for Eatance Restaurant Application. For that, a section under MySQL database will be opened, and you need to enter the name of the database.

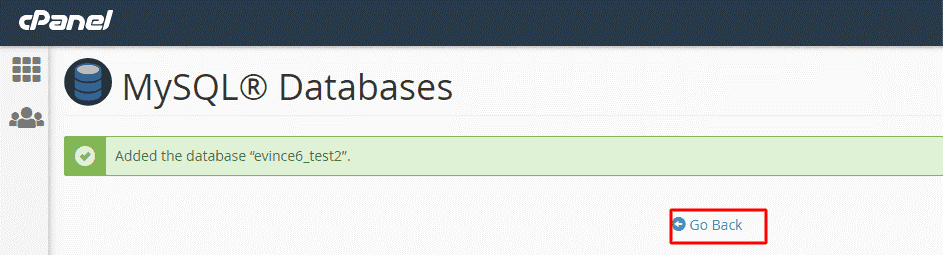
Enter the name of your new database as shown in the above figure, click on the create database button, the following figure will appear.

You need to verify that if the created database is added, click on the go back button to add, redirecting to database section on cPanel dashboard.
Step 4:- Adding a new database user
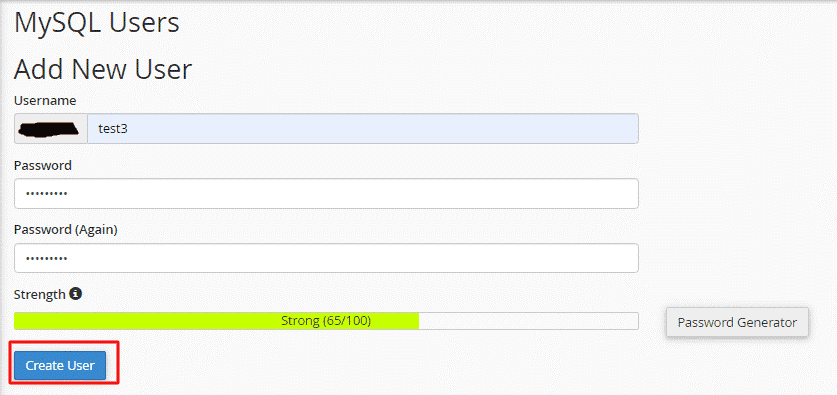
To create a new user, go to the add new user section. Enter username, password, and Re-enter password in password (again) textbox as shown in the below figure. After entering the password, you need to click on create user button.

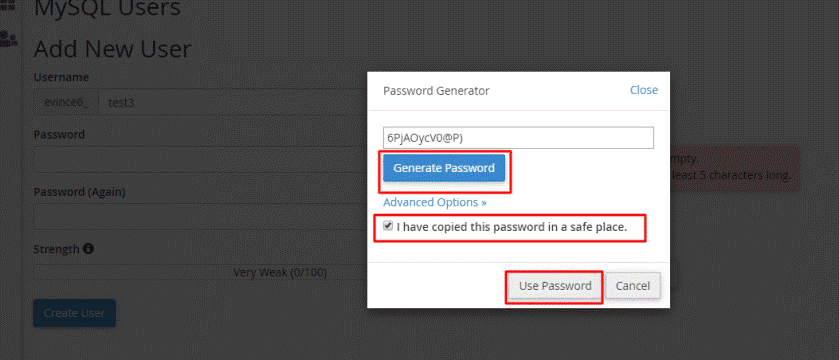
Suppose you cannot think of any strong password for the database access. In that case, the cPanel application provides an option to generate a password as per the required password standards through generate password button. Once you have generated a strong password, you will be required to save the password manually, confirm it by selecting the checkbox in the password generator checkbox, and further click on the use password button.

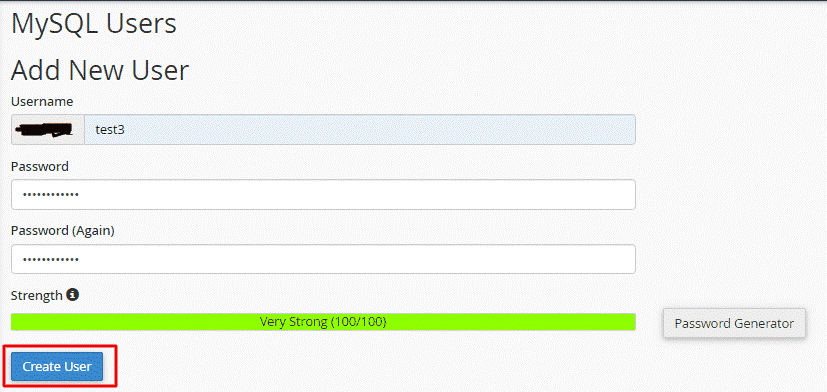
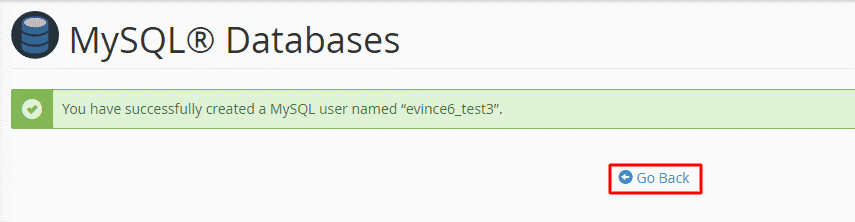
Further, the system will automatically redirect you to the MySQL users page, and the system-generated password will be saved in the password placeholder as shown in the below figure. Further, you need to click on create user, and a message stating successful creation of the user will be shown on the screen.


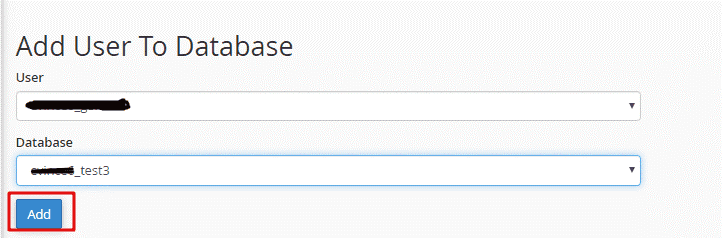
Now, click on the go back button. You will be reverted to add new database section, scroll down to add user to database sections

As shown in the above figure, select a User name from the list, and its corresponding newly created database. Click on the add button to go to the manage user privileges page.
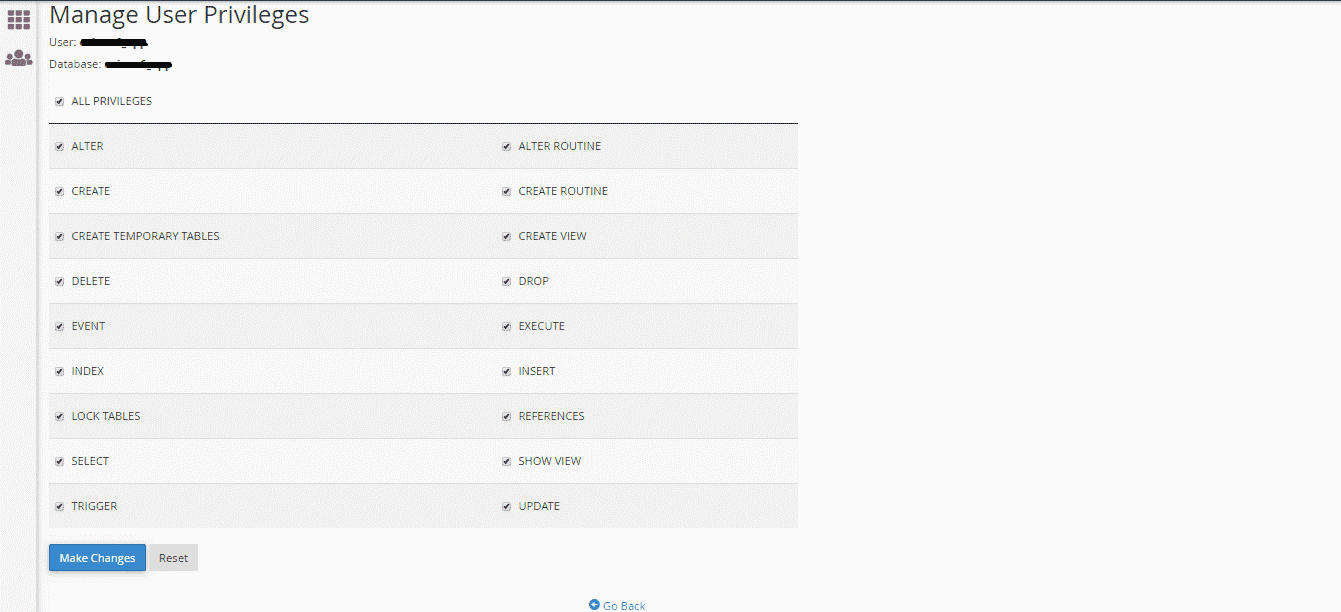
Step 5:- Assign privileges to the user

As shown in the above figure, Tick mark on to assign all the privileges (rights) to the created users from the manage user privileges section. Click on the go back option to go to the previous page
Click on the button to go to cPanel dashboard.
Step 6:- Importing database
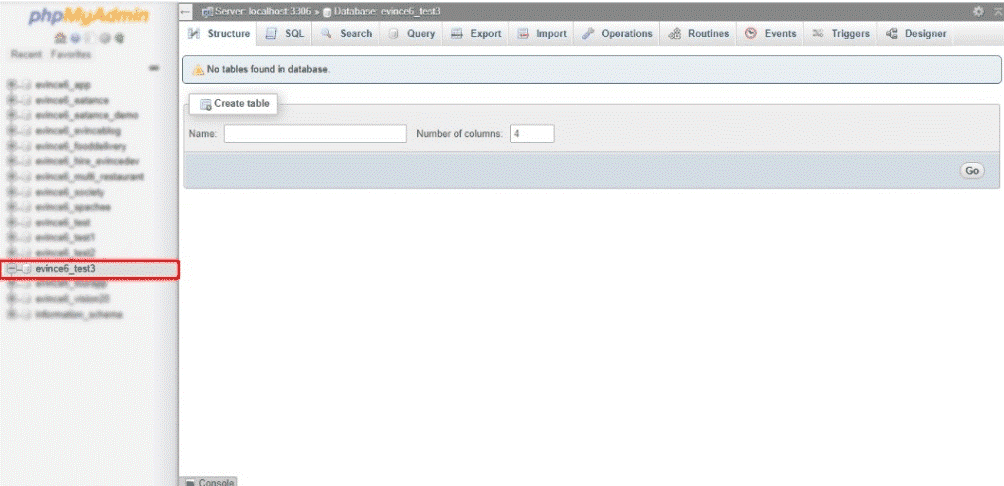
To import the created database (for database connectivity), select the PhpMyAdmin option as shown in the figure below:

Select the name of your database, as shown in the below figure.

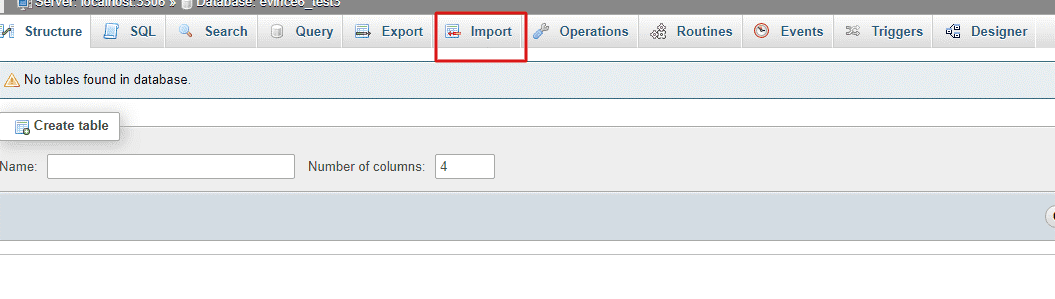
Click on the Import button as shown in the below figure:

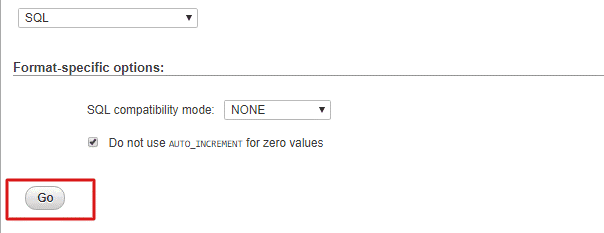
Select .sql file, your package from your system. Scroll down and click on the go button, as shown in the below figure:

Step 7:- Setup database to source code
To update your database access in the file, open the source code folder. For that, you need to click on the file manager option. Further, click on the public_html option
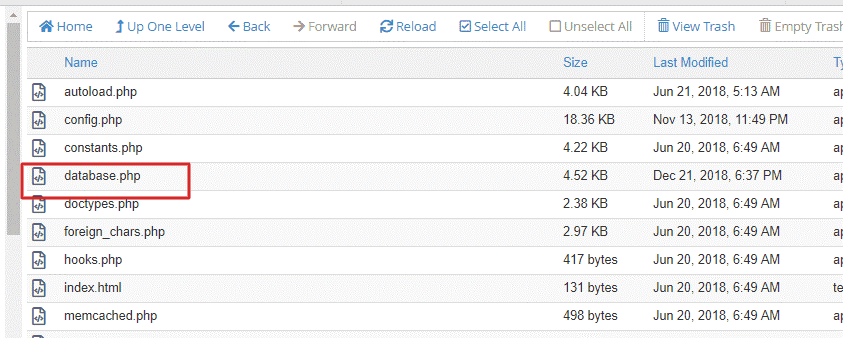
If you have created a folder, click on the folder name (For e.g. Eatance Restaurant), then click on the application ->Config-> database.php option.
Or else directly access source code from the location path of application ->Config-> database.php option.

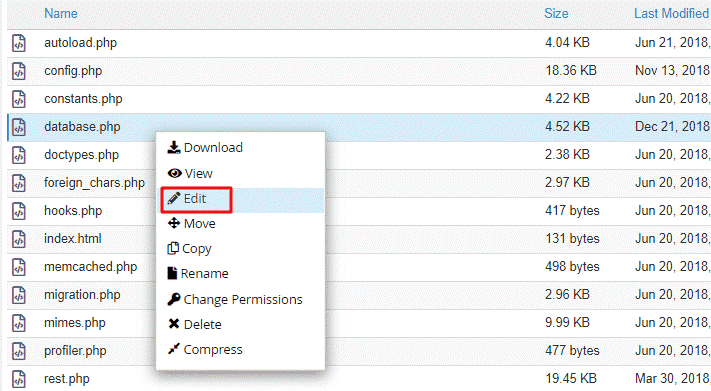
Here, right-click on the database.php file as shown in the figure below.

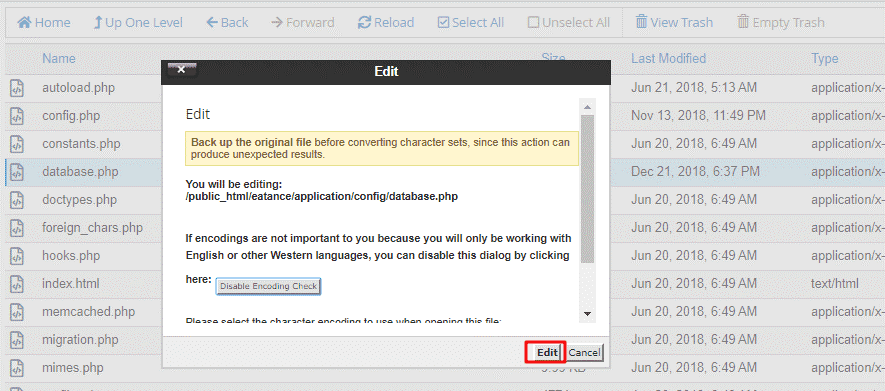
Click on the edit button to update the database details following popup will appear as below figure.

Step 8:- Update Important details in the database
Scroll down to update database details.

As highlighted in the above figure, update the following information in the database.
- Host Name: localhost
- Username: ‘database user’ (For Example: eatance1).
- Password: ‘database user’s password’ (For Example: abcUe@H=clIs).
- Database: ‘database Name’ (For Example: eatance1).
For admin module access
- To access the admin module, Enter your folder name in your URL,
- For Example, http://example.com/”backoffice/.”
- Here,” back office” is the folder name for back-end access. The following figure will appear:

Enter your Email and password in the textbox and click on the login button.
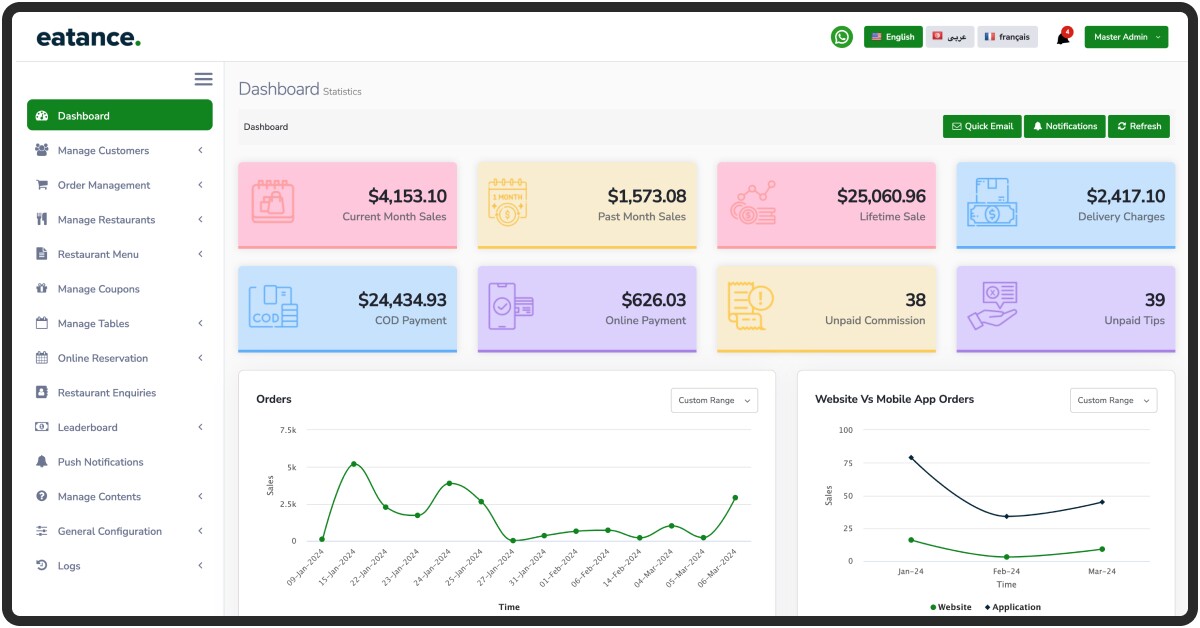
After login, the following admin dashboard of Eatance restaurant application will appear:

Now, if you have added your package to the public_html folder, then it will work.
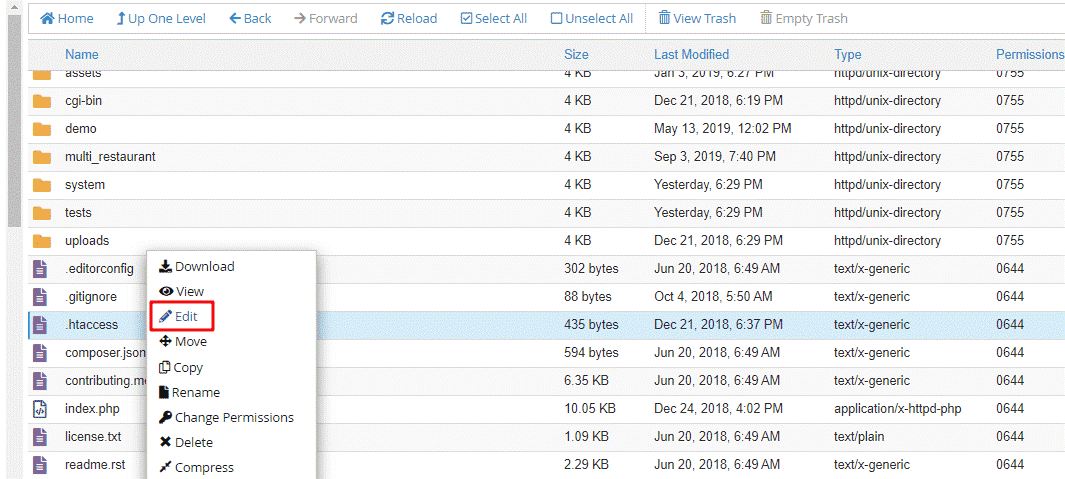
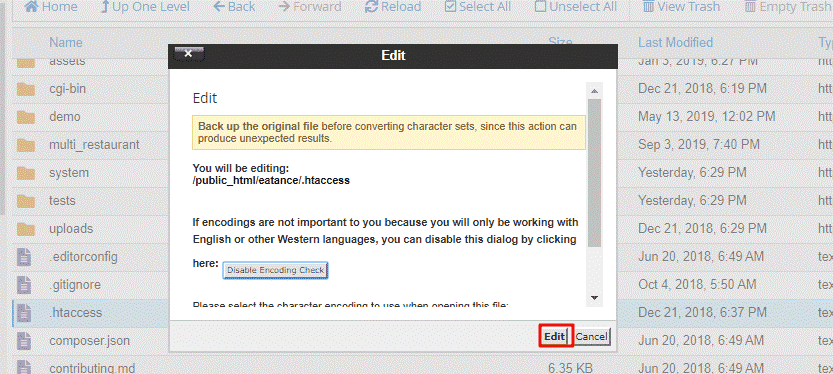
But suppose, if you have created another folder inside public_html and uploaded package into that specific folder, then you need to change it from the .htaccess file; it will be on the root path as shown in the figure below:

Select the edit option from the above list. The following popup will appear:

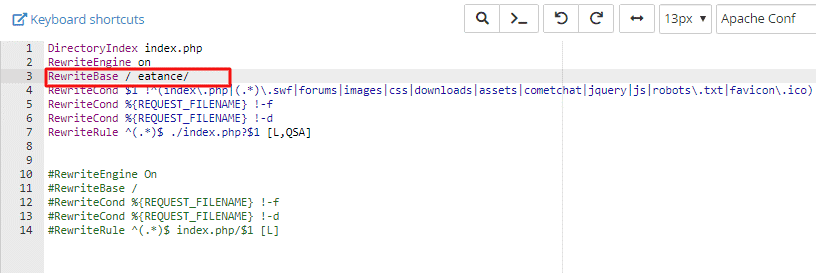
Now, here you are required to enter the specific folder name in rewrite base /your folder name /, as shown in the below figure:

Set your folder name, and if you have inserted your package in the folder, then for back-end access, you need to access it with the following URL (by entering the name of your folder). http://deveatanceapp.evdpl.com/your_folder_name/backoffice
If domain or subdomain points to a specific directory, there is no need to change it in the .htaccess file.
If domain or subdomain does not point to a specific directory, then specify folder name in .htaccess file.
Android Configuration
Setting up React Native
- As our project is based on React Native, we need to set up all prerequisites pertaining to React Native in order to run the project.
- To ensure easy run of the project, you are advised to install the following softwares in your pc.
- Visual Studio code (Considered v1.85.1 for this document)
- Node.js 20.x.x or higher (Considered v21.5.0 for this document)
- JDK 11 require running the app for Android
-
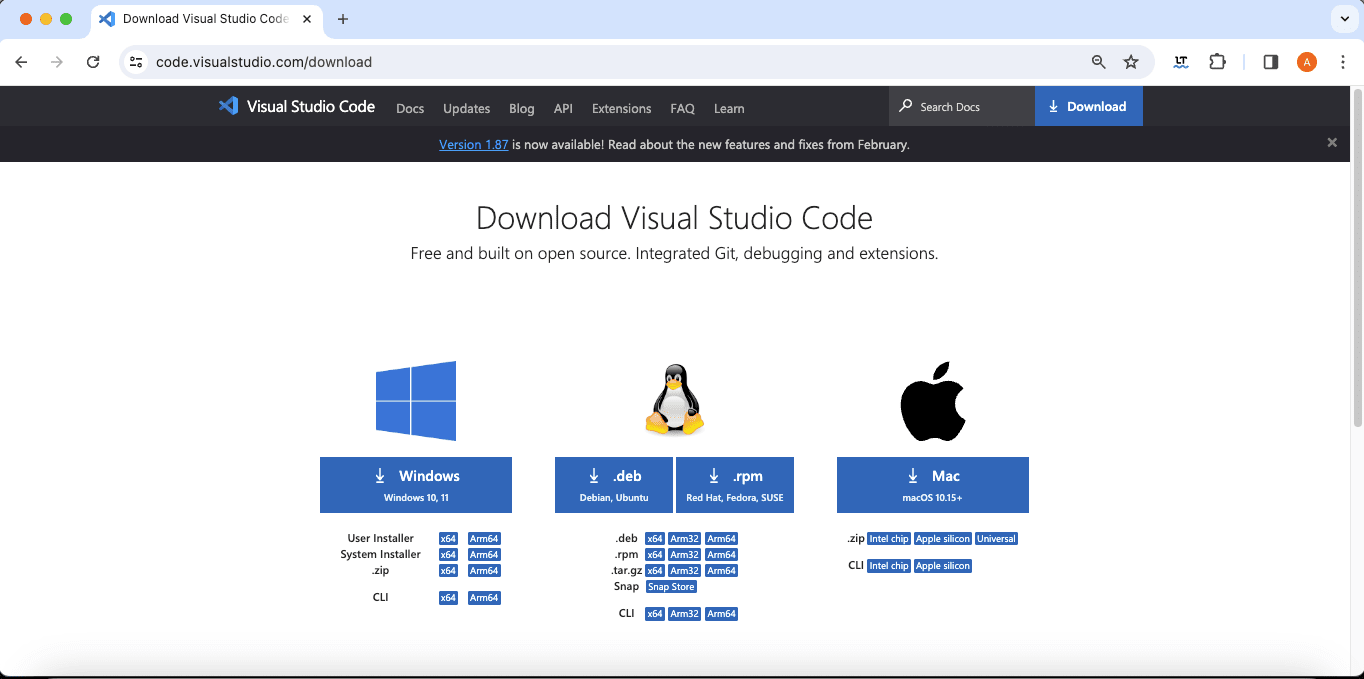
Download Visual Studio code from the following URL https://code.visualstudio.com/download

-
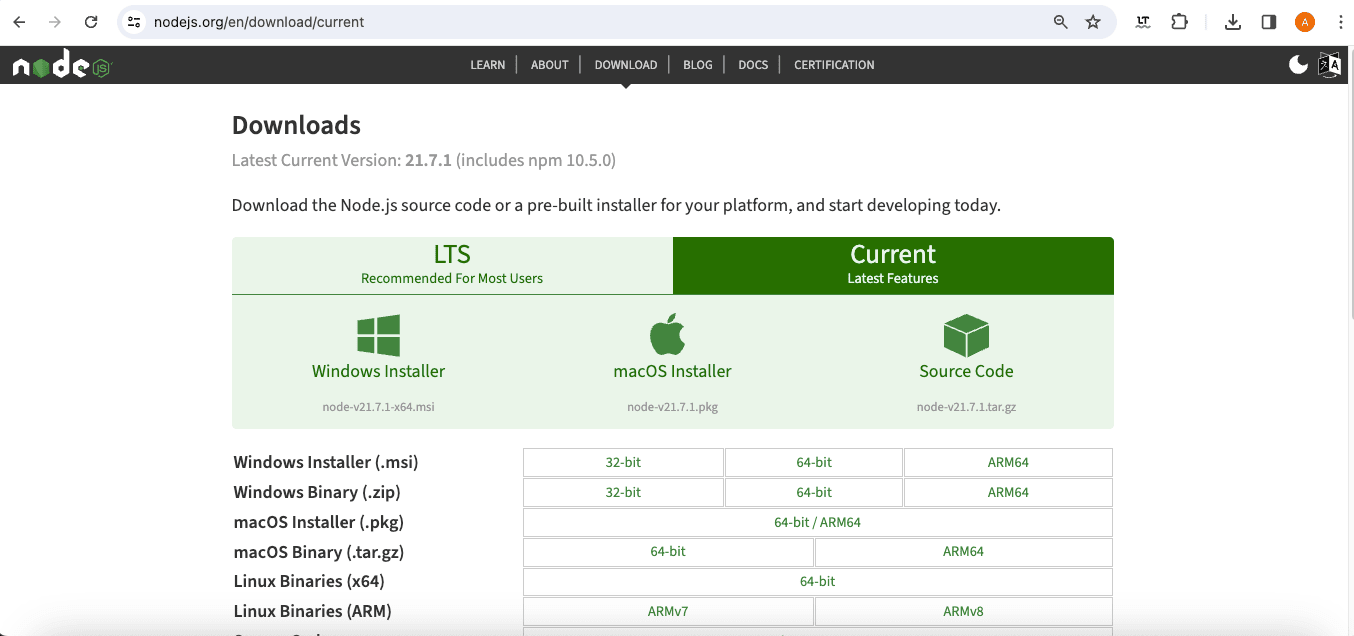
Download the Node.js from the following URL https://nodejs.org/en/download/

- Download the JDK version from following URL https://www.oracle.com/in/java/technologies/downloads/#java11
- After installing the above software, we are now ready to proceed for further steps.
Setting Up New React Native Project
- In this section, we will learn how to setup a new react-native project. Use the following command to create a new project with React Native version 0.72.3
npx react-native init Eatance --version 0.72.3 or latest (Eatance can be replaced with your project/app name) - During the project creation, it would create default android and iOS directories. You need to remove those folders and replace them with the ones in the provided source code.
-
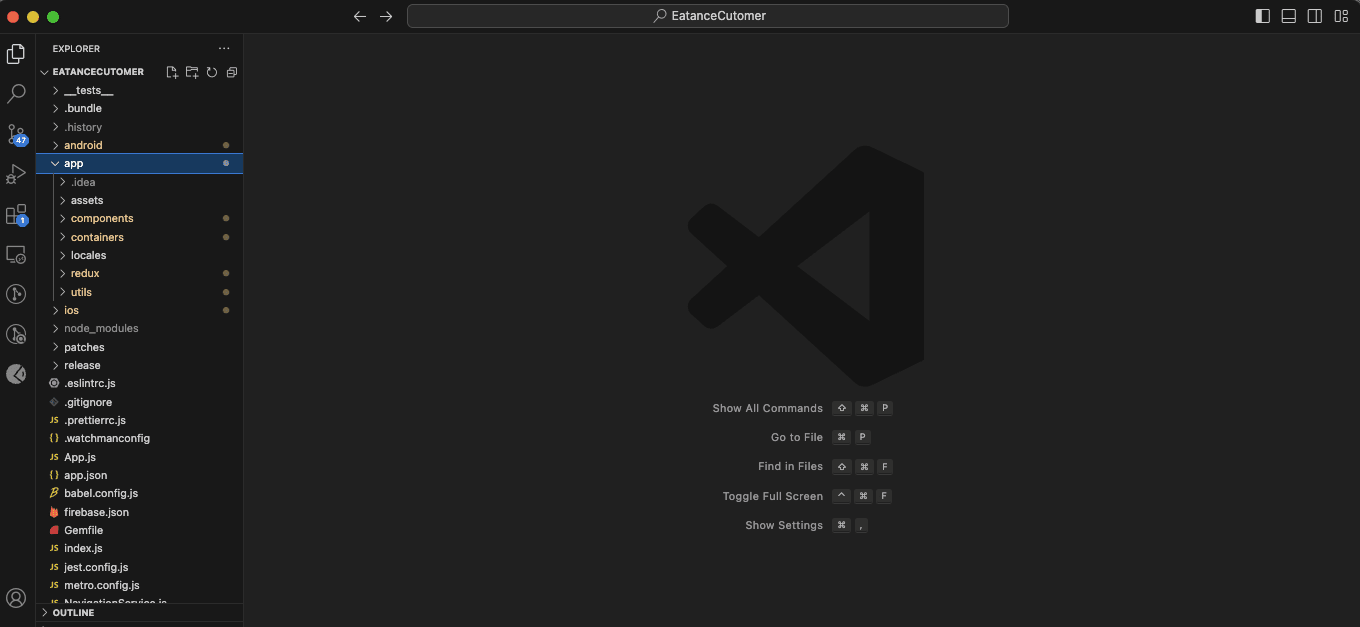
After the project gets created successfully, copy paste the following files into the main directory (Your app name folder), some files already there when you create a new project with the help of the above command then just replace your new files with our files.
- Main folder (app folder)
- App.js
- app.json
- index.js
- babel.config.js
- metro-config.js
- firebase.json
- NavigationService.js
- package.json
- react-native.config.js
-
Once these steps are done, we need to install node modules using the following command. Please do not change any library versions. Make sure we keep the same versions as in the provided package.json
- npm install
- Now we are all set to proceed for further native setup process.
Android Set Up
- In this section, we will discuss installation of android studio and java. We need this software to install our apps on android devices.
- First install java from this URL https://www.java.com/en/download/
-
Then we have to install android studio , you can install the same from their official site from the following URL. https://developer.android.com/studio/

- To finalize the environment set up , please refer to the following URL. https://developer.android.com/studio/install
- Now we are ready with all required software.
Running on android
-
Open the project in the Visual Studio code with the following project structure.


-
Install the third party dependencies by running the following command in the below terminal
- npm install
- Since our project is having React Native v0.72.3, we do not need to link the libraries manually. As of React Native 0.60, all libraries get auto-linked at time of its installation.
-
In order to link the assets and fonts, run below command:
- npx react-native link
-
Now after all the modules are linked we are ready to run the app by running the following command. Please ensure an actual device connected with USB debugging turned on or have an emulator running.
- npx react-native run-android
P.S: If running the app fails for you, please try again running npx react-native run-android command again.
-
Still you face any error while running ,please run the following commands.
- cd android
- /gradlew clean
- cd .
- react-native run-android.
- Otherwise delete the following folder in file manager
-
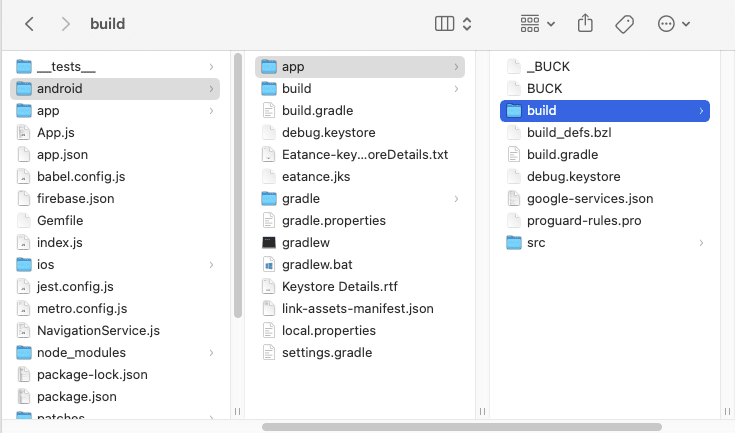
Navigate to Eatance -> android-> app and delete build folder.

-
And run the following command again.
- npx react-native run-android
- Once we successfully run on an android device, you would like to change the application ID and package name according to your requirement.
- To perform this, you need to finalize a package name, let in our case it be com.myappname
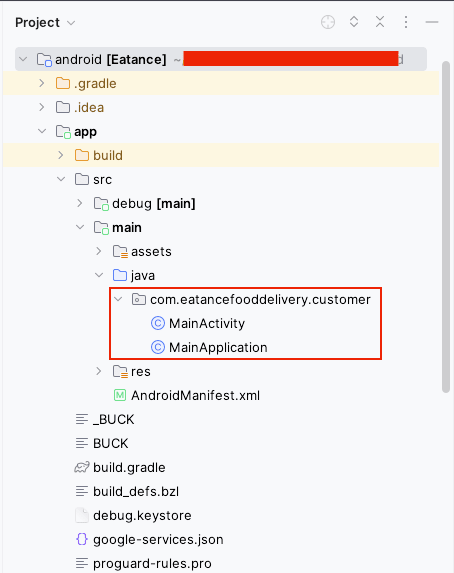
- Now go to the following directory in file explorer.
Eatance\android\app\src\main\java - Create a new folder named com inside the java folder, then move inside the com folder, create another folder inside the com folder , named myappname.
- Now our folder structure is ready, let’s move the files inside the
Eatance\android\app\src\main\java\com\eatance to the myappname folder. -
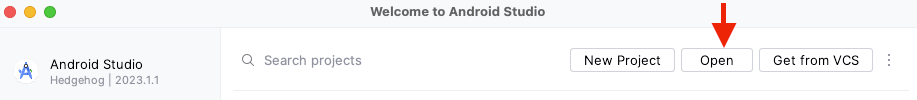
Now start android studio and open the following directory as shown in the picture below.
-
Select Open an existing android studio project option

-
Select android folder as highlighted in below screenshot

-
-
You will see a screen like this

-
Change com.eatancefooddelivery.customer to your desired package name, here in our example to com.myappname in the highlighted files.

- In the AndroidManifest.xml file change the package name to com.myappname.
-
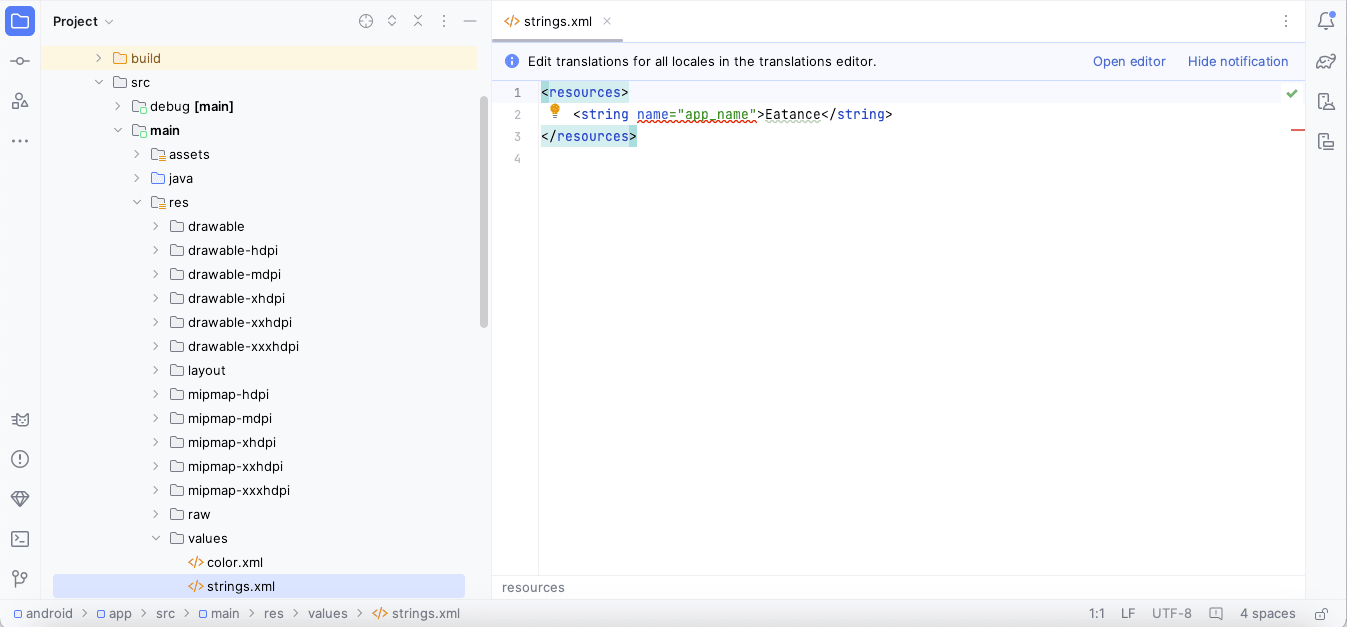
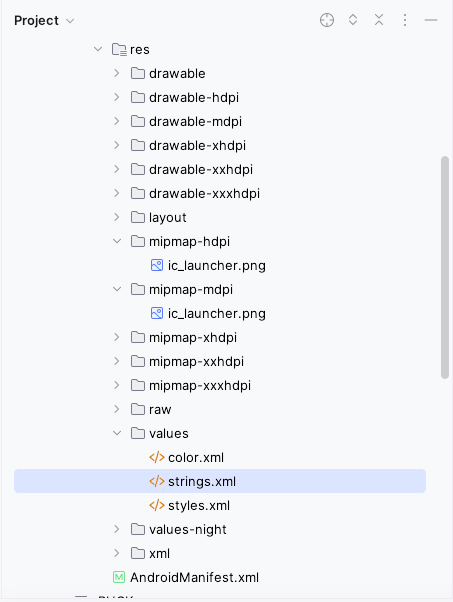
You can change the app name by editing the following file. Go to the android\app\src\main\res\values\strings.xml. And change Eatance, to your desired app name , let it be MyAppName here.

-
You can change the app logo by replacing the images inside this folder with your required images (Remember to rename the new images as the old image names).
- Eatance\android\app\src\main\res\mipmap-*
-
values-night folder does contain all the configuration required for night mode in the app. This specifically helps for setting notification text color. However, we don’t need to go any deeper as we are not using night mode in our app.

-
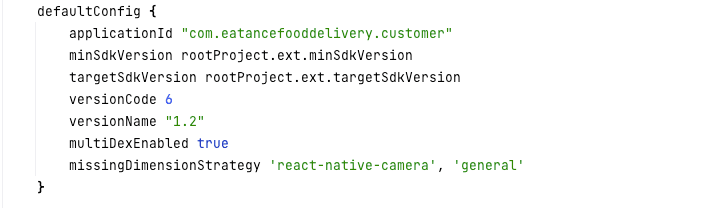
You have to change the applicationId in the following file Eatance\android\app\build.gradle from com.eatancefooddelivery.customer to your required package name , in our case it’s com.myappname. You can also change versionCode to 1 and versionName to 1.0 or place any number as per your need.

-
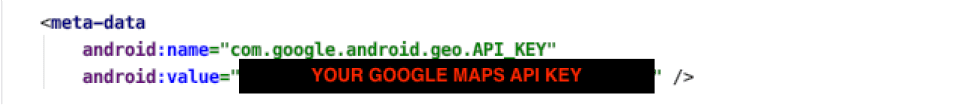
You need to change the Google Maps API key inside the AndroidManifest.xml file.

- Now to use app on your own server , change the BASE_URL to your backend URL inside the EDConstants.js file.
export const BASE_URL = 'http://myappname.com/v1/api/'; - We have completed all the required steps to run our very own app except the firebase set up. Let’s do that so that we can finally run our app.
Obtaining a Google Maps API key
-
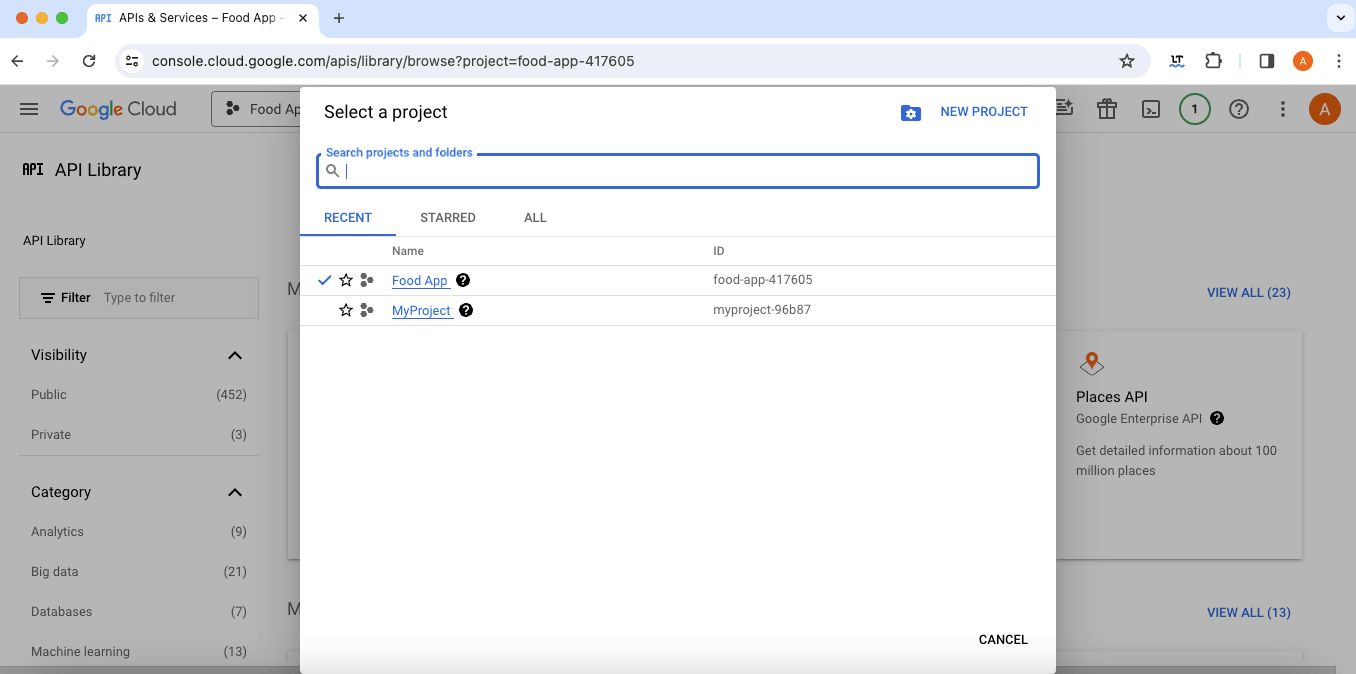
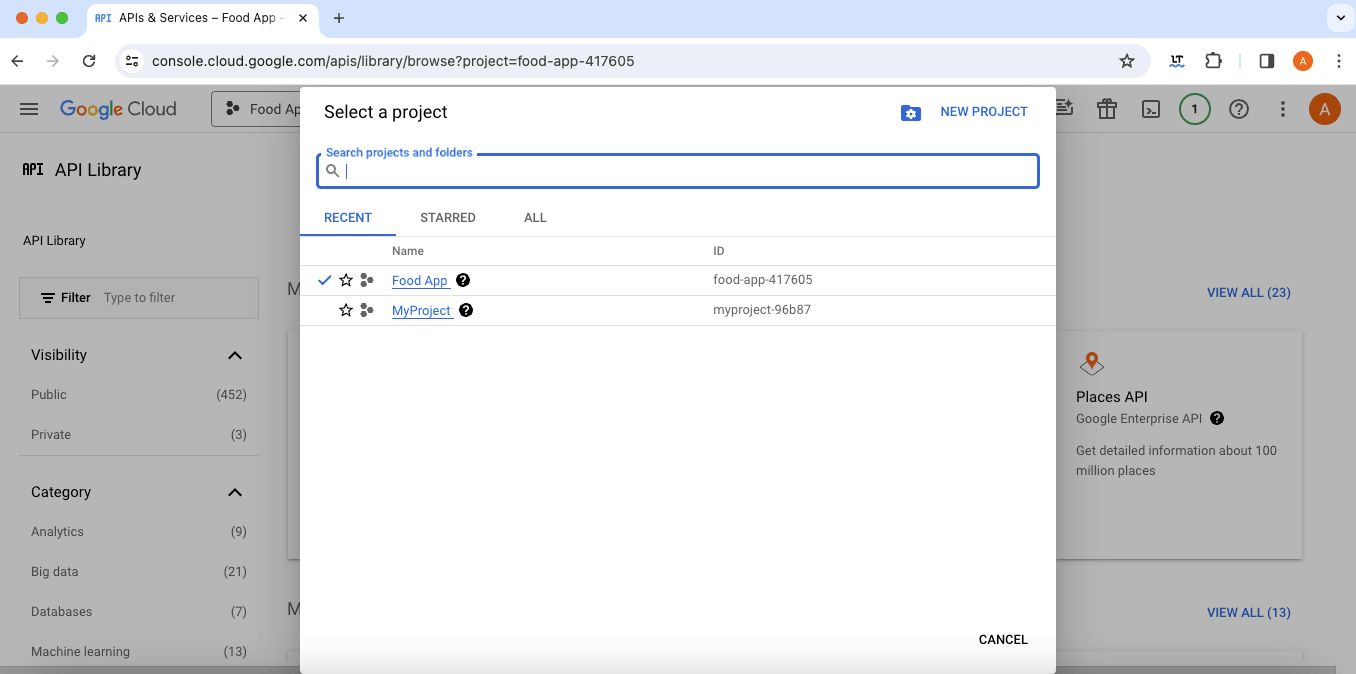
Go to google cloud console by clicking the following link. Select your project and click on open. Let’s open Food App. https://console.cloud.google.com

-
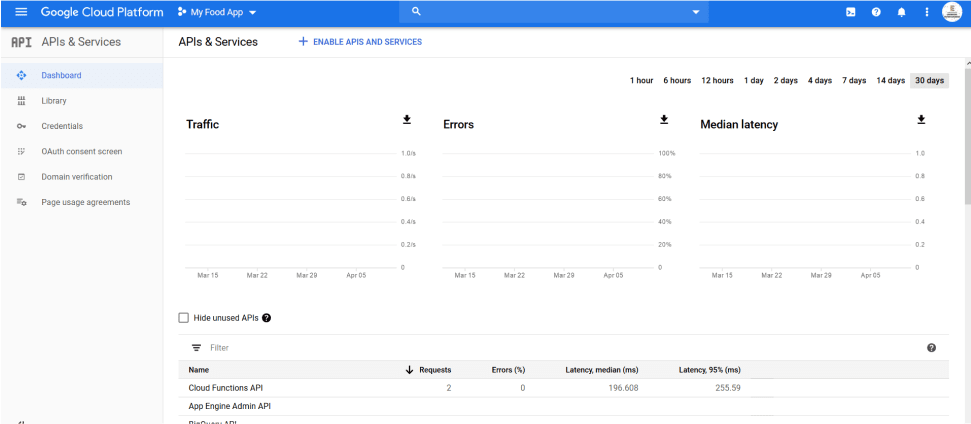
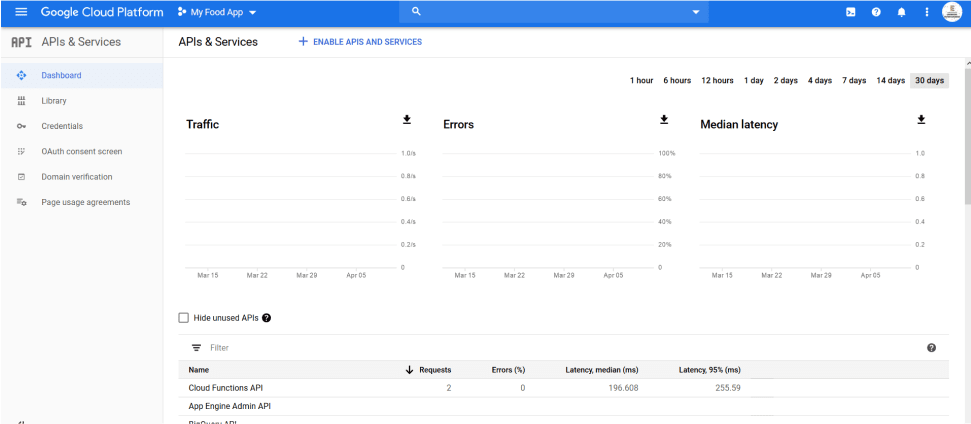
Click on side menu and select API and services and click on dashboard.

-
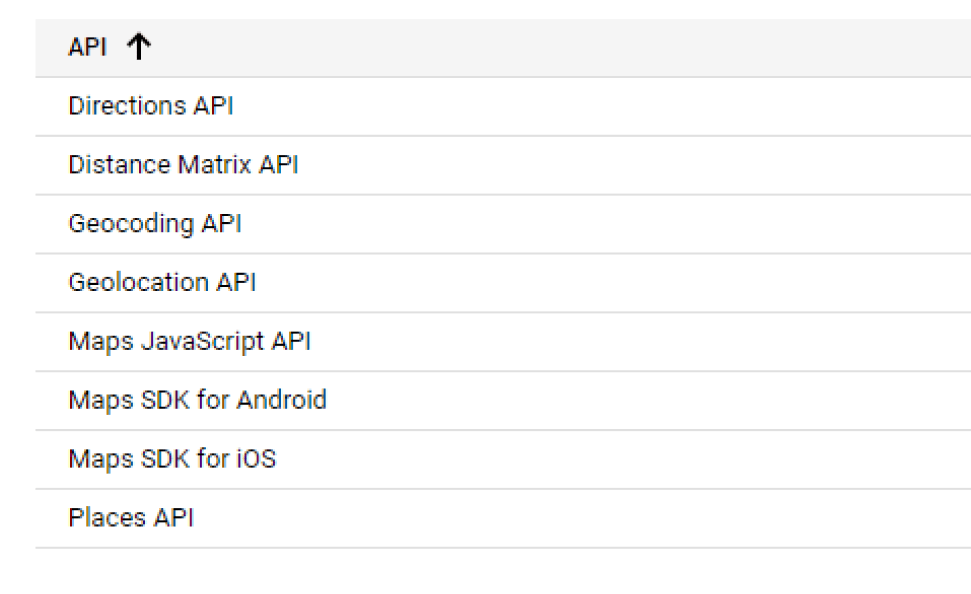
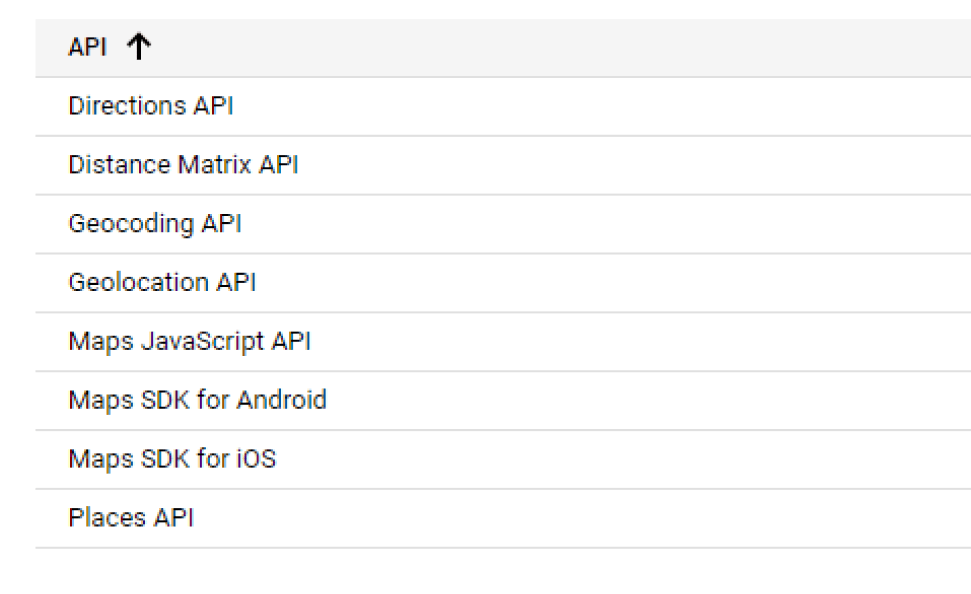
Click on enable API and services . Activate the following apis to get started.

-
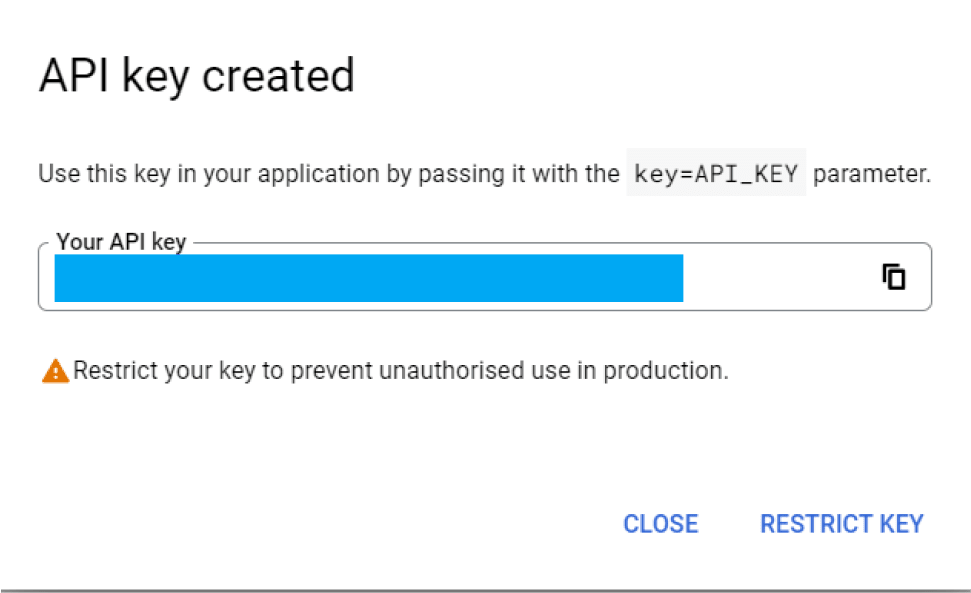
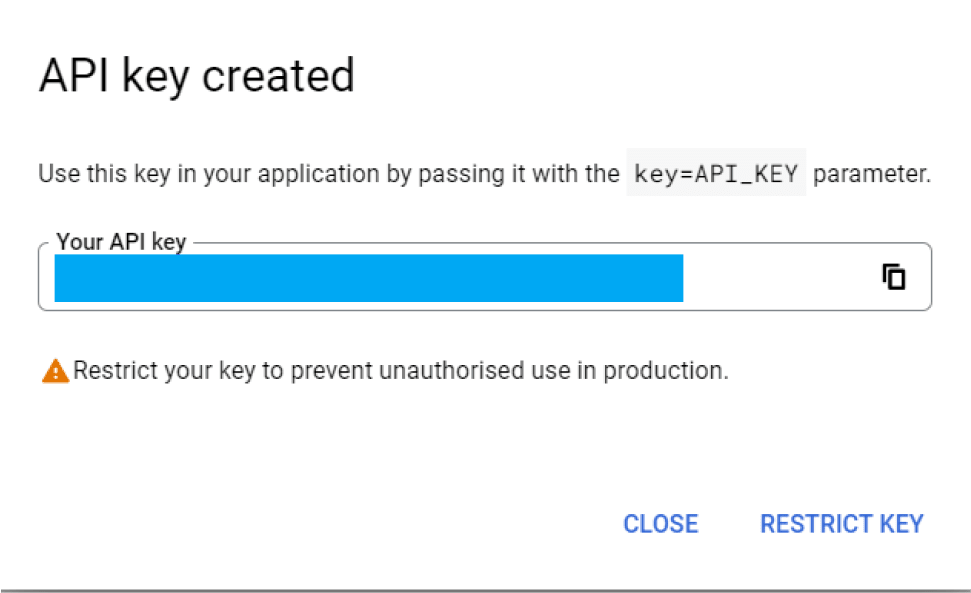
Click on the navigation menu, select API & Services and click on credentials and On the Credentials page, click Create credentials > API key.

-
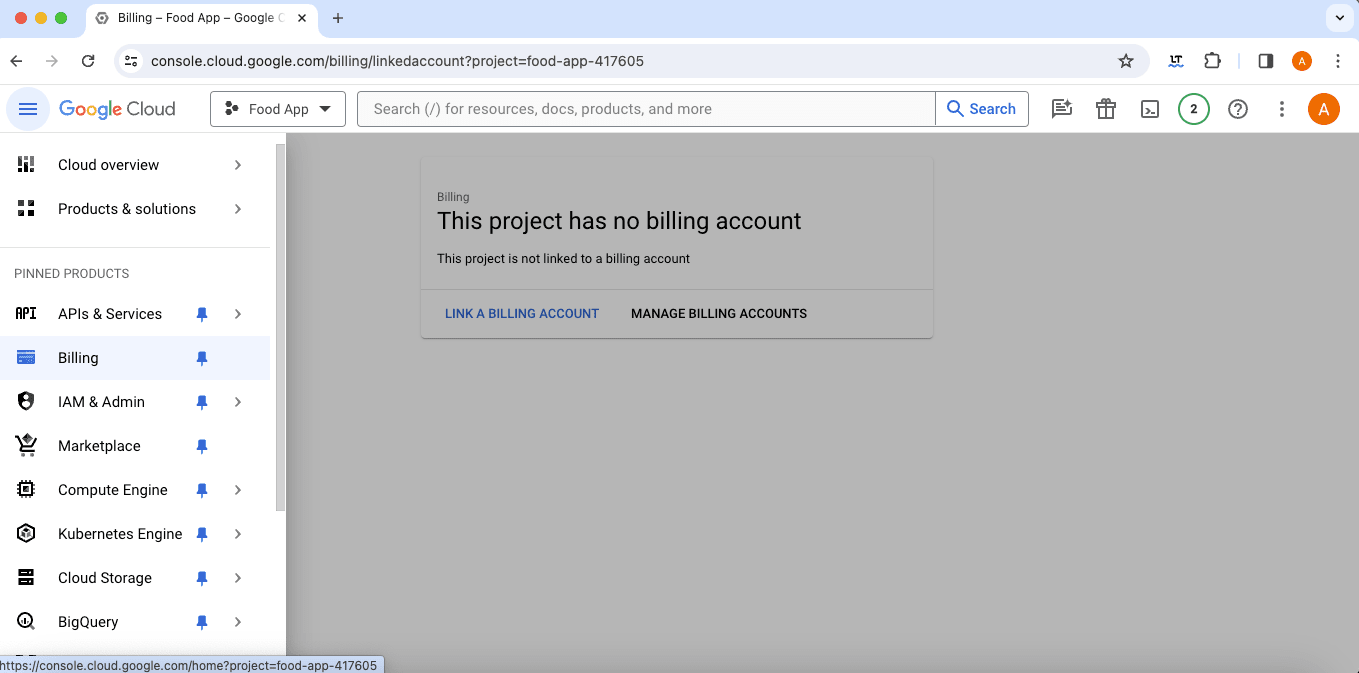
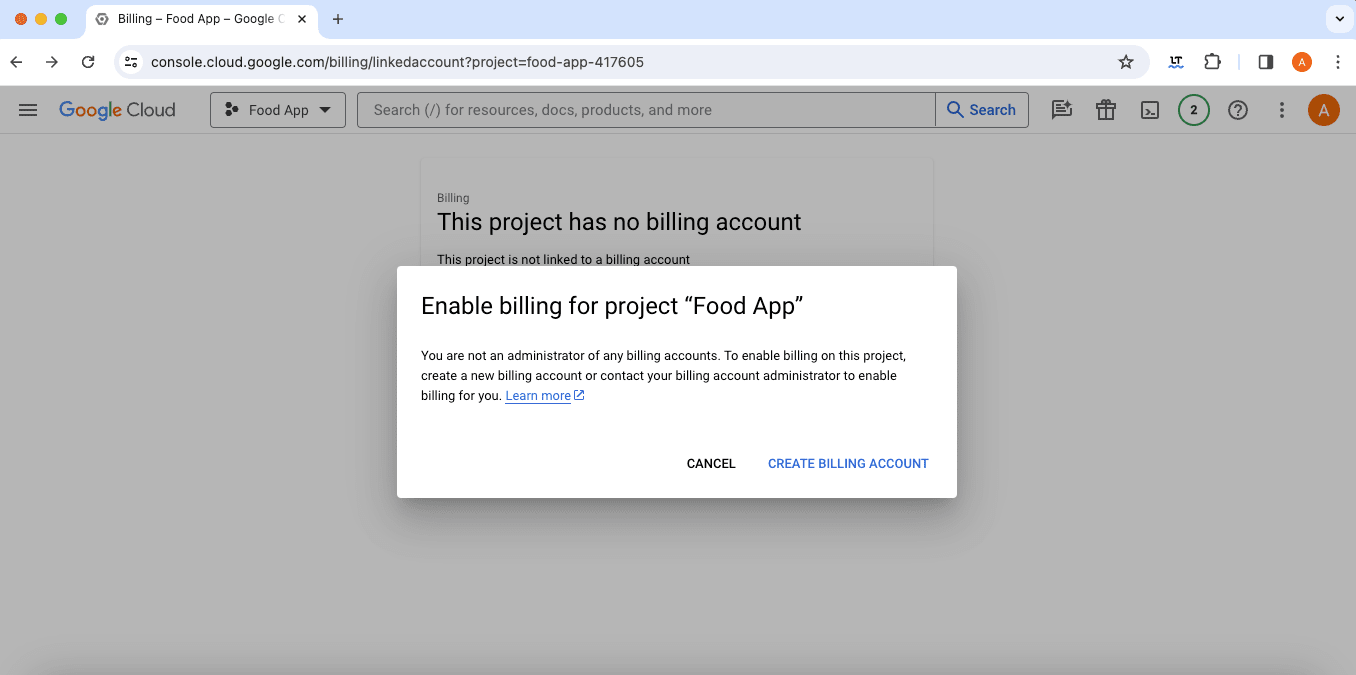
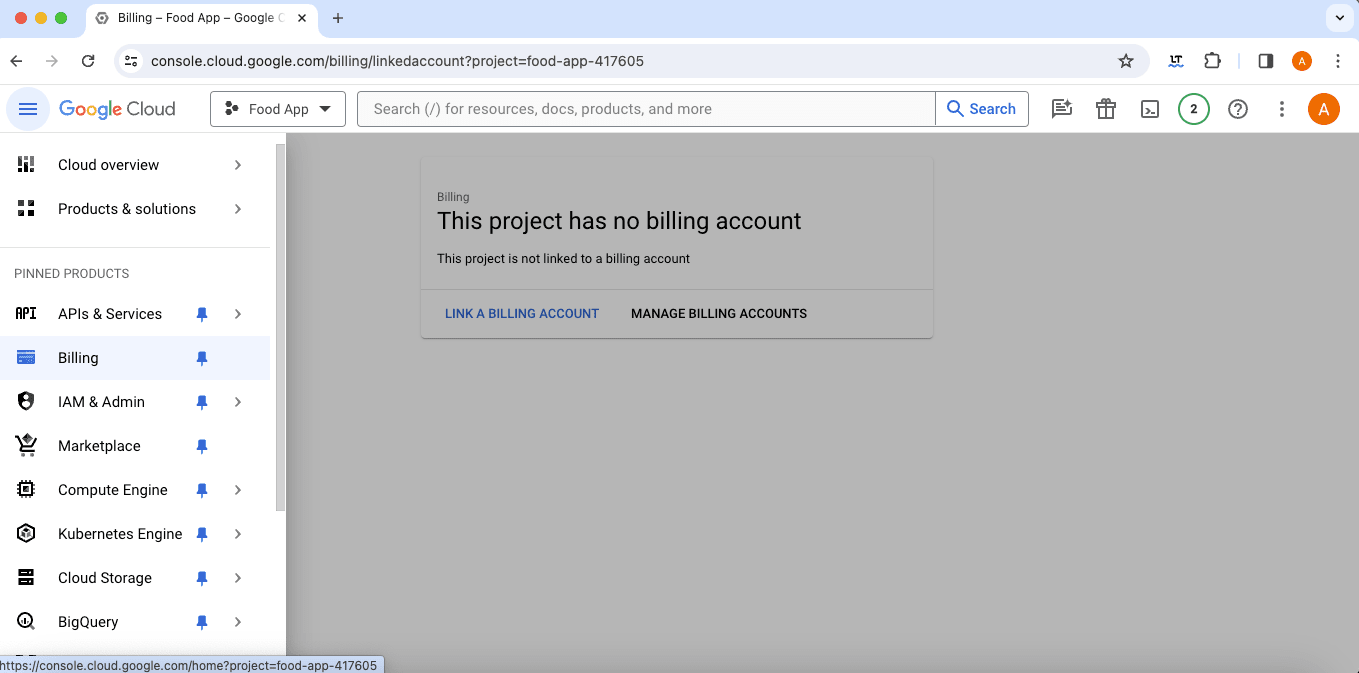
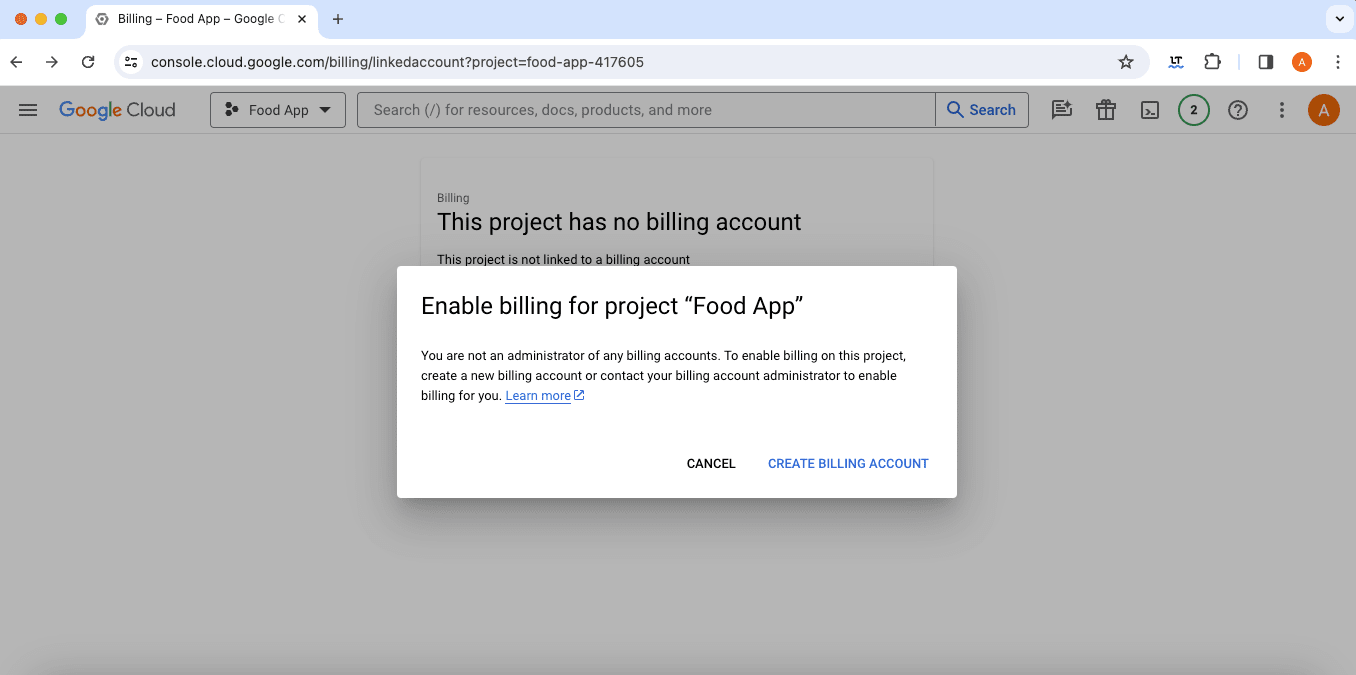
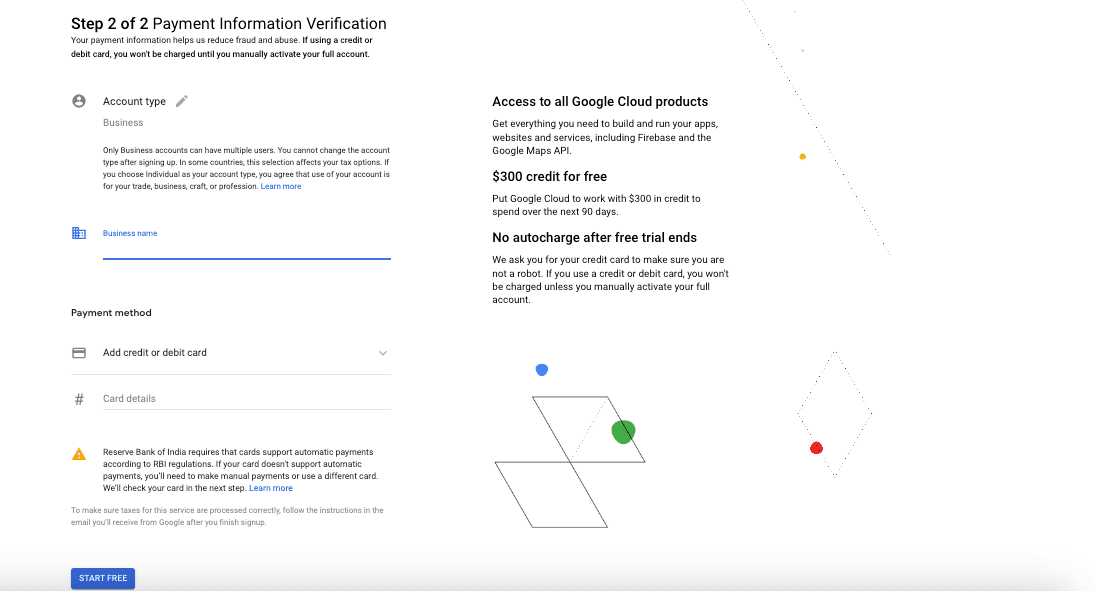
To make the APIs work you need to link a billing account or create a billing account.

-
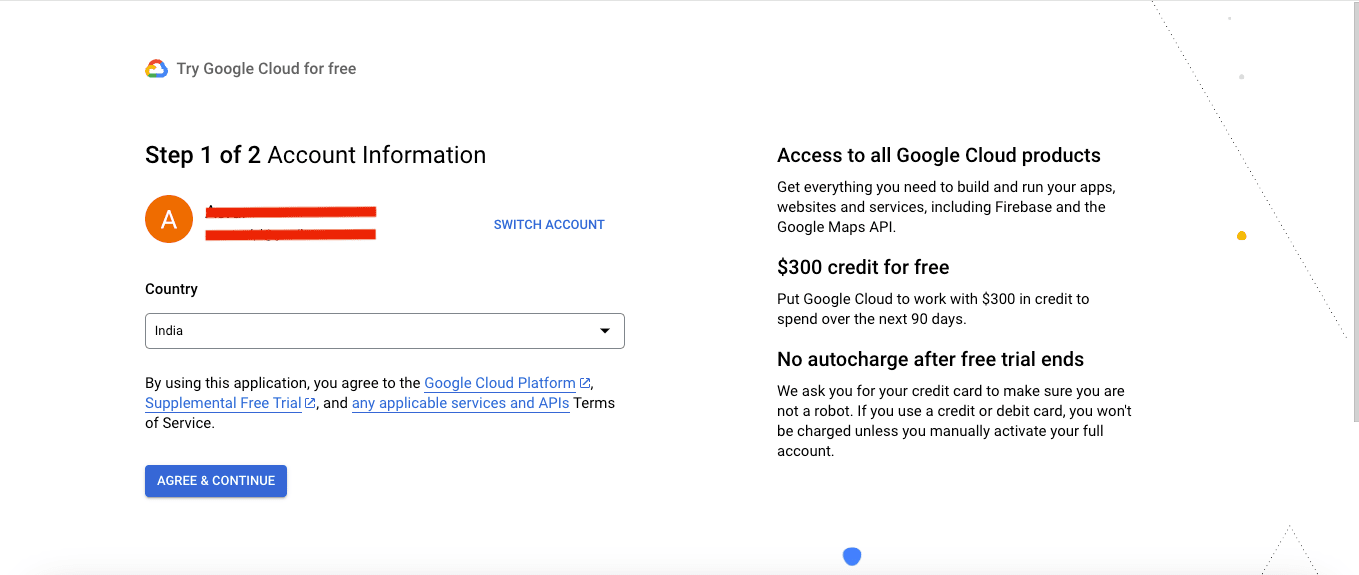
Start creating a billing account by clicking create billing account.

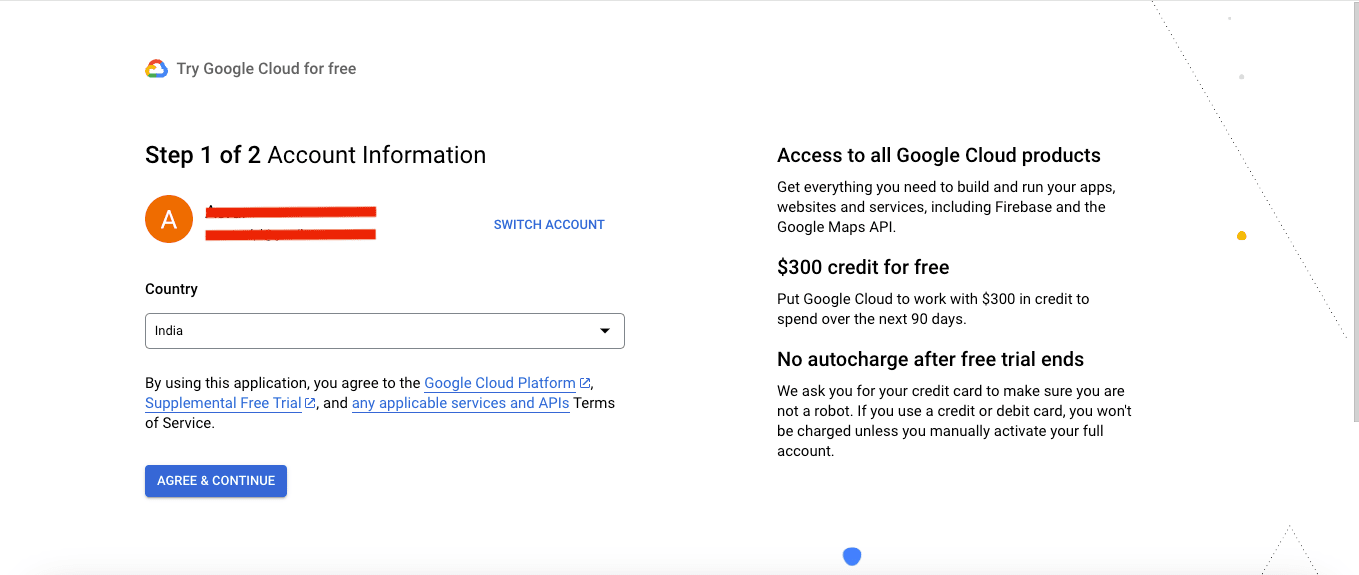
- Accept terms of service and click on continue.
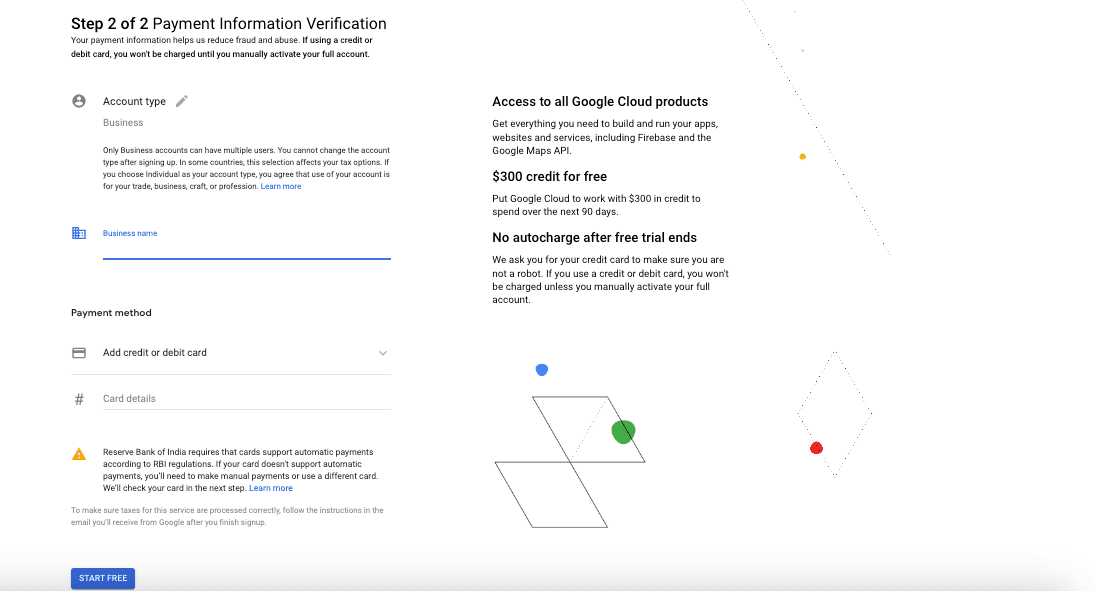
- Then add personal and payment details and click on start my free trial.
-
After this we are ready to use the MAP API key in the app.


Setting up the Firebase for android
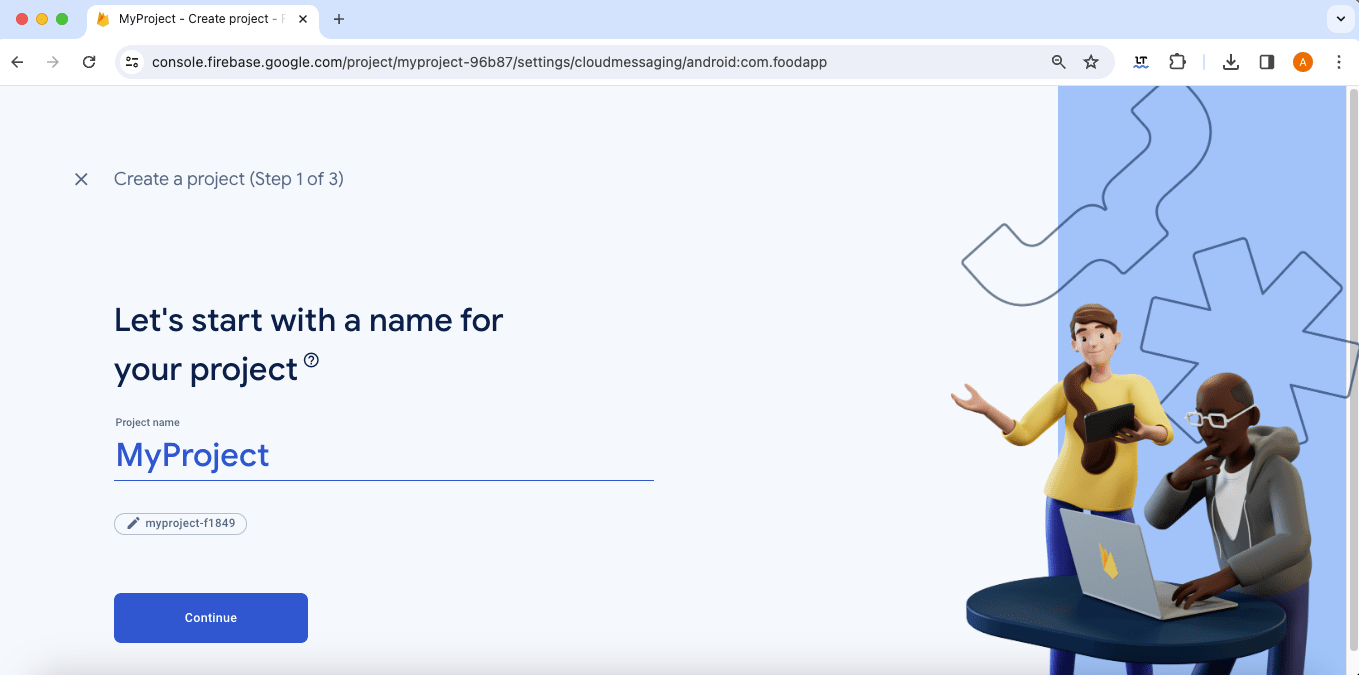
- Go to the Firebase console by clicking on the following url. https://console.firebase.google.com/
- Sign in to your Google account, after successful login, you will land into the firebase console home page.

-
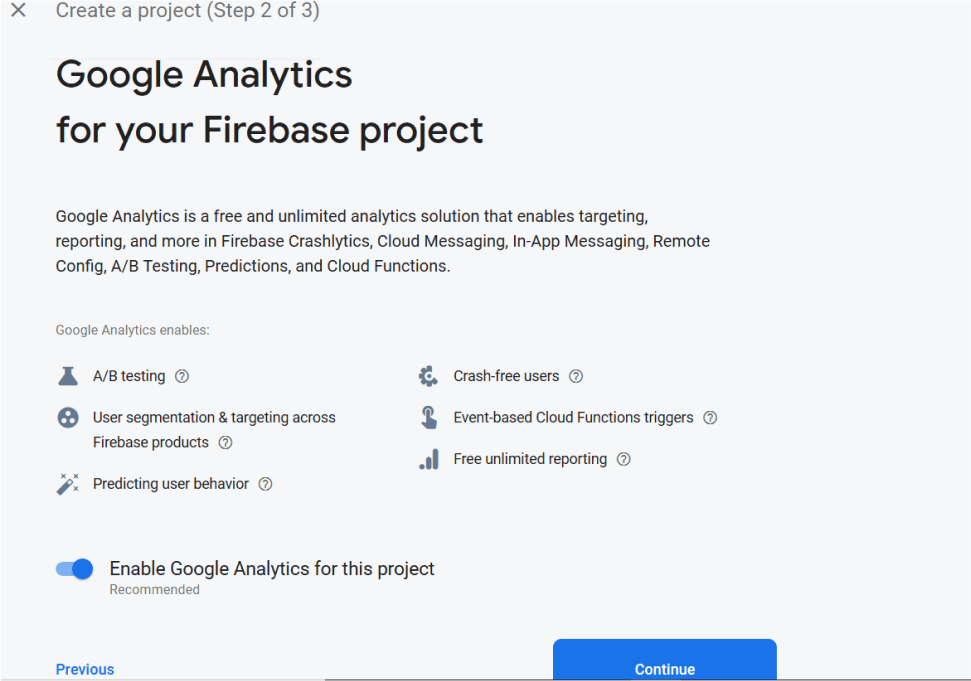
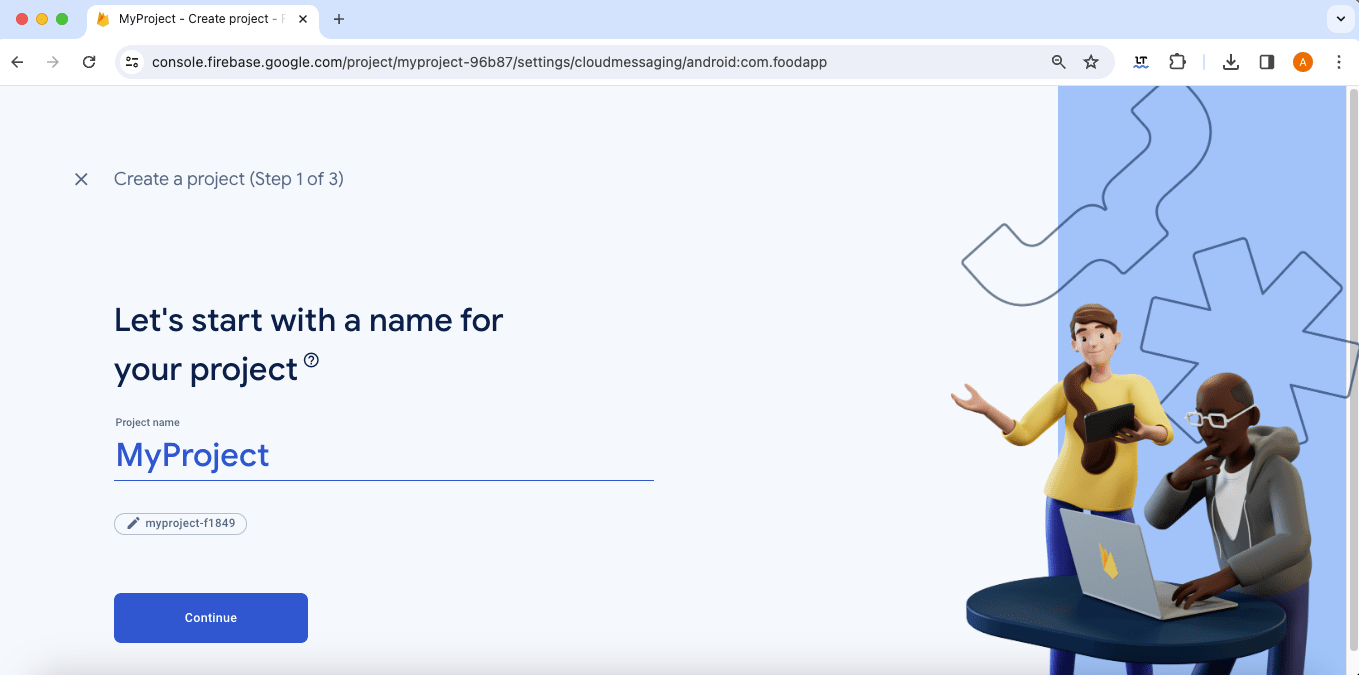
Click on create a project, provide a project name, accept the firebase terms and click on continue.

-
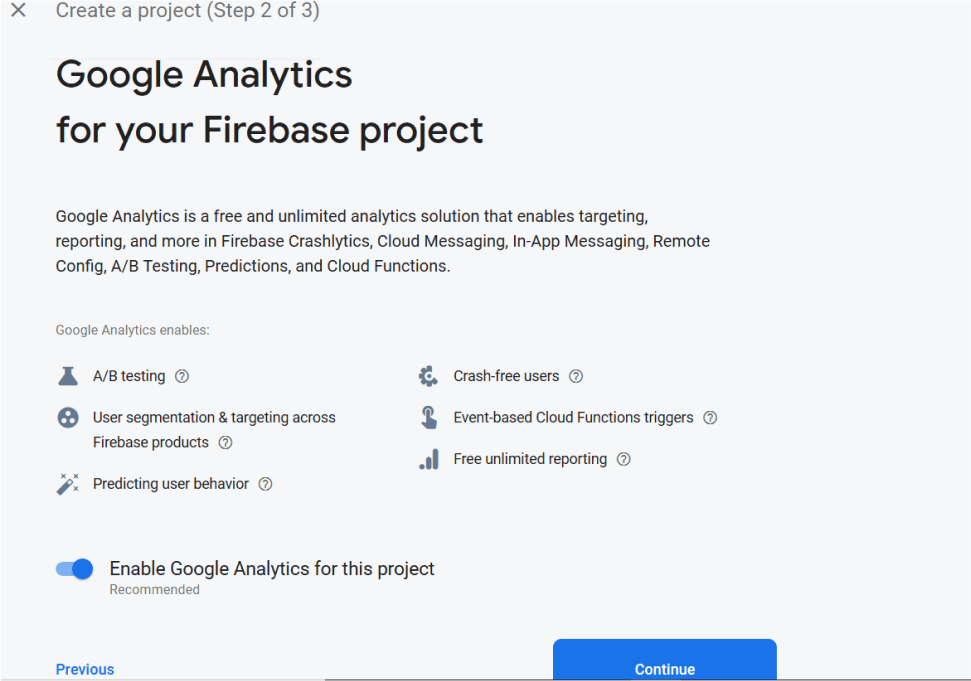
Click on continue

-
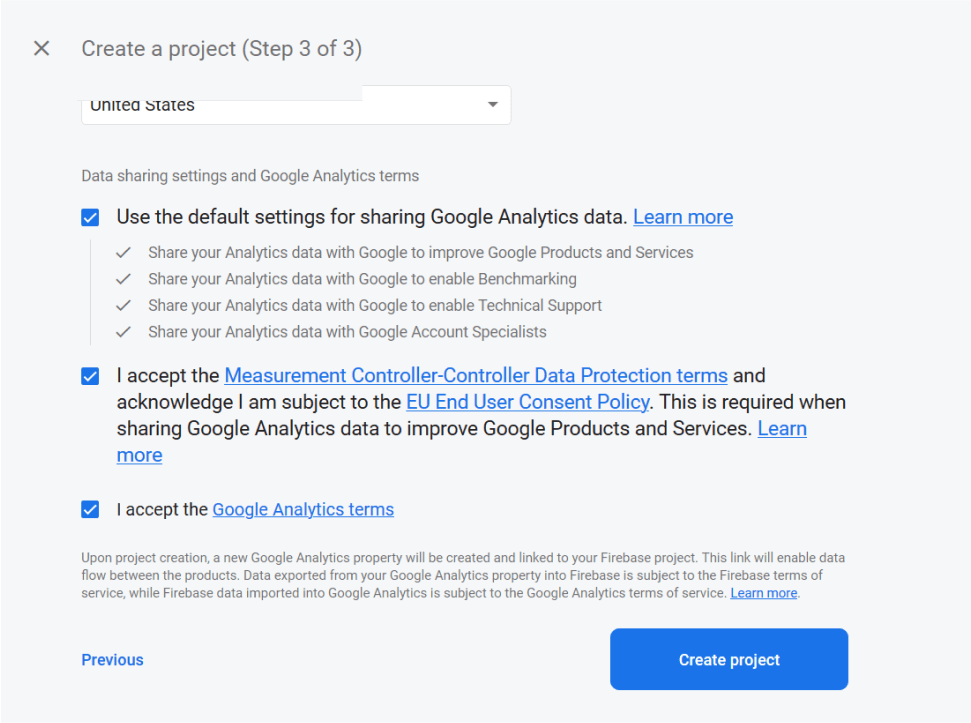
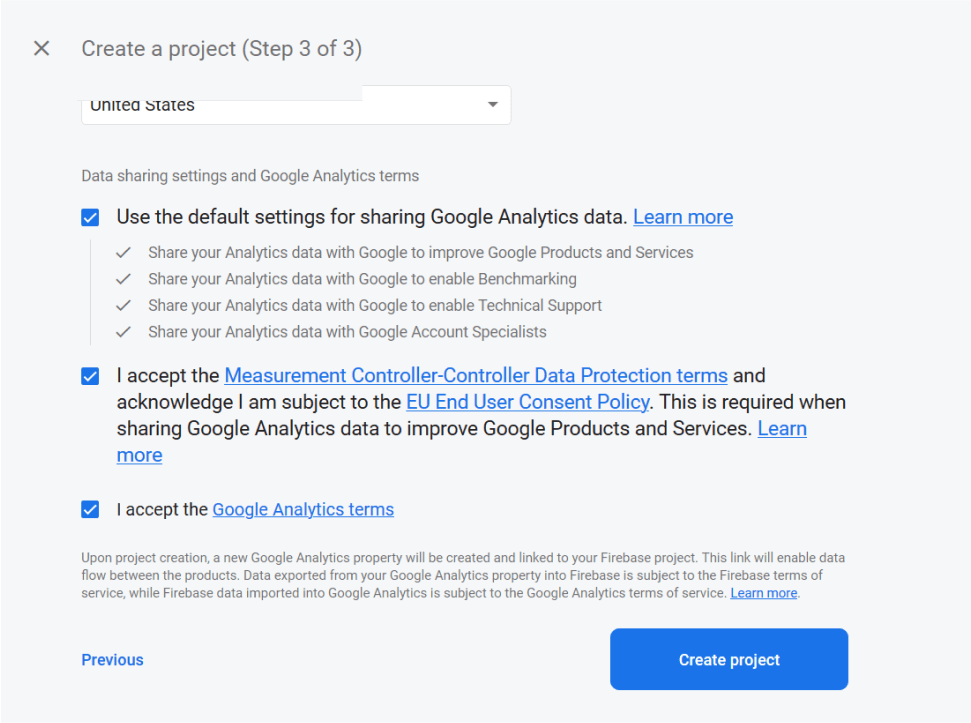
Choose the analytics location, accept the terms and conditions and click on create project.

- Click on continue
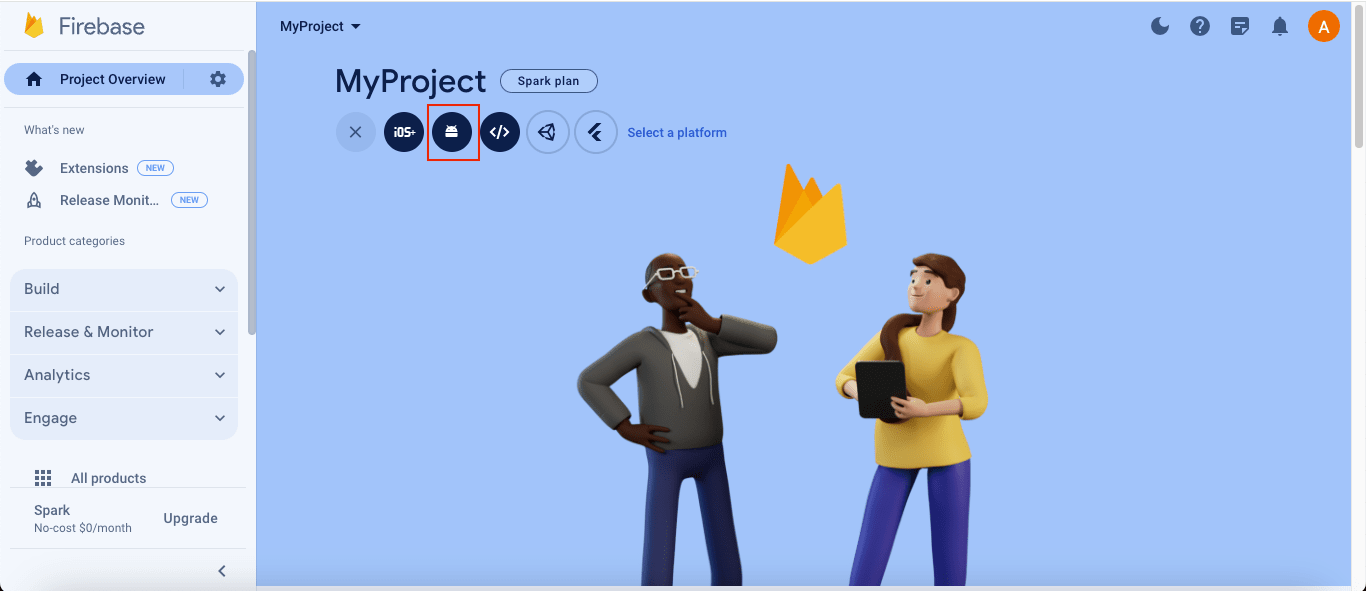
- Your new project is ready
-
Click on the highlighted icon to add your android app.

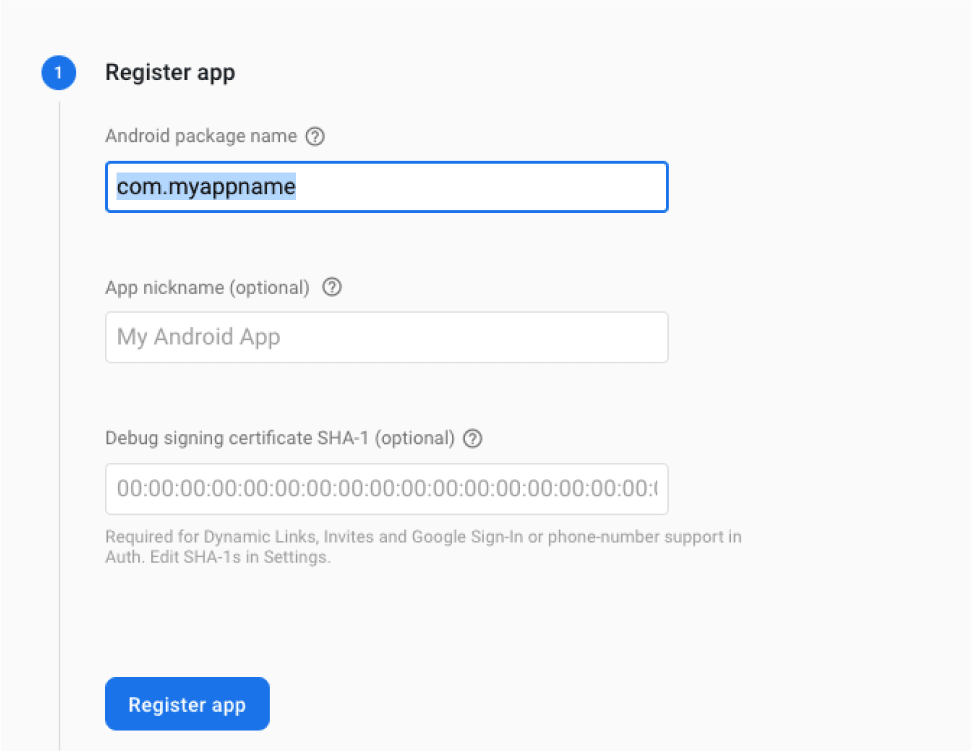
-
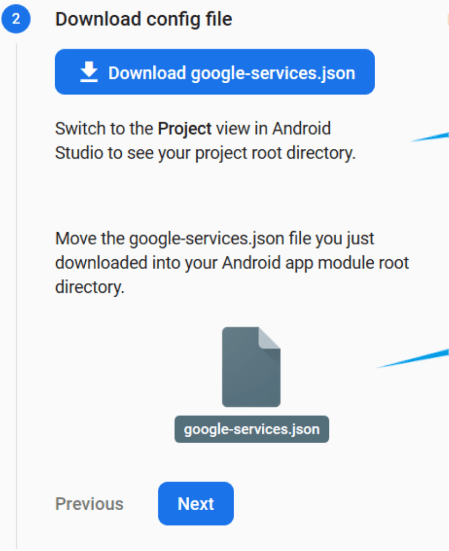
Provide the package name and register app and download the google-services.json file.


-
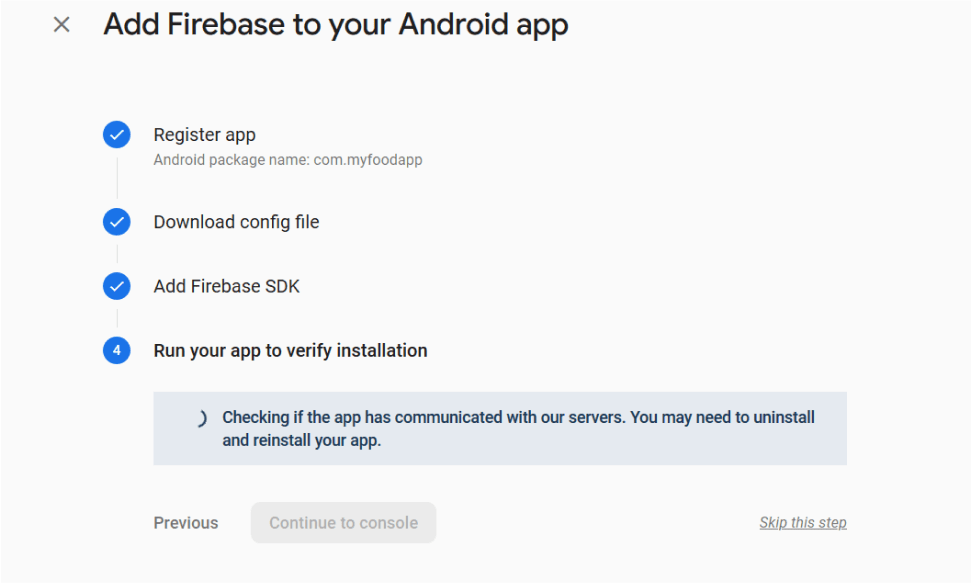
Click next -> next and then click skip this step

-
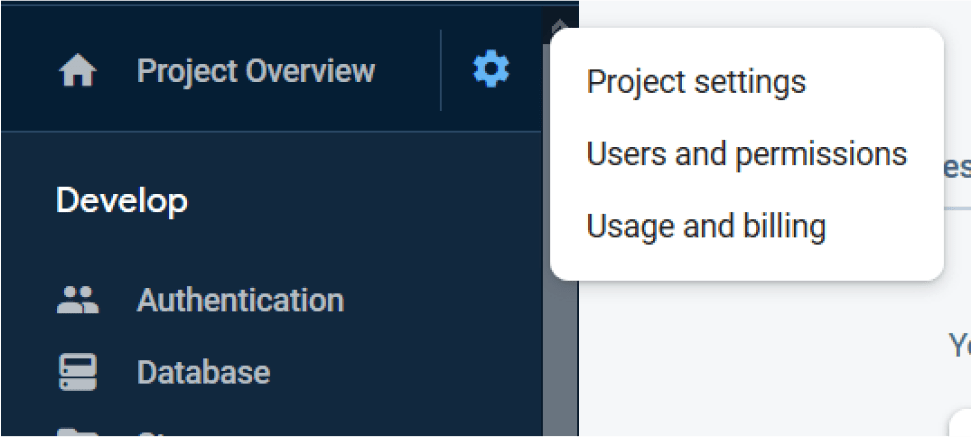
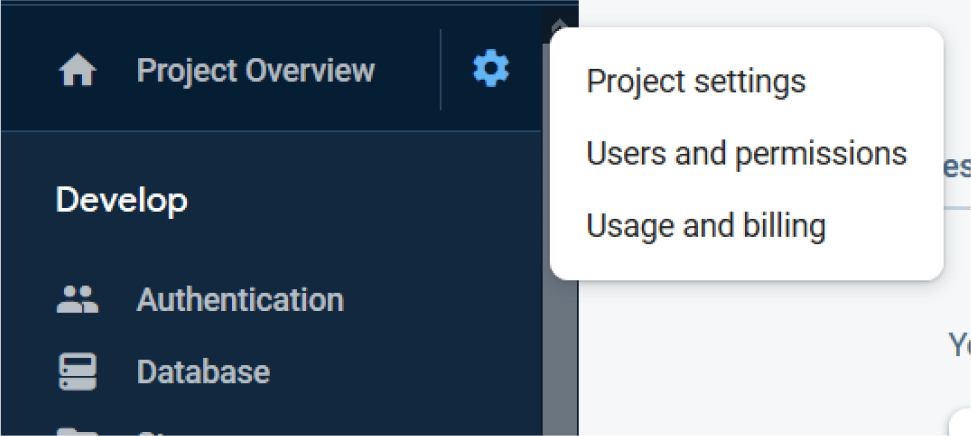
Click on project settings

-
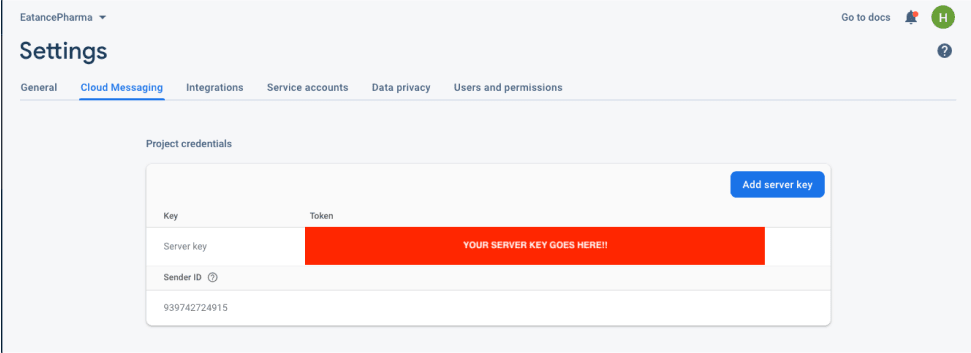
Click on cloud messaging and note the server key, which you need to set in backend for notification purposes.

- Now let’s set the google-services.json file we have just downloaded a while ago.
- Go to Eatance\android\app and replace the old google-services.json file with the newly downloaded one.
- Now to again run the command, npx react-native run-android to run the app
Creating a signed app for play store release
- To upload an app to the play store we need to create a signed aab (android app bundle ) for the project. In this section we will describe the step-by-step process to create a signed aab.
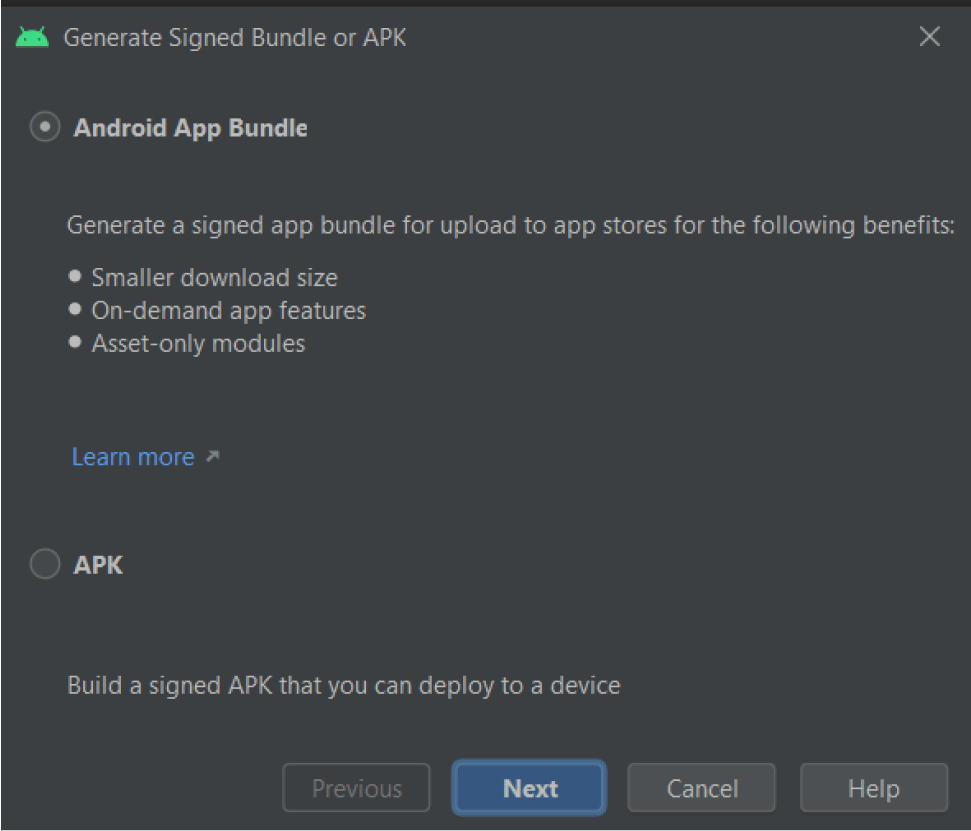
- First click on build on the menu bar in android studio, then click on generate signed bundle/ APK.
-
Select Android app bundle and click on next.

-
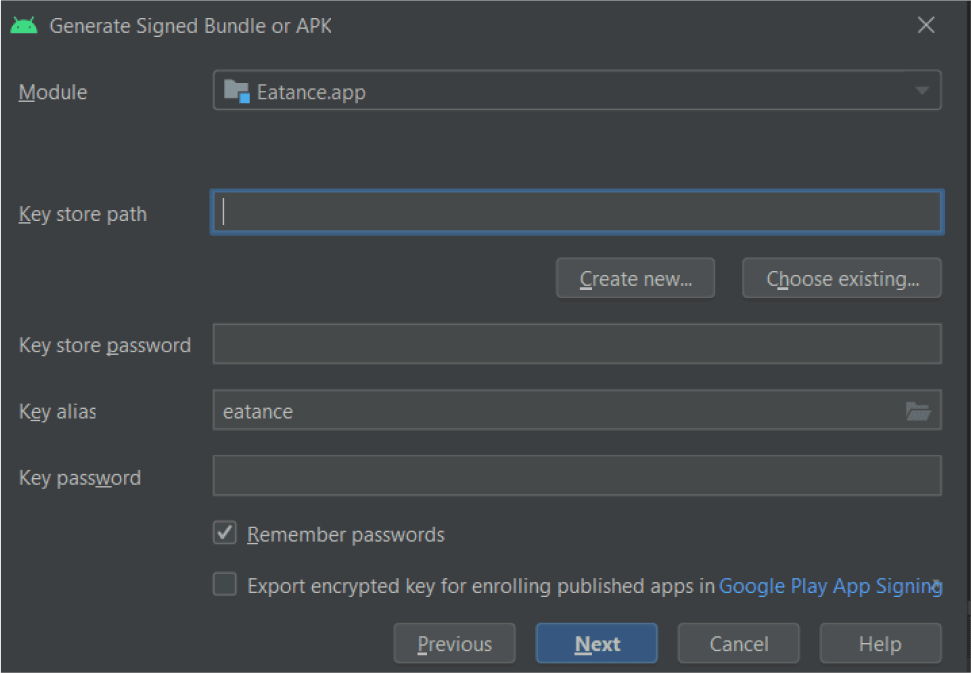
Click on create new

-
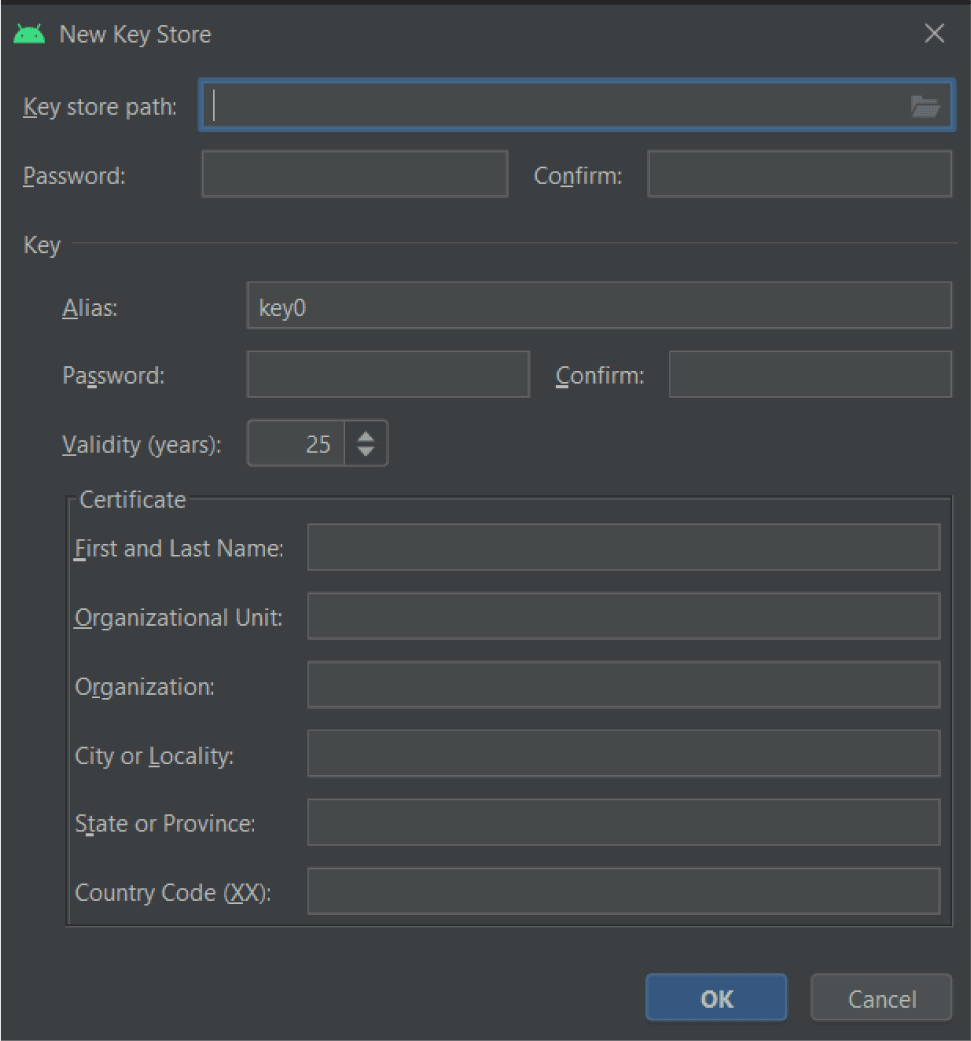
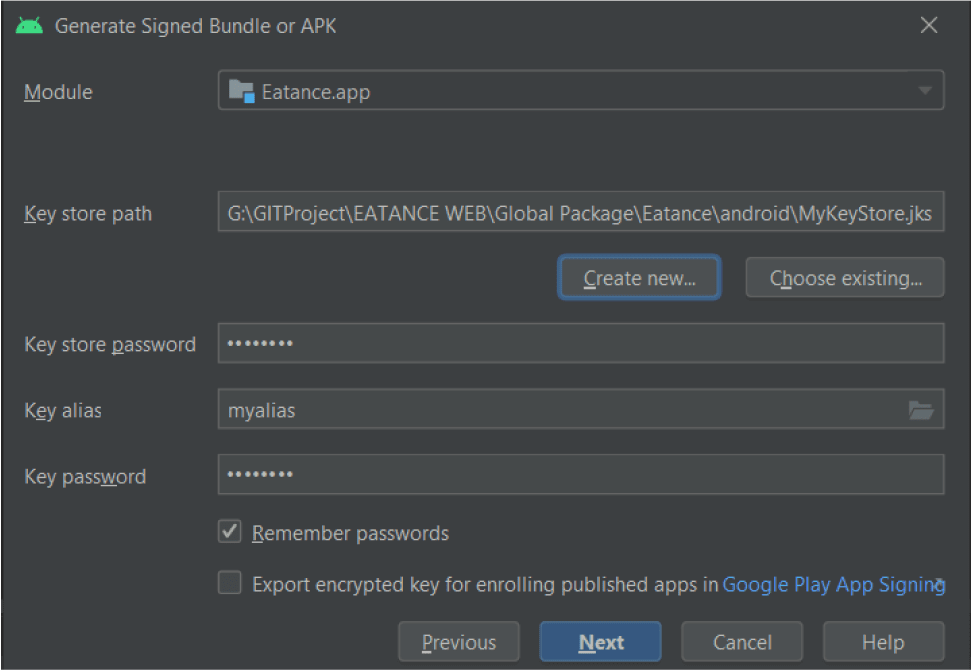
Create a new option is to be selected from this. You will see a dialogue like below:

- Fill out required details and click on ok. Remember that once a keystore file is created and the application is uploaded to Play Store, then you will always need this .jks file in order to upload a new version of the same app in the future. So please save it safely with you.
-
Select the newly created keystore, add alias, password and click Next.

-
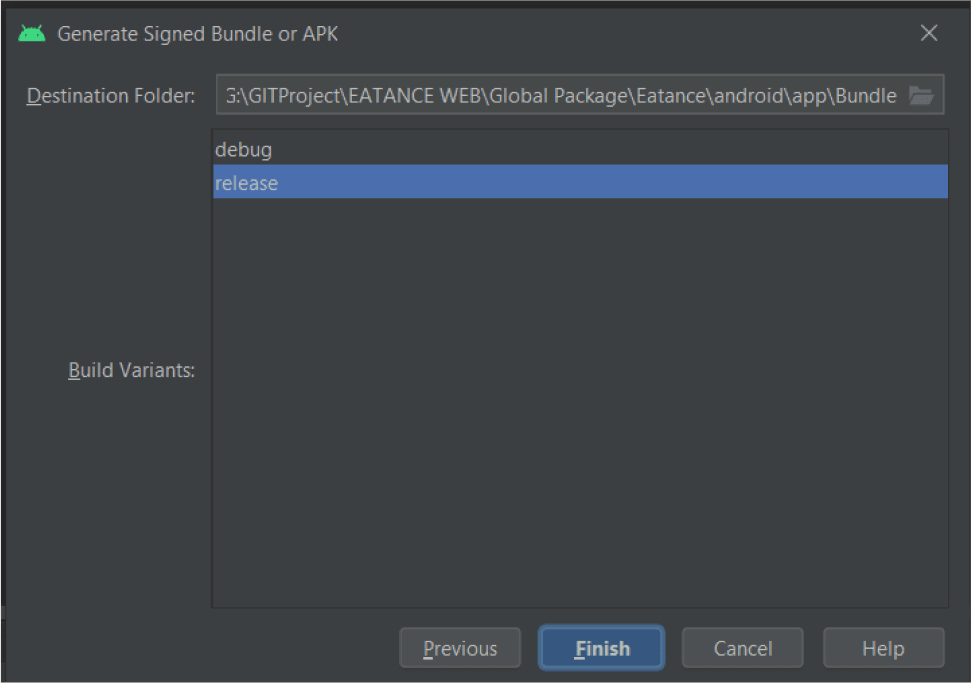
Select the following options and click on finish.

- On successful run, aab will be generated in the following folder Eatance\android\app\release with name app-release.aab.
Troubleshooting
- If facing any compile time error, make sure JDK Version should be set to 11.
- error Failed to install the app. Command failed with EACCES: ./gradlew tasks spawnSync ./gradlew EACCES. Solution :- Just run the command inside your app terminal (chmod 755 android/gradlew)
- If application has started and not connect to node server, run this command:- adb reverse tcp:8081 tcp:8081
iOS Configuration
Setting up React Native
- The entire document is considering the assumption that you are operating on a macOS system.
- As our project is based on React Native, we need to set up React Native to run the project.
-
To ensure easy run of the project, you are advised to install the following softwares in your pc.
- Visual Studio code
- Node.js 20.x.x or higher
- Xcode 15.1 or higher
-
Download Visual Studio code from the following URL https://code.visualstudio.com/download

-
Download the Node.js from the following URL https://nodejs.org/en/download/

- After installing the above software, we are now ready to open the project in the Visual Studio code.
React Native Setup
- For installing React Native on your Mac, please follow the guidelines from the React Native Environment Section.
-
There are 2 options for the setup:
- React Native CLI Quickstart - Consider this for setup purposes.
- Expo CLI Quickstart
CocoaPods Setup
- In order to compile the app on iOS, you first need to have the CocoaPods setup done in your system. We are considering the Mac OS Sonoma 14.2.1 or Higher for this write-up.
- CocoaPods manages library dependencies for your Xcode projects.
- CocoaPods is built with Ruby and it will be installable with the default Ruby available on macOS.
- Using the default Ruby install will require you to use sudo when installing gems.
-
Open Terminal application on your Mac and type below command
- $ sudo gem install cocoapods
- If you encounter any problems during installation, please visit this guide.
Setting Up New React Native Project
- In this section, we will learn how to setup a new react-native project. Use the following command to create a new project with React Native version 0.72.3
npx react-native init Eatance --version 0.72.3 or latest (Eatance can be replaced with your project/app name) - During the project creation, it would create default android and ios directories. You need to remove those folders and replace them with the ones in the provided source code.
-
After the project gets created successfully, copy and paste the following files into the main directory (Your app name folder), some files already there when you create a new project with the help of the above command then just replace your new files with our files.
- Main folder (app folder)
- App.js
- app.json
- index.js
- babel.config.js
- metro-config.js
- firebase.json
- NavigationService.js
- package.json
- react-native.config.js
-
Once these steps are done, we need to install node modules using the following command. Please do not change any library versions. Make sure we keep the same versions as in the provided package.json
- npm install
- Now we are all set to proceed for further native setup process.
Setting up Podfile in ios folder
- In this section, we will learn how to set-up a pod file in iOS Folder
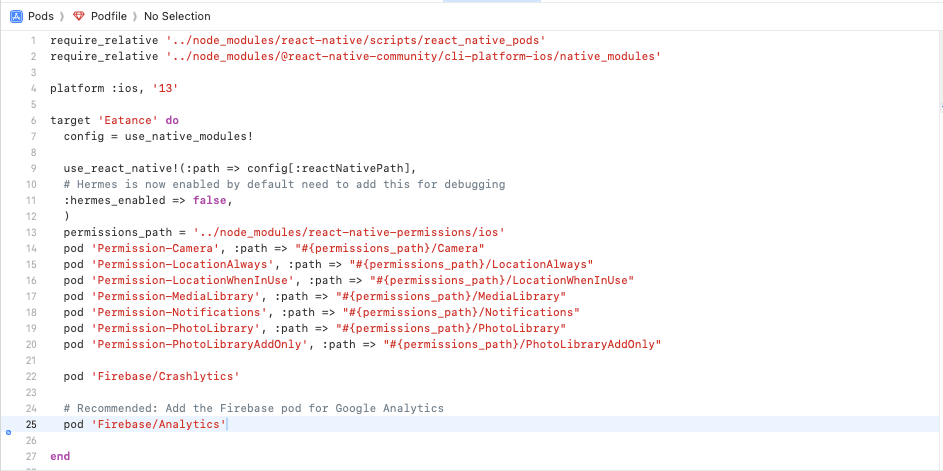
- go to the Main folder (Eatance - Your project folder) -> ios -> open Podfile
- Once the Podfile will open top of that file contains 2 lines requires_relative not change anything in it keep it same, after that you will find platform: ios, ‘13.0’ this is supported iOS version for your application you can change it minimum 13 and maximum 15 just keep it 13 is good as now.
-
Then target ‘Eatance’ (Your project name) do not change anything in this.
config = use_native_modules!
use_react_native!(:path => config["reactNativePath"])
permissions_path = '../node_modules/react-native-permissions/ios'
pod 'Permission-Camera', :path => "#{permissions_path}/Camera.podspec"
pod 'Permission-LocationAlways', :path =>
"#{permissions_path}/LocationAlways.podspec"
pod 'Permission-LocationWhenInUse', :path =>
"#{permissions_path}/LocationWhenInUse.podspec"
pod 'Permission-MediaLibrary', :path => "#{permissions_path}/MediaLibrary.podspec"
pod 'Permission-Notifications', :path => "#{permissions_path}/Notifications.podspec"
pod 'Permission-PhotoLibrary', :path => "#{permissions_path}/PhotoLibrary.podspec"
pod 'Firebase/Crashlytics'
pod 'Firebase/Analytics’
-
After copying, your Podfile should look like below:

If anything is wrong then you might miss something in the setup of the Podfile, just save the file (ctrl + s or command + s (mac)).
- During the project creation, it would create default android and ios directories. You need to copy the files/folders from the android and ios folder in the source code provided by us and paste only those files/folders in the default android and ios folders keeping the rest files/folders intact. Please be extremely careful while doing this. Only the files provided by us should get replaced and the rest should remain intact.
- Once these steps are done, we need to install node modules using the following command npm install
- Please do not change any library versions. Make sure we keep the same versions as in the provided package.json
Setting up Info.plist file ios folder
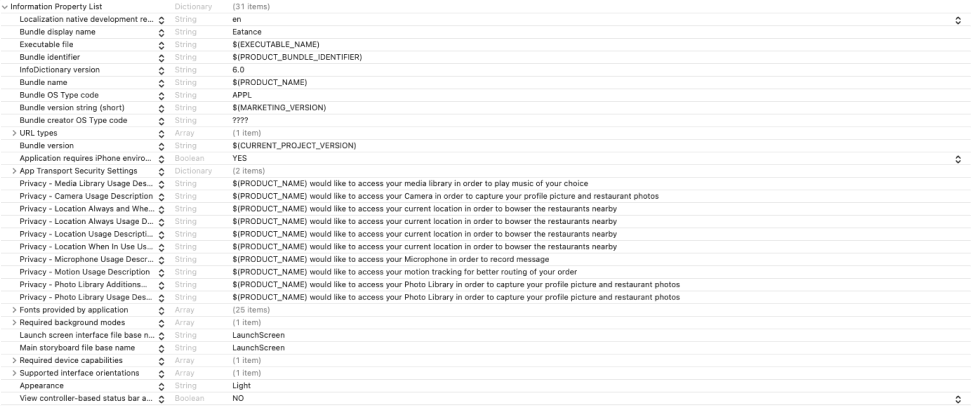
- Open info.plist file from Eatance (Your project folder) -> ios -> Eatance (Your project name) -> Info.plist.
-
You need to add following permissions into info.plist file rest will remain same just add following keys with values
- Privacy - Media Library Usage Description
- Privacy - Camera Usage Description
- Privacy - Location Always and When In Use Usage Description
- Privacy - Location Always Usage Description
- Privacy - Location Usage Description
- Privacy - Location When In Use Usage Description
- Privacy - Photo Library Additions Usage Description
- Privacy - Photo Library Usage Description.(Just Copy key and values from our info.plist file to your info.plist file)
-

Running in iOS
-
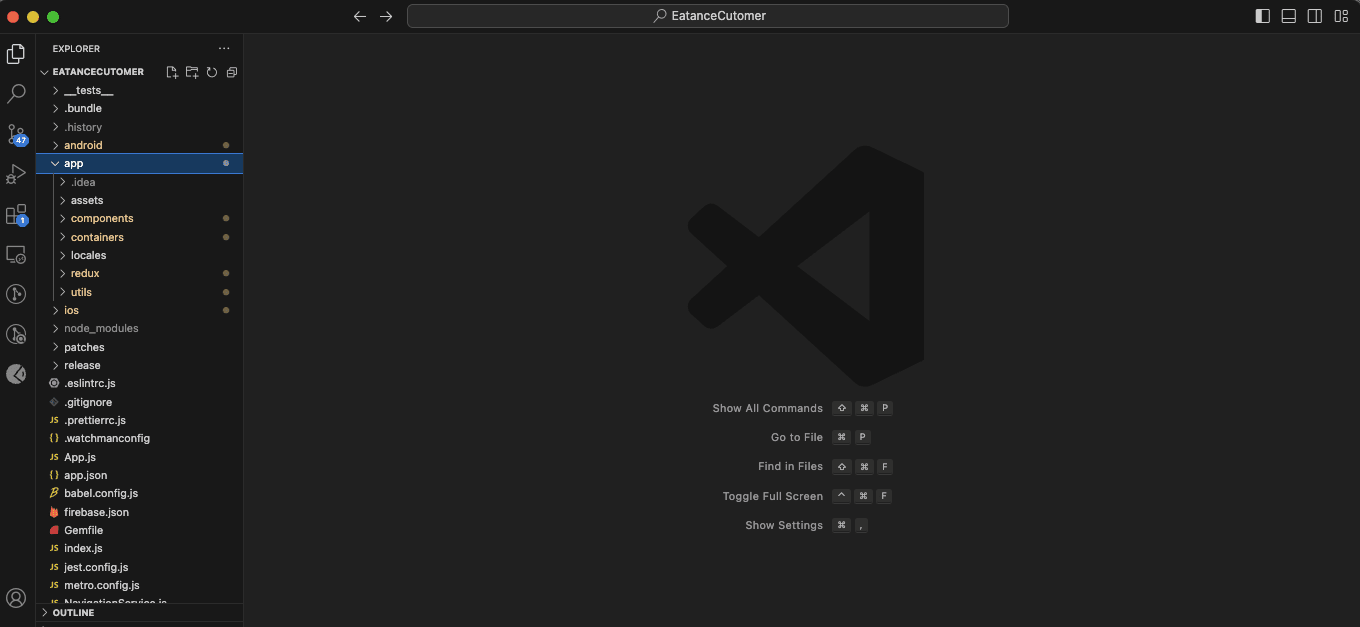
Open the project in the Visual Studio code with the following project structure.


-
Since our project is having React Native v0.72.3, we do not need to link the libraries manually. As of React Native 0.60, all libraries get auto-linked at time of it’s installation. For linking in iOS, navigate to the iOS folder and install pods using the commands below (please ensure that Xcode is Closed before running below commands):
- cd ios
- pod install
-
In order to link the assets and fonts, run below command from the root folder and not ios folder:
- npx react-native link
-
In order to run the application on an iOS simulator, execute the following command:
- npx react-native run-ios
- If you are unable to run the app for the first time, then execute the npx react-native run-ios command again and check as sometimes the Metro Bundler does not get activated on the first run. Still if you face any issues, then refer this link for Troubleshooting. If that does not help, then you can contact our Support Team and they will guide you further from this point.
- Once we successfully run on the simulator device, you would like to change the bundle identifier according to your requirement.
- To perform this, you need to finalize a package name, let in our case it is com.myappname
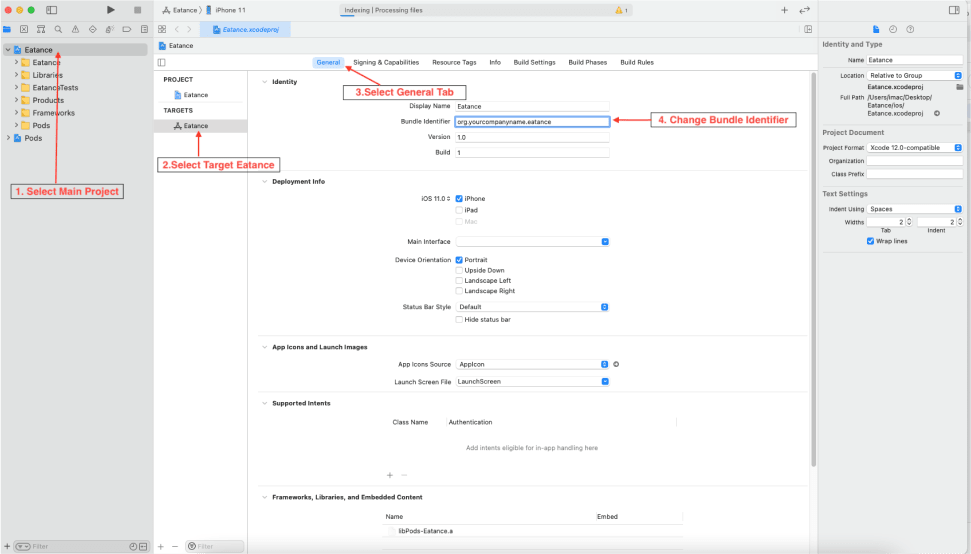
- Open Eatance.xcworkspace file by double clicking it.
-
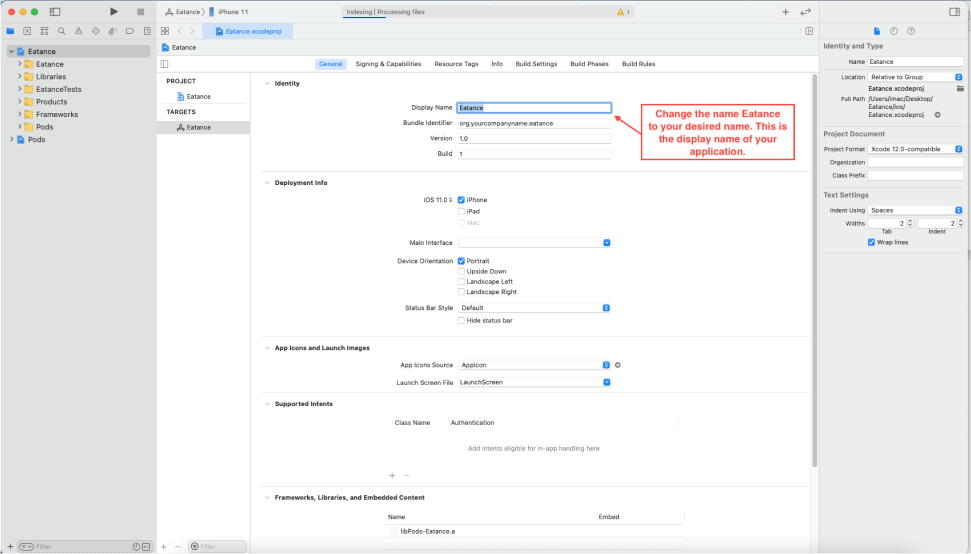
Follow the steps as shown in screenshot below and change the bundle identifier to com.myappname:

-
In order to change the application name, perform the steps shown below:

-
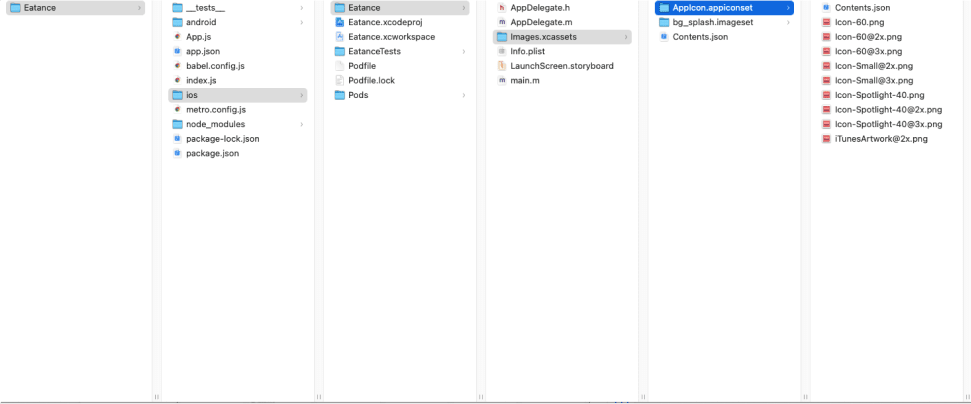
In order to change the app icon, replace the icons in the folder shown below with same names and size:

-
he name of images represent the image resolution itself.
- Icon-App-20x20@2x means that it’s 2x resolution of 20 pixels. This means that the image should be of 40x40 dimension.
- Icon-App-20x20@3x means that it’s 3x resolution of 20 pixels. This means that the image should be of 60x60 dimension.
- ItunesArtwork@2x should be of 1024x1024 dimension.
- All images must be in PNG format and must be with a solid background. Transparent backgrounds will not be supported and Apple will not accept the application.
- All images must be flat, meaning that the edges of any of the images should not be rounded.
-
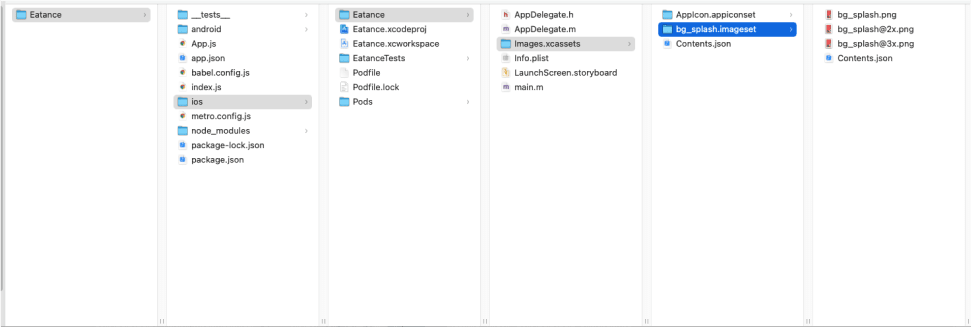
In order to change the app icon, replace the icons in the folder shown below with same names:

- The size of bg_splash should be 414x896. Hence, the size of bg_splash@2x and bg_splash@3x will be 828x1792 and 1242x2688 respectively.
- All images must be in PNG format.
- Now it’s time to prepare for the configuration of Apple Developer Account and setup your brand new application over there.
Create Bundle Identifier
- Login into Apple Developer Portal. The document is done considering the fact that you have an Apple Account, which is enrolled in the Apple Developer Program.
-
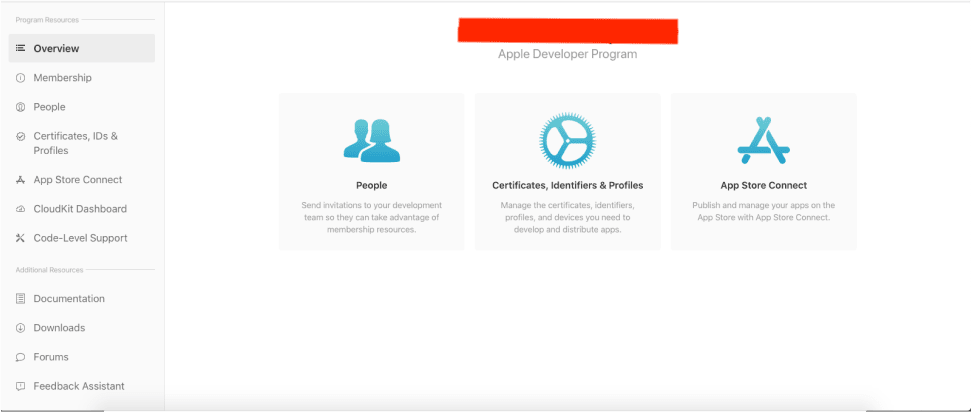
On successful login, you should see the webpage like below:

- In case, you do not see such options, then it means that your Apple Account is not enrolled in the Apple Developer Program. Having said that account should be enrolled in the Apple Developer Program, we mean that you have a paid Apple Developer Account. More information regarding getting the Apple Developer Account and its Pricing can be accessed in the embedded links.
-
Every iOS application has a unique identifier, which is termed as bundle identifier. In order to upload the application to the App Store, you need to create a unique bundle identifier. The steps for creating a bundle identifier are as below:
-
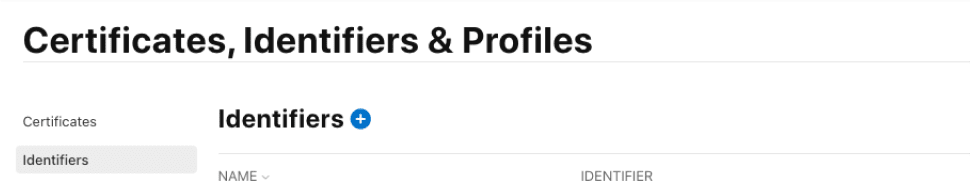
Click on Certificates, Identifiers & Profiles from the above screenshot shared web page, and select Identifiers from the left panel. You will see a + button to register a new identifier.

-
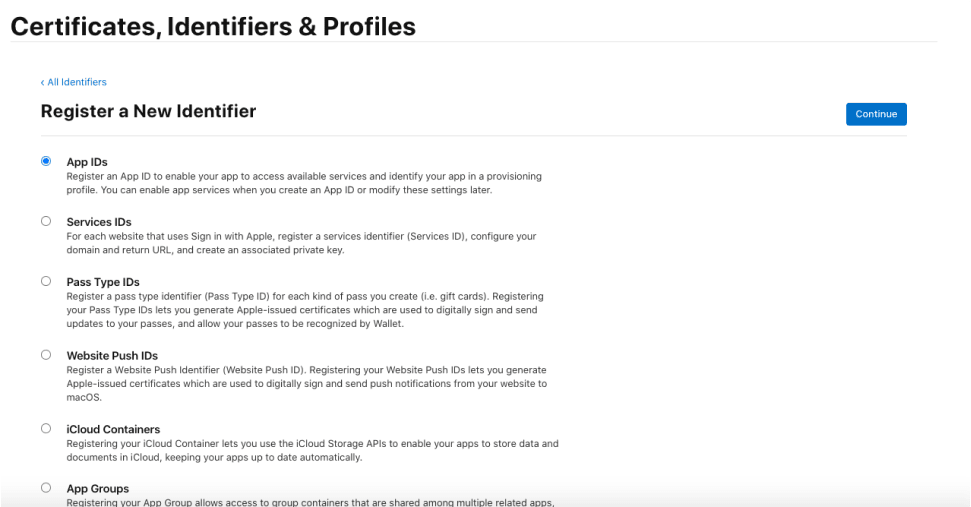
Next you will be shown a list of all types of identifiers that can be registered inside an Apple Developer Program. We need to select App IDs from the list as shown in the screenshot below:

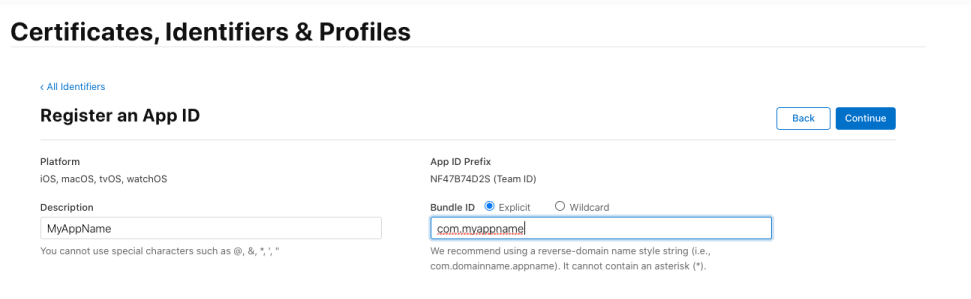
- Click Continue and then you will be asked to enter the Description of the bundle identifier. The name of the application pertaining to the registered bundle identifier needs to be entered here. For eg, MyAppName.
-
Apart from that, there is another option to select the type of bundle identifier. There are 2 types of bundle identifier:
- Explicit (We are considering this type for the write-up)
- Wildcard (For more info on this, please refer this link)
-
In the Bundle ID field, you can enter the bundle identifier that you want to keep. For eg, com.myappname. Below is the screenshot attached for reference:

-
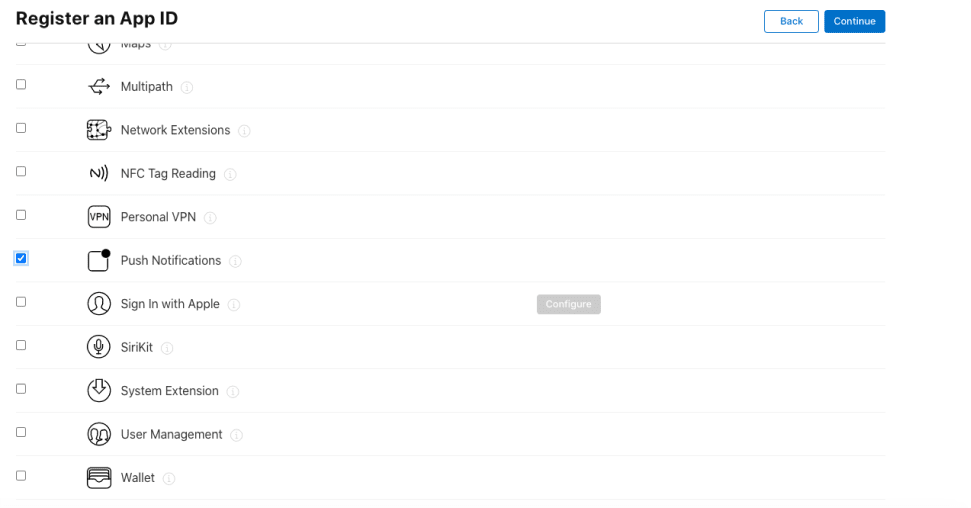
Below, there will be a section of Capabilities. Our application supports push notifications. So we need to select it from the list of Capabilities.

- Click Continue and Done.
- We have completed the setup of Bundle Identifier. Next is generating Certificates.
-
Create Certificates
- An iOS developer certificate is a code-signing certificate, a digital signature that associates you and your digital identity with your applications.
-
There are 2 types of certificates mainly
- Developer Certificate
- Distribution Certificate (We are considering this type for the write up)
- A Distribution Certificate identifies your organization within a distribution provisioning profile and allows you to submit your app to the store.
-
Click on Certificates, Identifiers & Profiles from the above screenshot shared web page, and select Certificates from the left panel. You will see a + button to generate a new certificate.

-
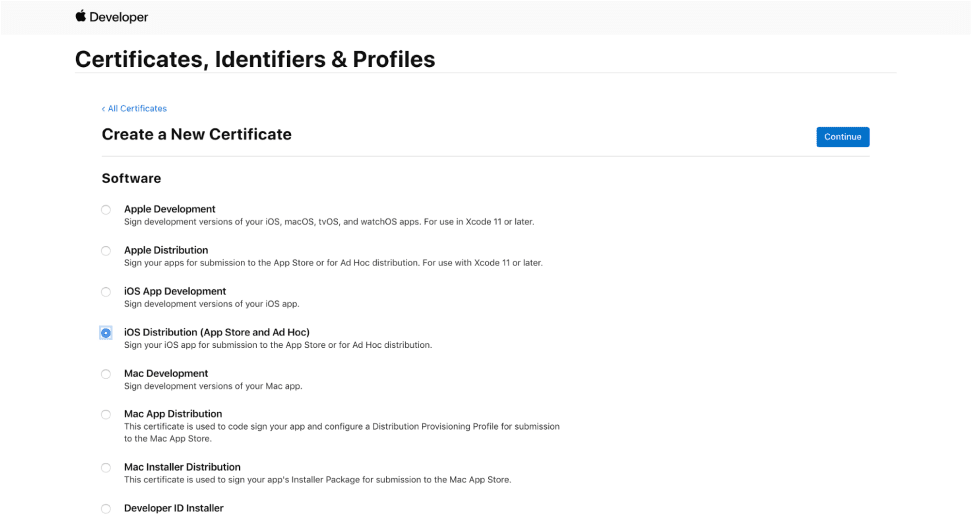
Select 'iOS Distribution (App Store and Ad Hoc)' from the Software options, then click 'Continue'.

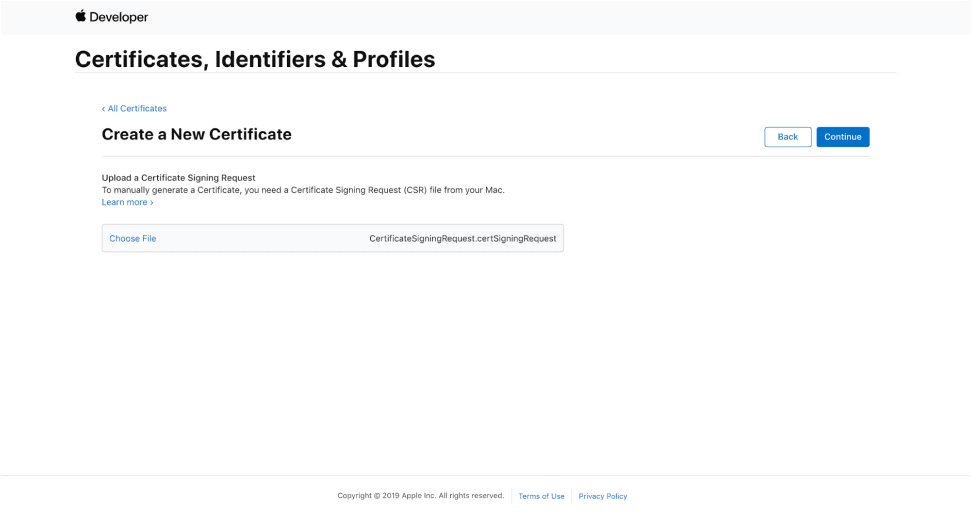
- Click 'Continue' again.
- Click 'Choose File' and select the CSR file, if you previously created. The CSR stands for Certificate Signing Request. It digitally signs the certificate that you are going to create. Then click 'Continue'.
-
Click 'Choose File' and select the CSR file, if you previously created. The CSR stands for Certificate Signing Request. It digitally signs the certificate that you are going to create. Then click 'Continue'.
-
If you do not have a CSR file, then you will need to generate that first. Follow this link in order to generate a CSR file.

-
-
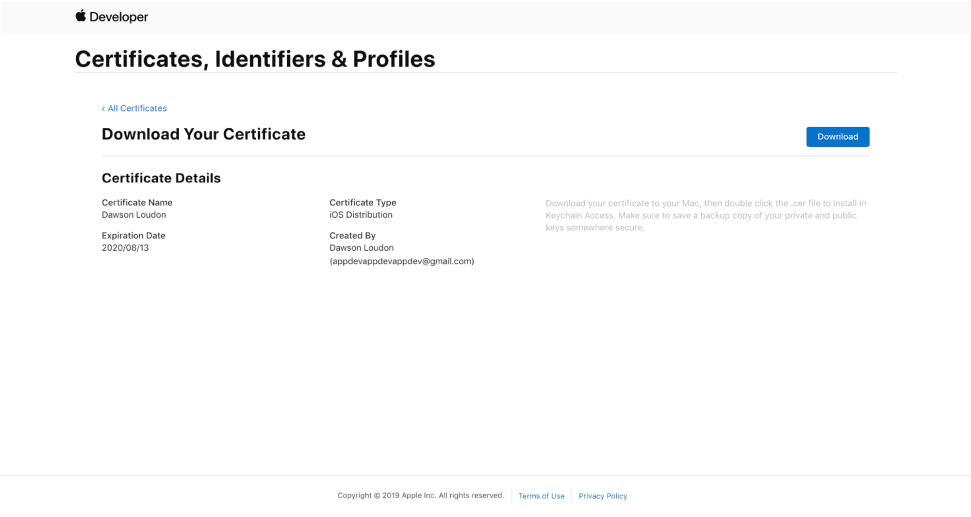
Click the 'Download' button to download a .cer file.

-
Double-click the .cer file to install it in Keychain Access and we are done. Next is to generate a Provisioning Profile.

Create Provisioning Profiles
- A provisioning profile is a collection of digital entities that uniquely ties developers and devices to an authorized iPhone Development Team and enables a device to be used for testing.
-
Click on Certificates, Identifiers & Profiles from the above screenshot shared web page, and select Profiles from the left panel. You will see a + button to generate a new profile.

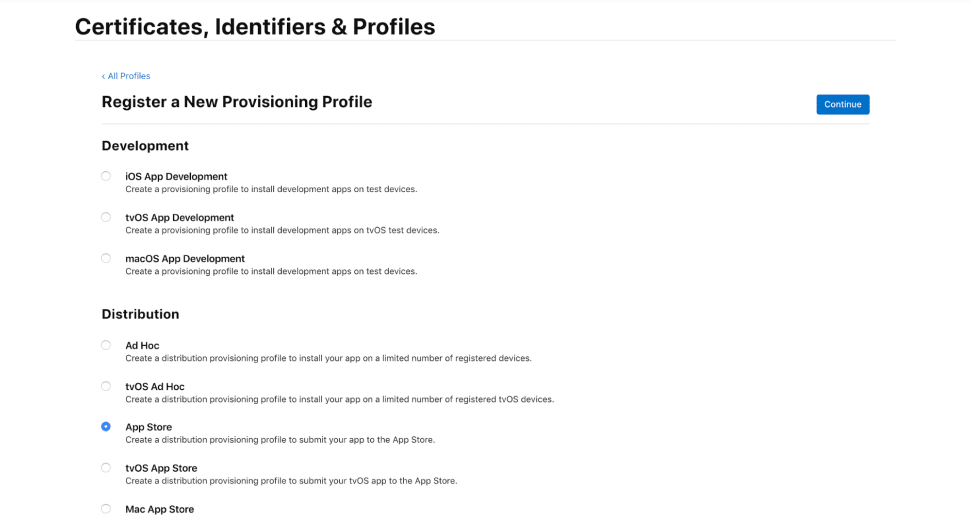
- Select the radio button next to “App Store” underneath the Distribution heading. This is the Provisioning Profile needed in order to be able to upload your app to App Store Connect. Then click on the 'Continue' button at the top.
-
Instead of the App Store, you can also select “Ad Hoc” underneath the Distribution heading. This is the Provisioning Profile needed in order to be able to distribute your application to a predefined list of iOS devices. For more info on adding test devices, please refer to this link.

-
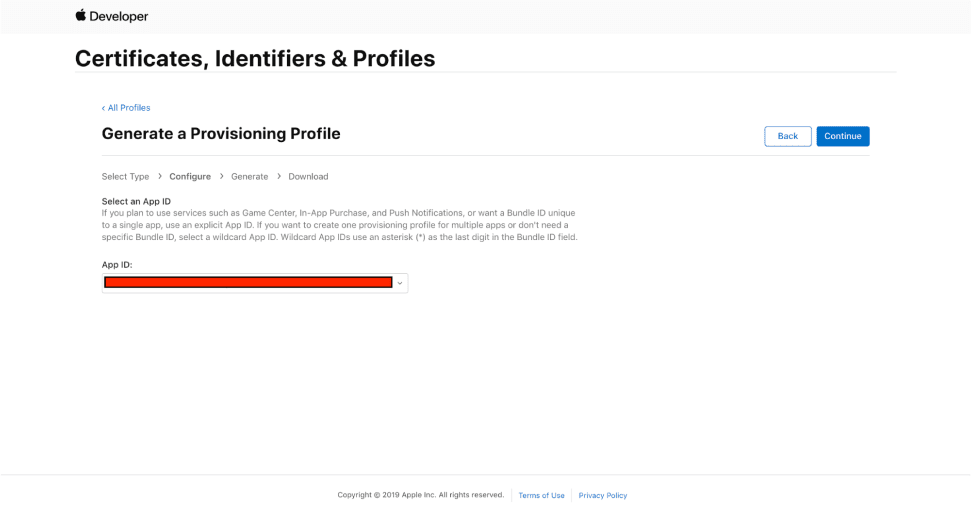
Next, you will be asked to select an App ID with which to associate this Provisioning Profile. Click on the drop-down list and select the App ID that belongs to your app, com.myappname in our case. Then click the 'Continue' button.

-
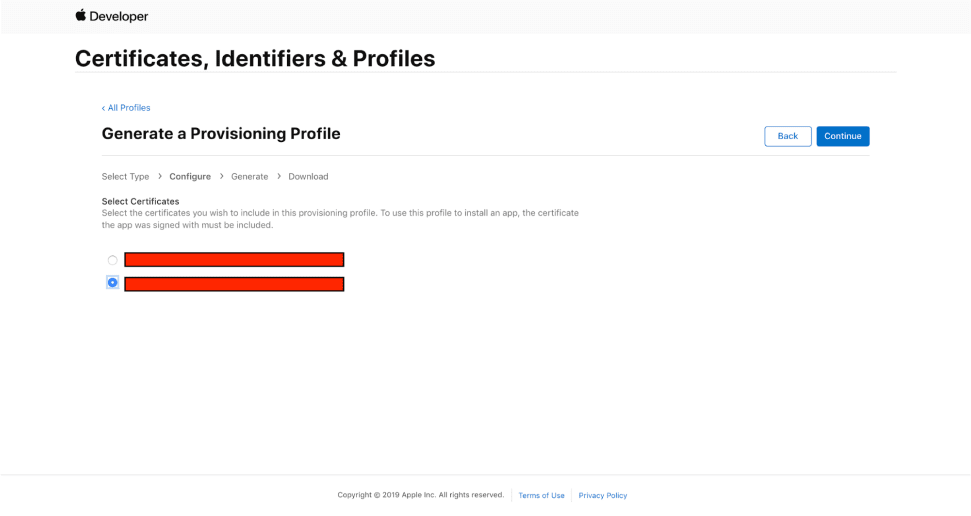
Next, you will be asked to select the Distribution Certificate that this Provisioning Profile will be linked to. Most likely, you will have only one. Select the certificate that we created before by clicking on the radio button next to it. Then click 'Continue'.

-
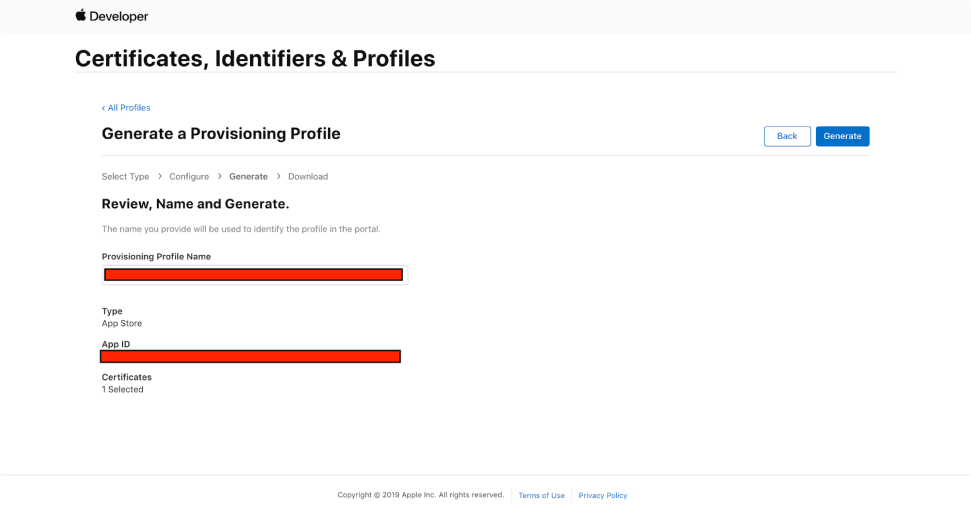
The final step is to give this Provisioning Profile a name. It is best to give it the same name as your app. You can also include today’s date, to document the date of creation. Then click on 'Generate'. We are done setting up the Provisioning Profile. Now it’s time to generate the push notification certificate.

Create Push Notification Certificates
- A Push Notification Certificate is necessary in order to send push notifications to attendees via your app. In order to create a Push Notification Certificate, follow the steps below.
-
Select 'Identifiers', locate your app, and click on the name.

-
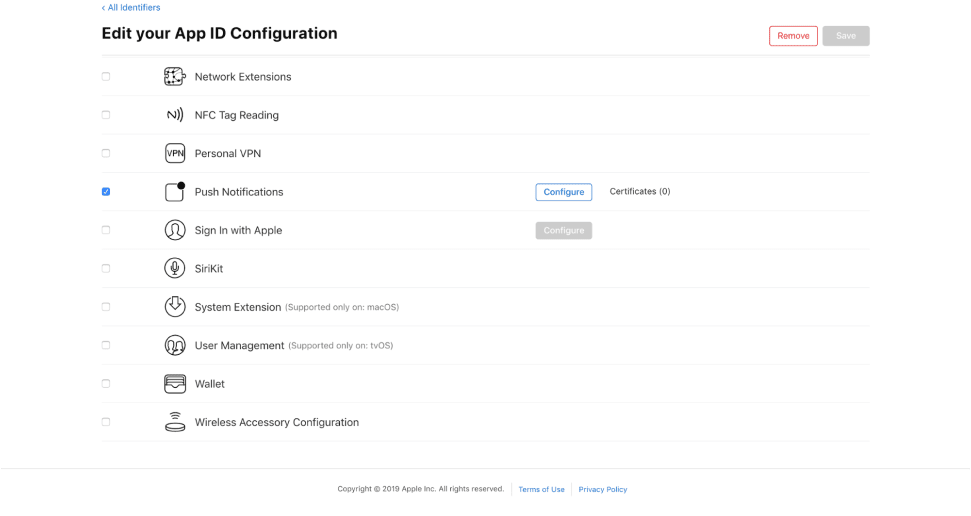
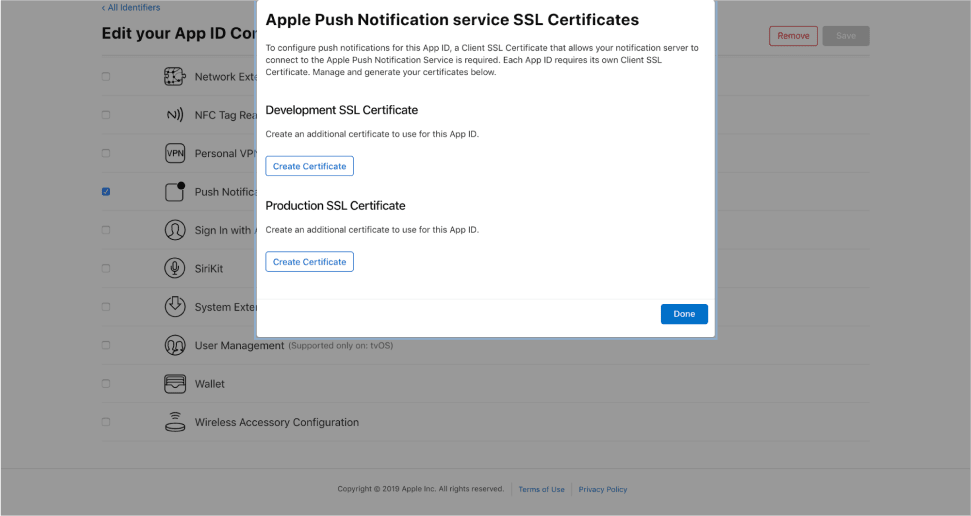
Scroll down the page to "Push Notifications" and click 'Configure'.

-
A pop-up window will appear. Click on 'Create Certificate' under Production SSL Certificate.
- Note: you can have up to three Push Notification Certificates under the Production SSL Certificate.

-
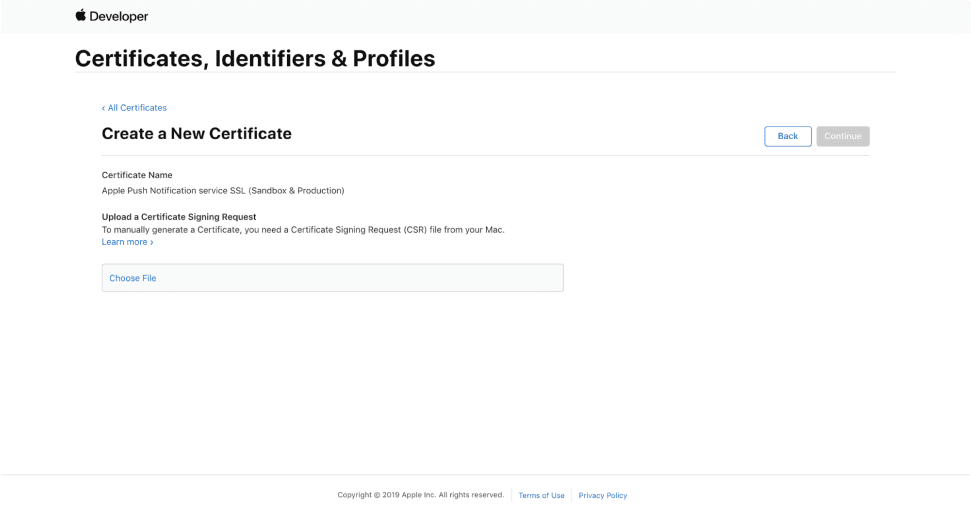
Click 'Learn More' under "Upload a Certificate Signing Request" to learn how to create a Certificate Signing Request (CSR) file. Then go back to Apple Developer and click 'Choose File'.

- Use Finder to find your CSR file, select it, and click on 'Open' in the dialog window. It will now be visible in the browser. Click on 'Continue'; it will take a moment to show the next window.
- Click on 'Continue'; it may take a moment to show the next window.
-
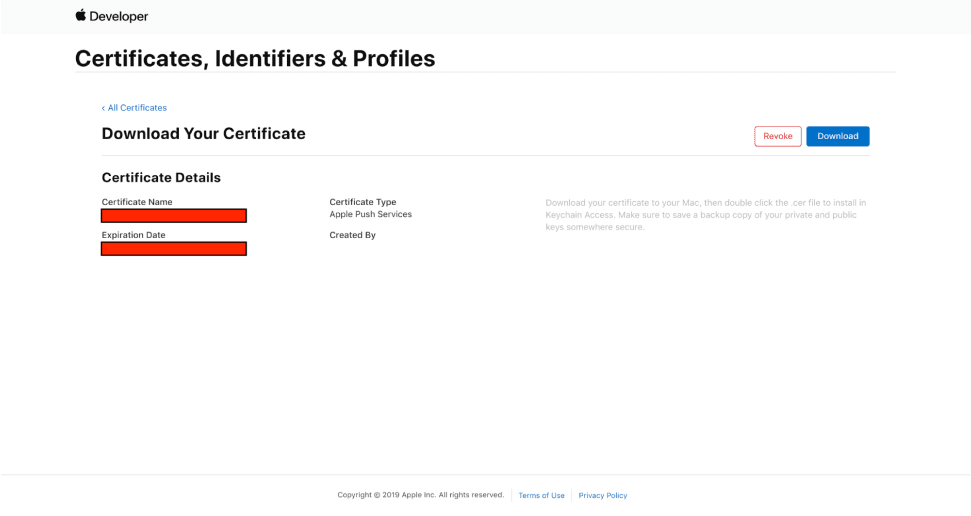
Your certificate is ready for download. Click on 'Download'.

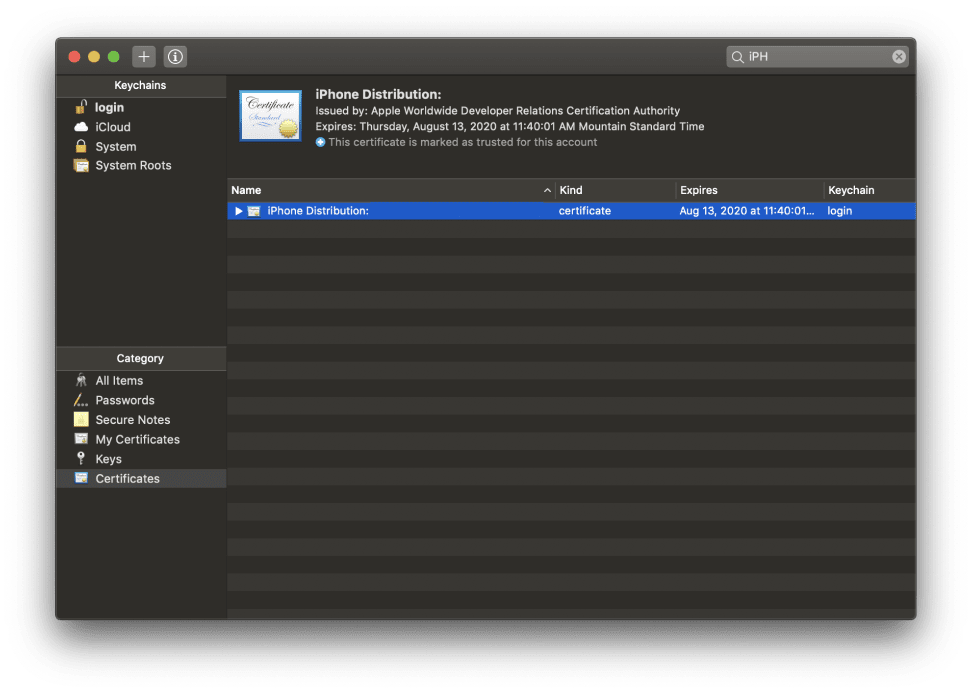
- Locate the downloaded file, called “aps.cer”, on your Mac and click on it. It will trigger Keychain Access to open.
-
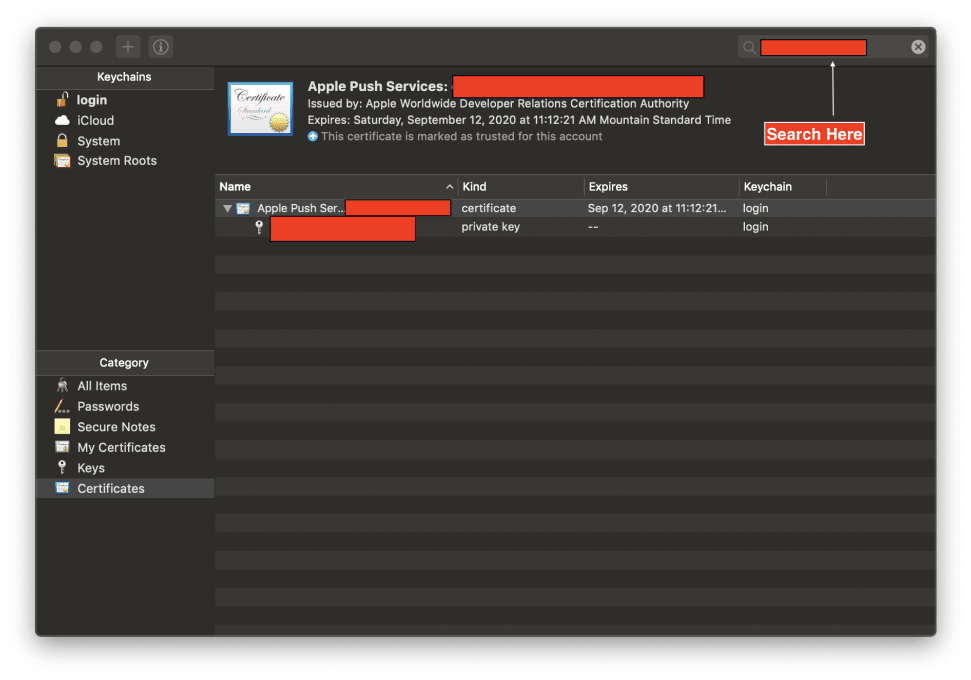
To find the certificate in Keychain Access, you can use the Search field in the top-right of the dialog window. Type in the Bundle ID of the App ID. You can now confirm that the Push Certificate was correctly created, is valid, and has an associated private key.

-
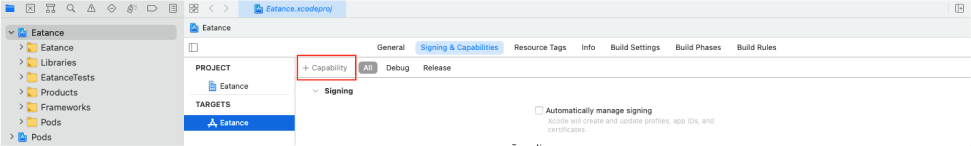
Now, we also need to add the Push Notification capability in Xcode. Select Capabilities section in Xcode as shown in below screenshot:

-
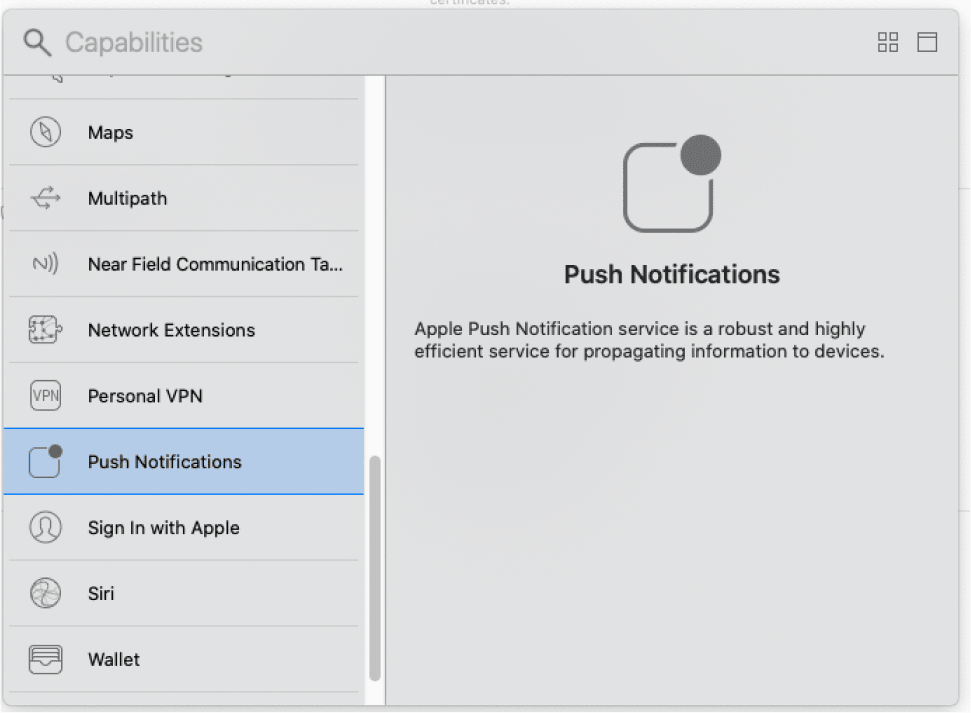
After this, we need to select Push Notifications from the list of available Capabilities as shown in the screenshot below:

- Next, you will export this certificate and save it as a .P12 file. First, you must unselect it in the list. Click somewhere below the certificate in an empty space in the Keychain Access dialog window.
- Right-click on the certificate to show the contextual menu. In the menu that appears, select Export: "Apple Push Services...”
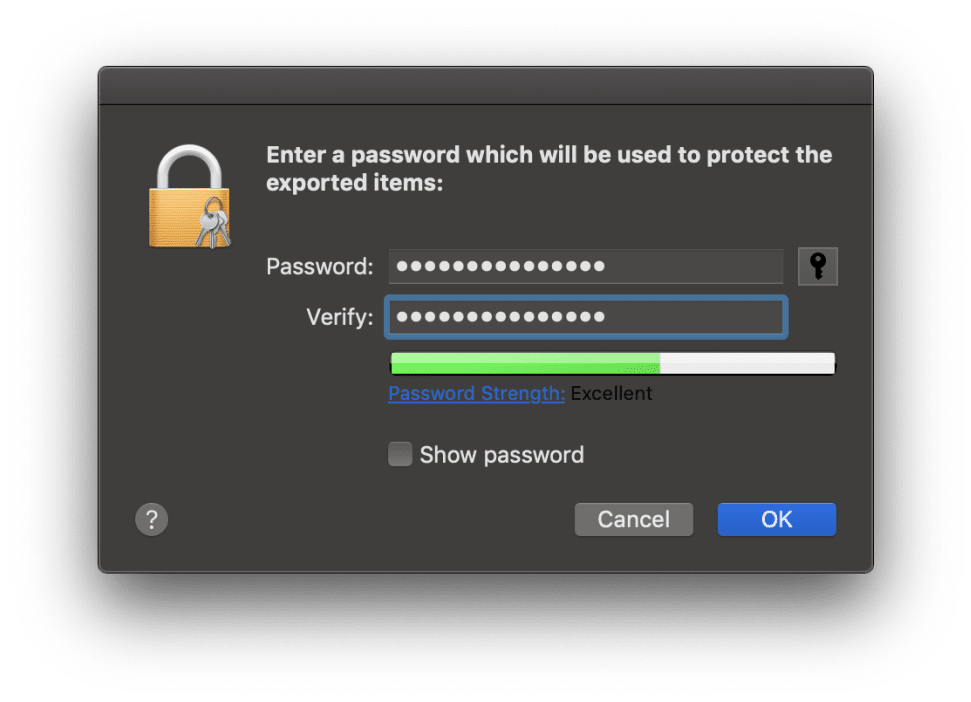
- A dialog box will open. Select a location to save the file. Give it a recognizable name. For example, “appname_pushcert”. Then click 'Save'. Another dialog will open, asking you to enter a password, which will protect the P12 file. Type in "admin" and enter it twice as requested. Click 'OK'.
-
Another dialog will open, asking you to enter a password, which will protect the P12 file. Type in "admin" and enter it twice as requested. Click 'OK'.

- Next, we will need to upload this appname_pushcert.p12 file in Firebase so it can communicate with APNS (Apple Push Notification Server). Note: Push Notification Certificates expire after 12 months. You will receive an email from Apple when that occurs. At that time you will need to create a new Push Notification Certificate by following the process mentioned above. Also, you will need a Mac computer in order to create your push notification certificate or else push messages won't work.
Create a Release Build
-
Code Signing: Create an iOS distribution provisioning profile and distribution certificate
- First, add your Developer Program account to Xcode if you haven’t already. From the top menu, select Xcode, then choose Preferences.
- Click on Accounts. In the bottom left corner of the window, press the + sign, then Add Apple ID….
- Enter the Apple ID and password you use for the Apple Developer Program, then click Sign In.
- Next, make sure that you have placed the correct values for the bundle identifier under the Signing & Capabilities tab in Xcode.
- Below is the reference screenshot for the same:

-
Create an App Store Connect record for your app
-
Login into AppStore Connect portal.

-
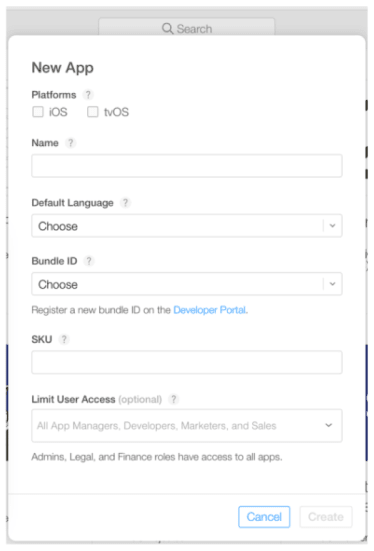
ADD A NEW APP
- In the App Store Connect dashboard, select My Apps.
- Click on the + sign in the upper left-hand corner, then New App.
- To create a new App Store Connect record, you’ll need these details: platform, app name, default language, bundle ID, and SKU. You can’t really change these details later, so be sure of what you enter.
- Use keywords in your app name to optimize for discovery.
- The bundle ID must be an exact match of the bundle identifier in your Xcode project Info.plist file (in the target’s General > Identity section).
- The SKU is not visible to users and is up to you to set. It can be an identifier you use in your company or something else that is meaningful for you. Acceptable characters include letters, numbers, hyphens, periods, and underscores, and it must begin with a letter or number.

-
Archive and upload your app using Xcode
- Before you can submit your app for review through App Store Connect, you need to upload the build through Xcode.
- In Xcode, select Generic iOS Device as the deployment target.
- Choose Product from the top menu and click on Archive.
- Choose Product from the top menu and click on Archive.
- The Xcode Organizer will launch, displaying any archives you’ve created in the past.
- Make sure the current build is selected and click on Upload to App Store in the right-hand panel.
- Select your credentials and click Choose.
- In the next window that appears, click on Upload in the bottom right-hand corner.
- A success message will appear when the upload has completed. Click Done.
-
Configure your app’s metadata and further details in its App Store Connect record
-
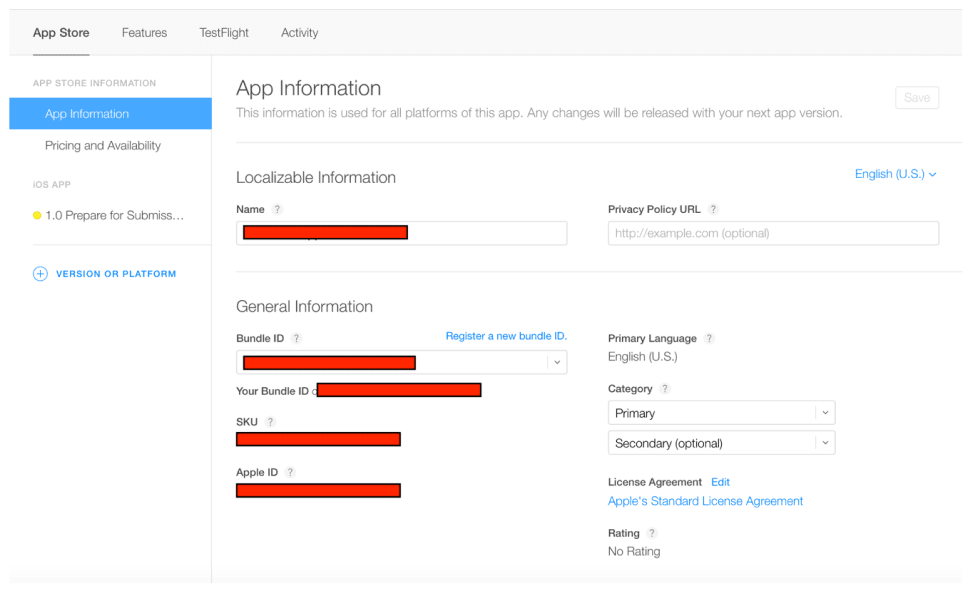
Under the “App Store” tab in App Store Connect, in the “App Information” page you can add additional languages, categories, and your app’s Privacy Policy URL.

- Set your app as free or select its price tier on the “Pricing and Availability” page.
-
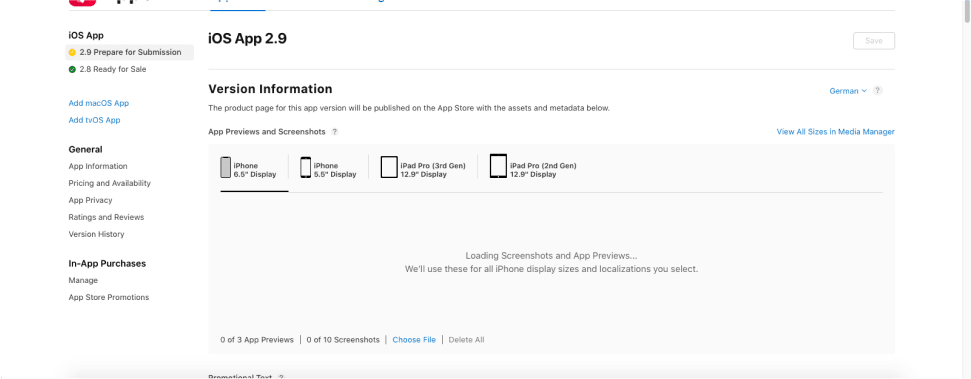
At this stage, your app is marked with a yellow dot and the status “Prepare for Submission” in the left-hand panel under “App Store”. Select the build you want to configure. This is where you will add the information for your product page on the App Store.

- Upload your app’s screenshots (in JPEG or PNG format and without status bars). You can upload a set of screenshots for one device and use them for all the other sizes.
- Click on Save in the upper right-hand corner of the window after your screenshots have finished uploading.
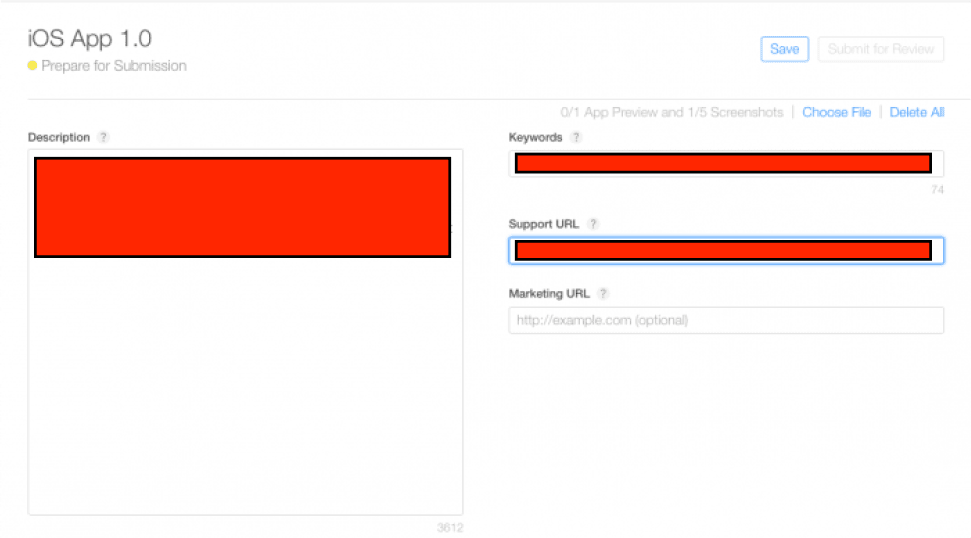
- Scroll down and enter your app’s description, keywords, support URL, and marketing URL.
- Your app’s description and keywords are critical. Make sure you optimize them for discovery.
- The support URL can be as simple as a landing page with a contact form.
-
The marketing URL can be your app’s website and is optional.

- In the “General App Information” section below, upload your app’s icon, enter its version number, and copyright and contact information.
- The version number should exactly match the one in Xcode.
- The copyright info typically looks like this: “Copyright (c) 2020, Company Name”
- The contact info here is what will be displayed to users.
-
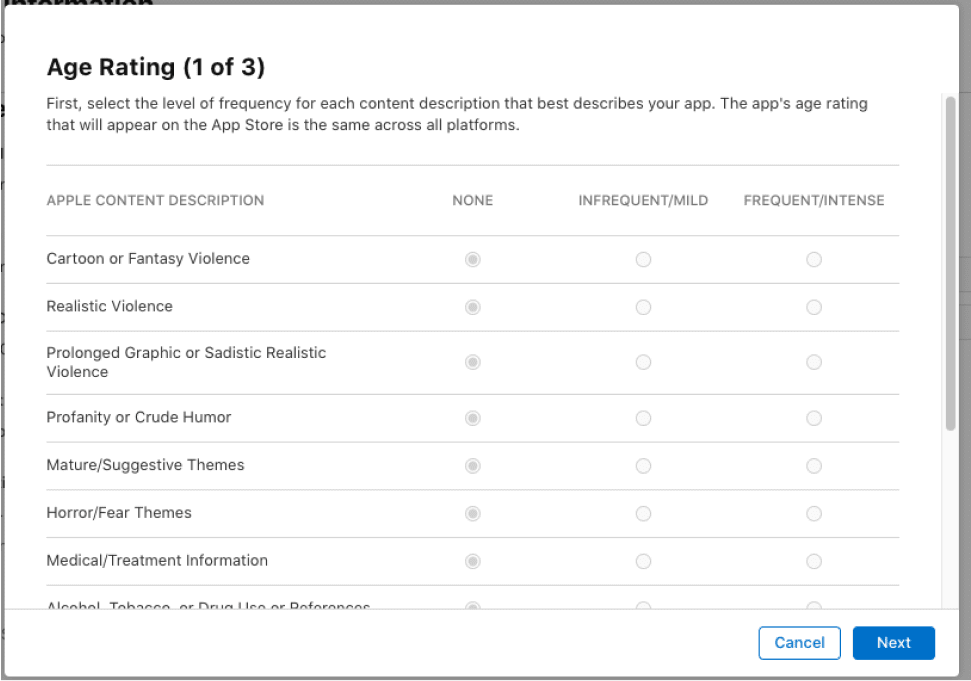
Click on Edit next to “Rating” and select the applicable options for your app. Be honest — your app can be rejected during review if it doesn’t match its rating.

- Under the “App Review Information” section, enter your contact info, any notes you have for the reviewer, and set the version release date.
- The contact information here is for the reviewer in case they need to reach you directly.
- Notes for the reviewer can include information about specific hardware they might need to use or user account information they might need for access.
- For first releases, you should typically leave the version release date as automatic.
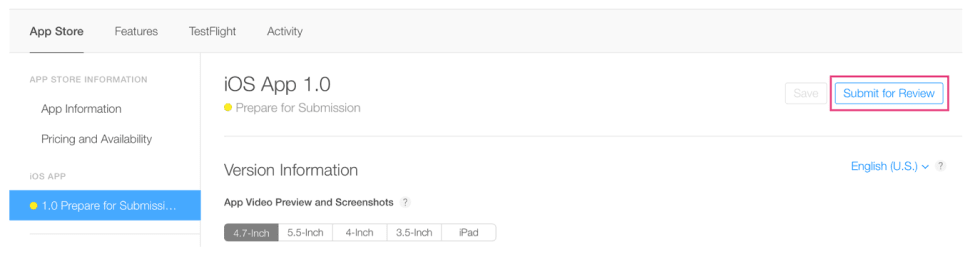
- In the top right-hand corner, click Save. Now you’re almost ready to “Submit for Review”.
-
-
Submit your app for review
-
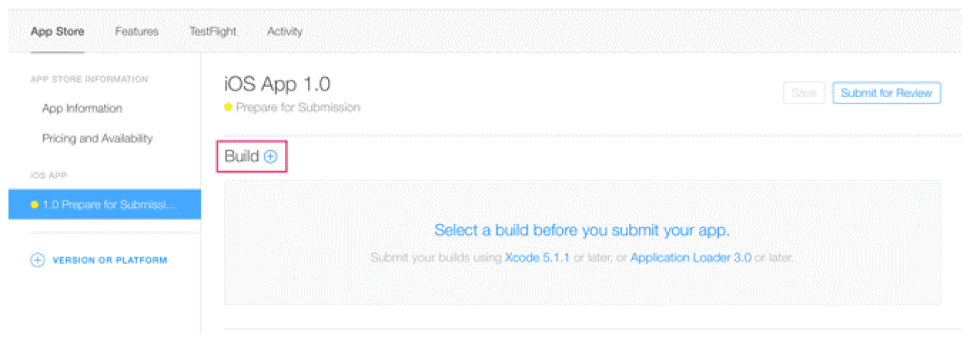
Scroll to the “Build” section in your app’s App Store Connect record.

- Click on “Select a build before you submit your app.”
-
Choose the build that you uploaded through Xcode. Click Done in the bottom right-hand corner, then Save in the top-right hand corner, then Submit for Review.

-
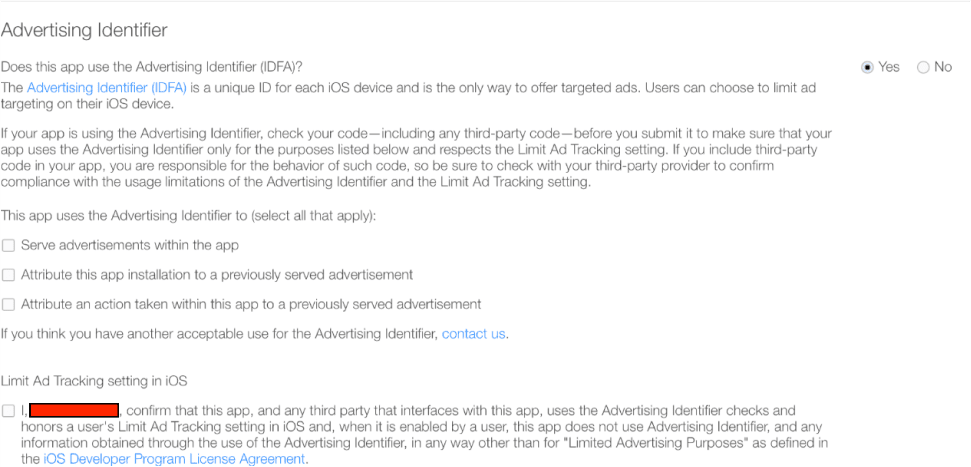
Finally, answer the Export Compliance, Content Rights, and Advertising Identifier questions and click Submit.

- Your app’s status is now “Waiting For Review”.
-
-
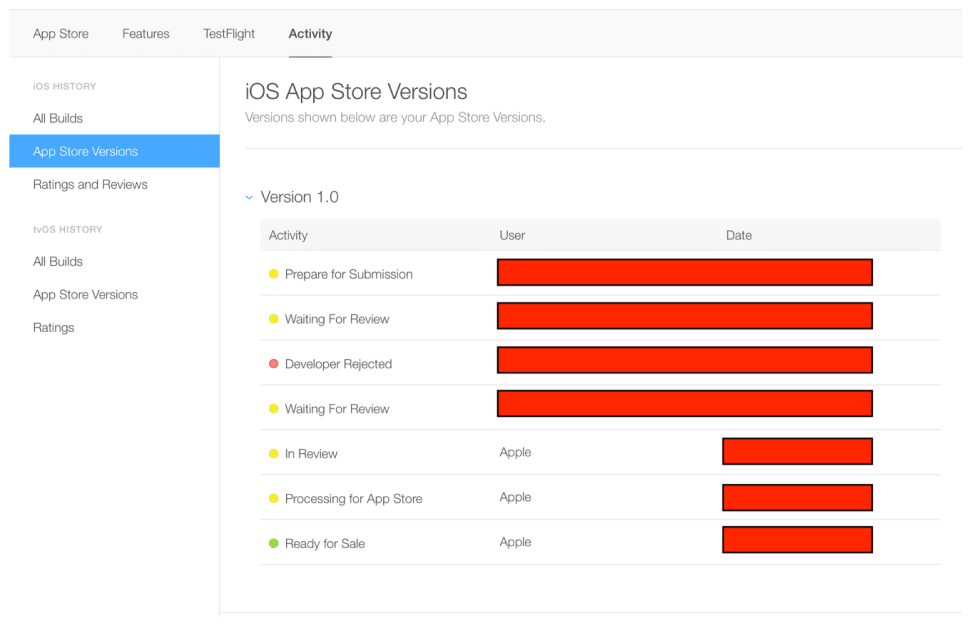
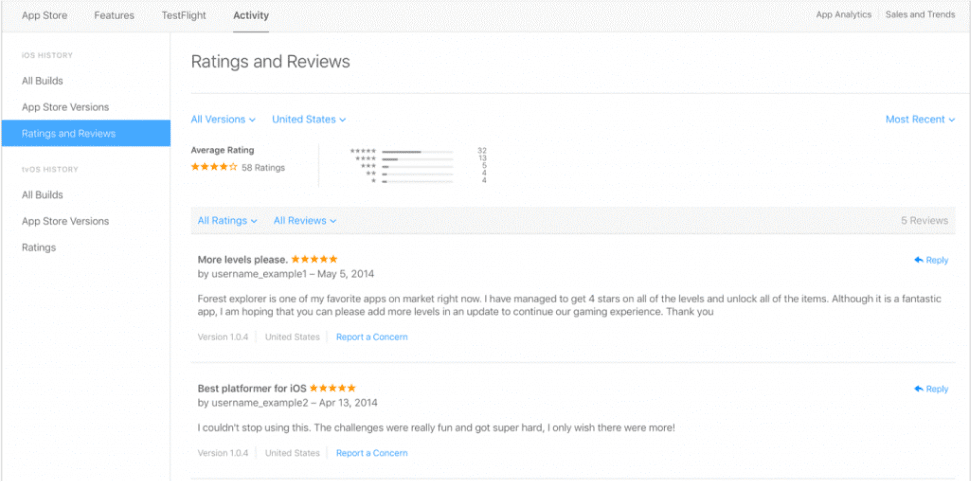
Check on the status of your app
-
In App Store Connect, select Activity in the top horizontal menu, then App Store Versions in the left-hand panel.

-
HOW LONG DOES IT TAKE TO GET APP STORE APPROVAL?
- In most cases, it takes about one to three days to receive approval, and it can take up to 24 hours for your app to appear in the App Store after approval. Check current average app store review times here.
- You’ll receive e-mail notifications at each stage. Read more about each status here.
- If you’re on a tight timeline and need to align your release with a specific event or if you need to release a new version with an urgent bug fix, you can request an expedited review.
-
IF YOUR APP IS REJECTED
- You’ll have to make the necessary fixes before you can submit your app again for review. Use the Resolution Center in App Store Connect to communicate with Apple about any questions you may have. You can also escalate the issue and submit an appeal if you believe your app was wrongly rejected.
- One of the most common reasons for rejections from the Apple App Store is performance. Make sure that your app is complete and that you’ve tested it thoroughly and fixed all bugs. Using a bug reporting tool while beta testing will help reduce your app’s chances of being rejected due to performance issues.
-
IF YOUR APP IS APPROVED
-
Congratulations! You’re now on the App Store. You can view downloads, sales, ratings, and reviews directly in App Store Connect.

-
-
-
Obtaining a Google Maps API key
-
Go to google cloud console by clicking the following link. Select your project and click on open. Let’s open Food App. https://console.cloud.google.com

-
Click on side menu and select API and Services and click on Dashboard.

-
Click on enable API and services. Activate the following APIs to get started.

-
Click on the navigation menu, select API & Services and click on credentials and On the Credentials page, click Create credentials > API key.

-
To make the APIs work you need to link a billing account or create a billing account.

-
Start creating a billing account by clicking CREATE BILLING ACCOUNT.

- Accept terms of service and click on continue.
- Then add personal and payment details and click on START MY FREE TRIAL
-
After this we are ready to use the MAP API key in the app.


Firebase Setup
- Go to firebase console by clicking on the following URL.
https://console.firebase.google.com/ -
Sign in to your google account, after successful login , you will land into the firebase console home page.

-
Click on Create a project, provide a project name, accept the firebase terms and click on continue.

-
Click on Continue

-
Choose the analytics location, accept the terms and conditions and click on create project.

- Click on continue
- Your new project is ready
-
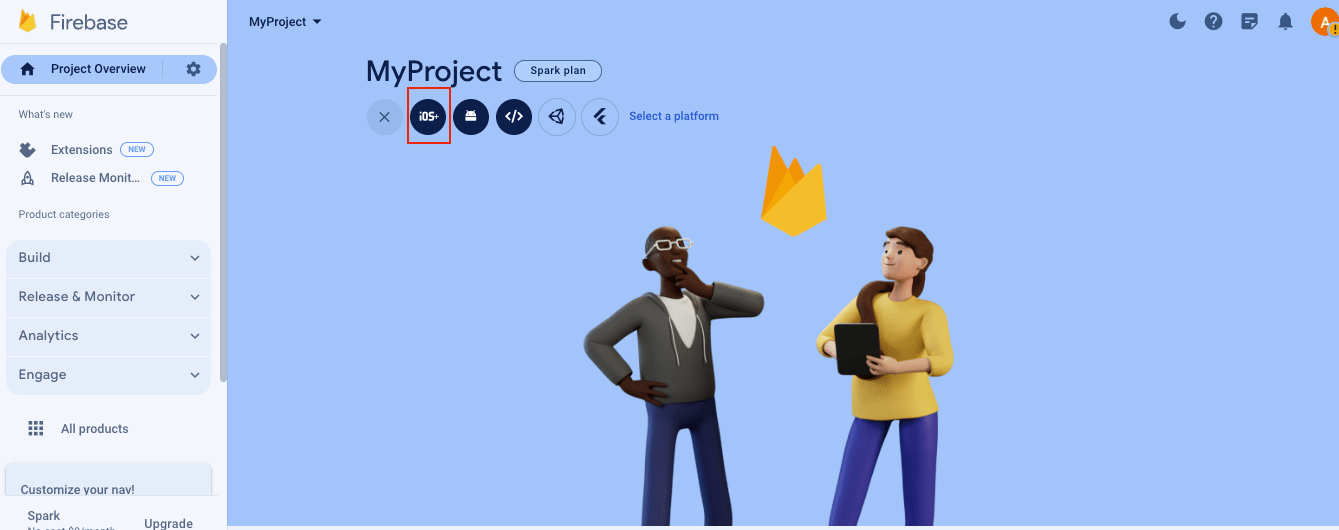
Click on the highlighted icon to add your iOS app.

-
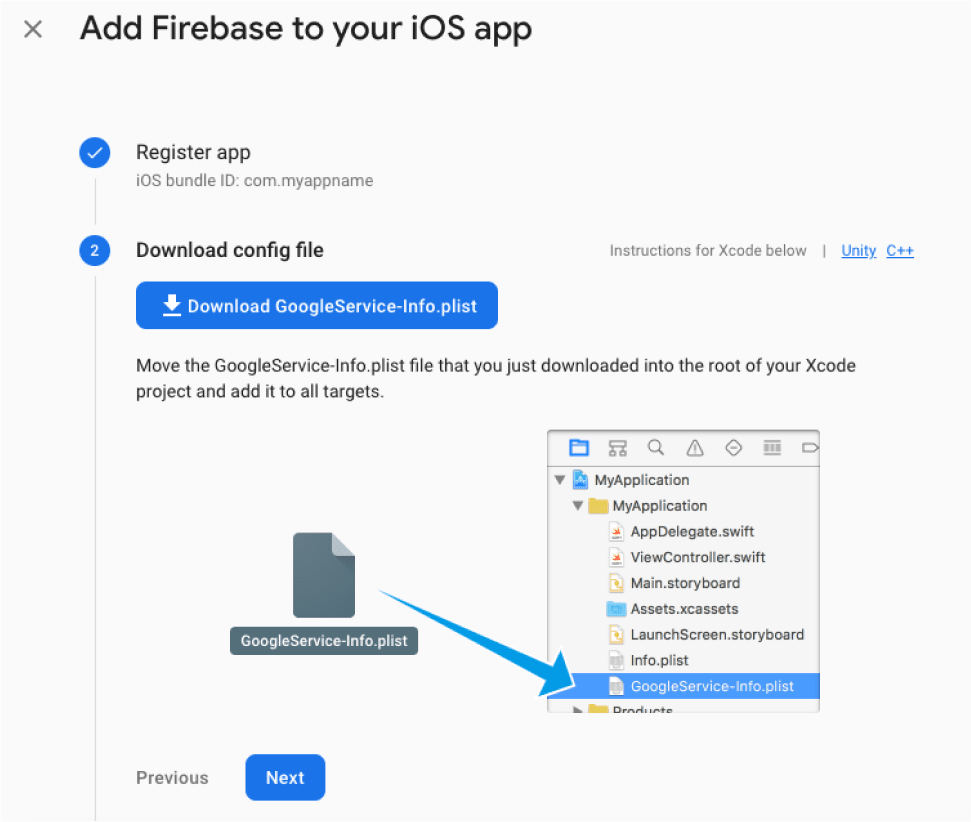
Provide the bundle identifier and register app and download the google-services.json file.

-
Download GoogleService-Info.plist

- Add GoogleService-Info.plist in Xcode as shown in screenshot above.
- Click next -> next and then click Skip this step
-
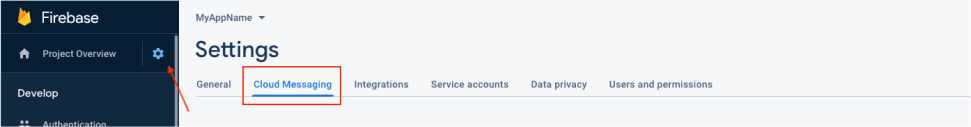
Click on Project settings.

-
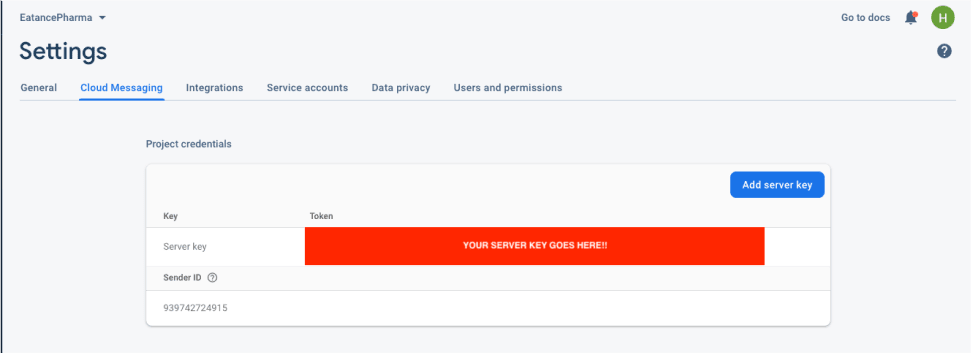
Click on Cloud Messaging and note the server key , which you need to set in backend for notification purposes.

-
Next go to Project Settings -> Cloud Messaging as shown in the screenshot below:

-
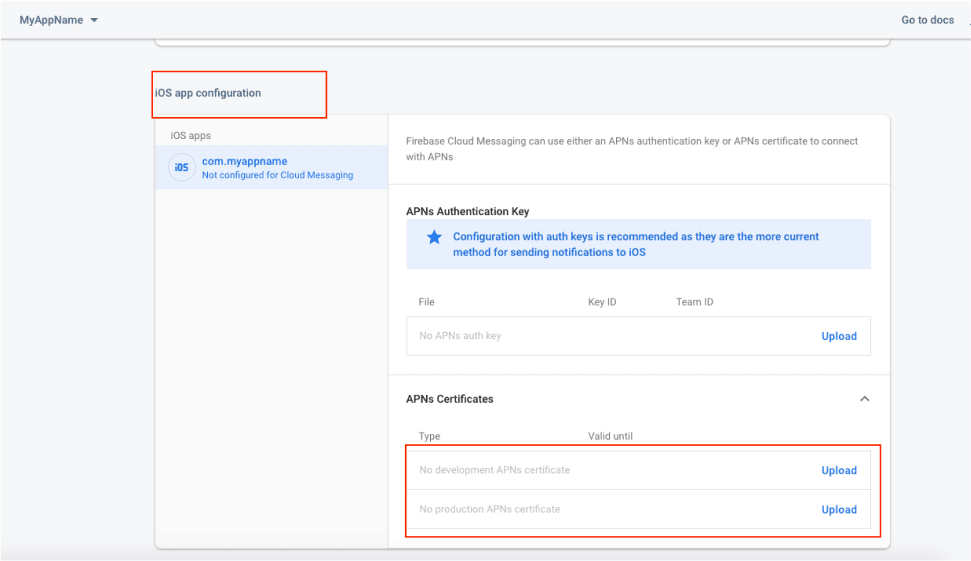
Scroll down to the iOS app configuration section and upload the p12 file that we exported before. At time of upload, we will need to enter the password, which we entered at time of exporting the p12 file. (Hint: We set the password as "admin”)

-
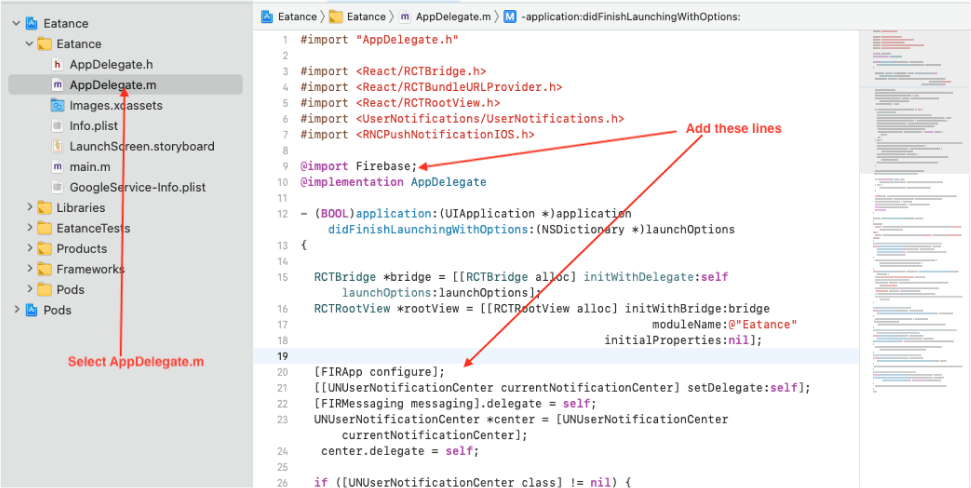
We are done with Firebase setup. In your Xcode project, move to AppDelegate.m file and add 2 lines as highlighted in the screenshot below and we are done with push notifications and Firebase setup:

Troubleshooting
- If facing the issue while run the project in real device goto -> Build setting -> Architecture -> Excluded Architecture add arm64.
Thank You for choosing us in your journey of building digital excellence and providing the best food ordering experience at the doorstep.
We warmly welcome you to our Eatance Family. We are committed to providing trusted and efficient support as a Consultant, Service Provider, and Solution Expert in the best possible manner.

